溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue前后端端口不一致怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
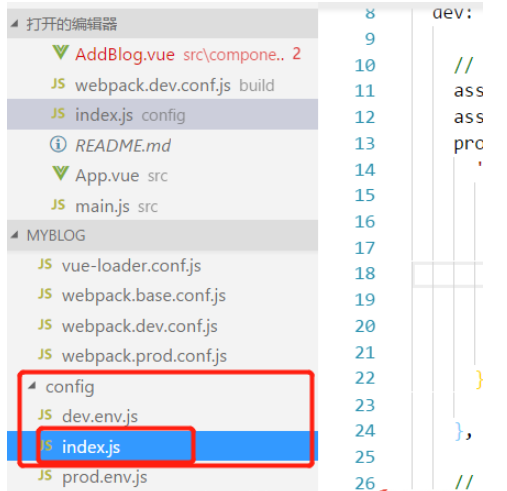
在config index.js文件中

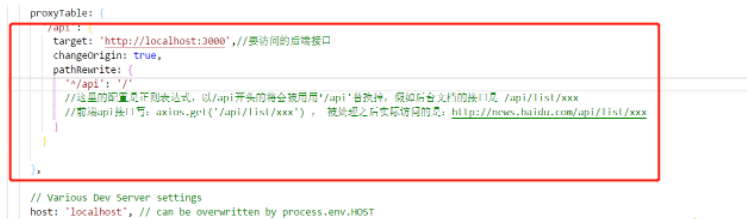
引入如下代碼即可

proxyTable: {
'/api': {
target: 'http://localhost:3000',//要訪問的后端接口
changeOrigin: true,
pathRewrite: {
'^/api': '/'
//這里的配置是正則表達式,以/api開頭的將會被用用‘/api'替換掉,假如后臺文檔的接口是 /api/list/xxx
//前端api接口寫:axios.get('/api/list/xxx') , 被處理之后實際訪問的是:http://news.baidu.com/api/list/xxx
}
}},昨天在自己電腦上運行朋友給的項目,由于他是用vue3.0,而我使用的是vue2.5.2,在運行他的項目時有錯誤提示,可能版本的問題,本人就照著錯誤提示去下載插件,結果他的項目好使了,但是自從那次起,每次執行我的項目發現端口號都是不一樣
先下載npm install portfinder@1.0.21
重裝依賴npm install
重啟項目npm run dev
以上就是“vue前后端端口不一致怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。