溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“html中如何將文字分三欄”,內容詳細,步驟清晰,細節處理妥當,希望這篇“html中如何將文字分三欄”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在html中,可以利用css column屬性來實現文字分欄效果,該屬性可以指定某個元素應分為的列數和列的寬度,只需要給文字元素添加“columns:欄寬度 3;”即可將文字分三欄。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中將文字分三欄
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中將文字分三欄</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
</body>
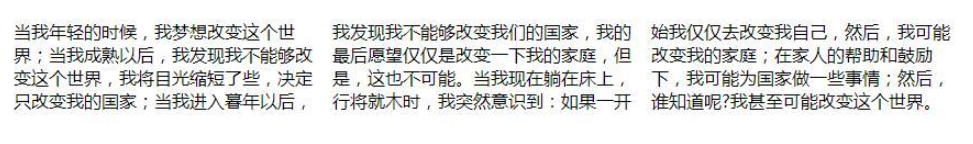
</html>效果圖:

說明:
columns 屬性是一個速記屬性,可以在一個聲明中指定某個元素應分為的列數和列的寬度。
語法
columns: column-width column-count;
| 值 | 描述 |
|---|---|
| column-width | 列的寬度 |
| column-count | 列數 |
讀到這里,這篇“html中如何將文字分三欄”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。