您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序實現CSS3動畫下拉菜單效果的方法的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序實現CSS3動畫下拉菜單效果的方法文章都會有所收獲,下面我們一起來看看吧。
思路
利用列表來存儲菜單項,在外面套一個view元素作為外框,將其設置為overflow:hidden,使用CSS3動畫逐漸改變外層view元素的高度,當高度為0時,里面嵌套的列表元素被完全隱藏,相當于菜單關閉。而當view元素的高度大于列表元素的高度時,相當于菜單顯示。
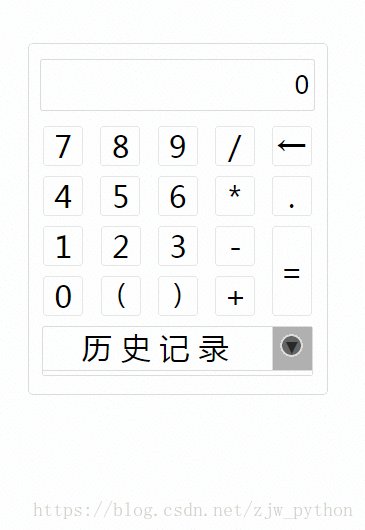
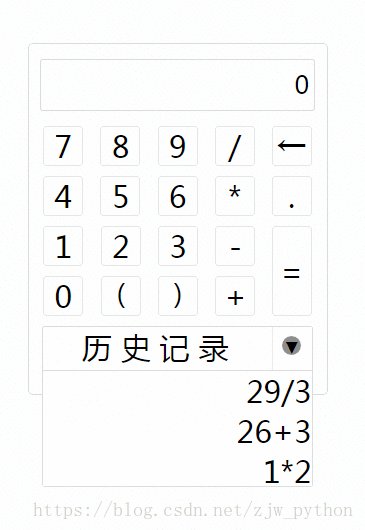
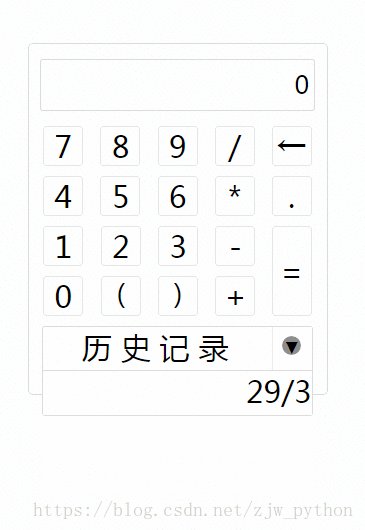
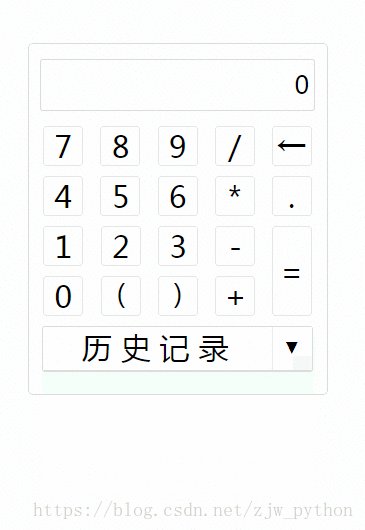
效果圖

wxml
button按鈕用于觸發菜單的打開和關閉,first_click參數使用戶第一次點擊按鈕之前菜單不可見,state參數用于控制菜單的打開和關閉狀態
<view id="text_box">
<text decode='true'> 歷 史 記 錄</text>
</view>
<button id="slide" bindtap="toggle">▼</button>
<view id="box" class="{{first_click?'show':'hide'}} {{state?'open':'close'}}">
<view id="item_list">
<view>111</view>
<view>222</view>
<view>333</view>
</view>
</view>css
使用@keyframes動畫實現菜單的漸變打開和關閉動畫
#box{
width: 100%;
border-top: 1px solid #ddd;
overflow: hidden;
height: 0;
animation-fill-mode: forwards;
}
#item_list{
background-color: white;
width: 100%;
}
#item_list view{
text-align: right;
overflow: auto;
white-space: nowrap;
}
@keyframes slidedown{
from {
height: 0;
}
to {
height: 240rpx;
}
}
@keyframes slideup{
from {
height: 240rpx;
}
to {
height: 0;
}
}
.open{
animation: slidedown 1s;
}
.close{
animation: slideup 1s;
}
.hide{
display: none;
}
.show{
display: block;
}js
頁面加載完成時,菜單初始狀態為隱藏和關閉,用戶一旦點擊按鈕,菜單就顯示,并逐漸打開
data: {
state:false,
first_click:false,
},
toggle: function(){
var list_state = this.data.state,
first_state = this.data.first_click;
if (!first_state){
this.setData({
first_click: true
});
}
if (list_state){
this.setData({
state: false
});
}else{
this.setData({
state: true
});
}
}關于“微信小程序實現CSS3動畫下拉菜單效果的方法”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序實現CSS3動畫下拉菜單效果的方法”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。