您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue作用域插槽應用實例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue作用域插槽應用實例分析”吧!
簡單的展示列表
現在我們做一個純展示用途的列表組件,如下圖所示:

第一個例子先用slot來分發內容
<template>
<div class="list">
<div class="list-title">
<slot name="title"></slot>
</div>
<div class="list-content">
<slot name="content"></slot>
</div>
</div>
</template>
<script>
export default {
name: "MyList"
}
</script>在父組件中使用MyList
<template>
<MyList>
<span slot="title">title</span>
<ul slot="content">
<li v-for="item in listData">{{item}}</li>
</ul>
</MyList>
</template>
<script>
import myList from './List.vue';
export default {
name: 'HelloWorld',
components: {
'MyList': myList
},
data() {
return {
listData: [
'列表項1',
'列表項2',
'列表項3'
]
}
}
}
</script>省略了其中的樣式代碼,結果如圖所示

滿足了基本的需求,但是作為組件的使用者,這樣的一個組件會讓我覺得非常麻煩,content中循環的邏輯還需要我自己動手來寫,這樣的使用毫無便利性。于是有了下面第二個版本
使用prop來傳遞數據
因為考慮到列表的內容總是一個數組,我把循環結構寫進了組件中
列表組件第二版:
<template>
<div class="list">
<div class="list-title">{{title}}</div>
<ul class="list-content">
<li v-for="(item ,index) in content" :key="index">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "MyList",
props: {
title: {
type: String,
required: true
},
content: {
type: Array,
required: true
}
}
}
</script>使用起來也非常方便,只需通過prop將數據傳入組件中
<template>
<div>
<MyList title="標題1" :content="listData"></MyList>
<MyList title="標題2" :content="newListData"></MyList>
</div>
</template>
<script>
import myList from './List.vue';
export default {
name: 'HelloWorld',
components: {
'MyList': myList
},
data() {
return {
listData: [
'列表項1',
'列表項2',
'列表項3'
],
newListData: [
'新的列表項1',
'新的列表項2',
'新的列表項3'
],
}
}
}
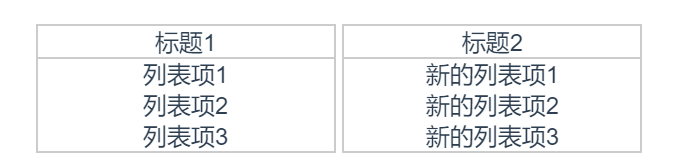
</script>改進之后,每當我使用組件只需一行代碼,大大簡化了工作量

易用性的需求也滿足了,但現在又有了新的問題,組件的拓展性不好!每次只能生成相同結構的列表,一旦業務需求發生了變化,組件就不再適用了。比如我現在有了新的需求,在一個列表的每個列表項前加入了一個小logo,我總不可能又寫一個新的組件來適應需求的變化吧?假如需要更多的定制化場景呢?
作用域插槽
這里就有了第三版的列表組件,使用作用域插槽將子組件中的數據傳遞出去
<template>
<div class="list">
<div class="list-title">{{title}}</div>
<ul class="list-content">
<li v-for="(item ,index) in content" :key="index">
<!--這里將content中的每一項數據綁定到slot的item變量上,在父組件中可以獲取到item變量-->
<slot :item="item">{{item}}</slot>
</li>
</ul>
</div>
</template>使用組件時,將業務所需的content模板傳入
<template>
<div>
<MyList title="標題1" :content="listData1"></MyList>
<MyList title="標題2" :content="listData2">
<template slot-scope="scope">
<img :src="scope.item.img" width="20">
<span>{{scope.item.text}}</span>
</template>
</MyList>
<MyList title="標題3" :content="listData3">
<template slot-scope="scope">
<b>{{scope.item.prefix ? '有前綴' : '無前綴'}}</b>
<span>{{scope.item.text}}</span>
<span>{{scope.item.remark}}</span>
</template>
</MyList>
</div>
</template>
<script>
import myList from './List.vue';
export default {
name: 'HelloWorld',
components: {
'MyList': myList
},
data() {
return {
listData1: [
'列表項1',
'列表項2',
'列表項3'
],
listData2: [
{text: '第二個列表的列表項1', img: 'example.png'},
{text: '第二個列表的列表項2', img: 'example.png'},
{text: '第二個列表的列表項3', img: 'example.png'}
],
listData3: [
{text: '第三個列表的列表項1', prefix: true, remark: '附加的備注1'},
{text: '第三個列表的列表項2', prefix: false, remark: '附加的備注2'},
{text: '第三個列表的列表項3', prefix: true, remark: '附加的備注3'}
],
}
}
}
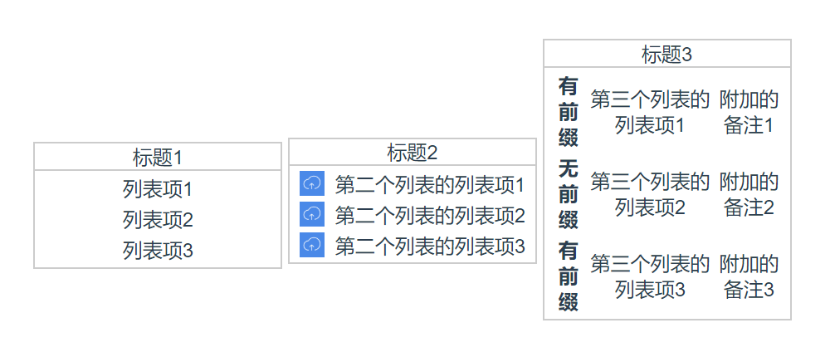
</script>實現了定制化的列表

再回到開始的問題,作用域插槽到底是干嘛用的?很顯然,它的作用就如官網所說的一樣:將組件的數據暴露出去。而這么做,給了組件的使用者根據數據定制模板的機會,組件不再是寫死成一種特定的結構。
到此,相信大家對“Vue作用域插槽應用實例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。