您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css如何增加下劃線的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
css增加下劃線的方法是,給文本設置text-decoration屬性,并且設置屬性值為underline即可,例如【h4 {text-decoration:underline;}】。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
要給一段文本添加下劃線,或者是上劃線、刪除線等,只需要給這段文本添加text-decoration屬性即可。下面我們就來簡單介紹下text-decoration屬性。
text-decoration 屬性規定添加到文本的修飾,下劃線、上劃線、刪除線等。
常用屬性值如下:
none 默認。定義標準的文本。
underline 定義文本下的一條線。
overline 定義文本上的一條線。
line-through 定義穿過文本下的一條線。
blink 定義閃爍的文本。
inherit 規定應該從父元素繼承 text-decoration 屬性的值。
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<style>
h2 {text-decoration:overline;}
h3 {text-decoration:line-through;}
h4 {text-decoration:underline;}
</style>
</head>
<body>
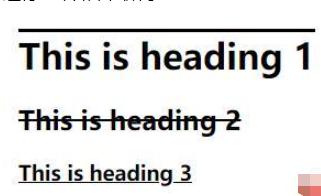
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
</html>運行結果如下圖所示:

以上就是“css如何增加下劃線”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。