您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html如何設置標題”,在日常操作中,相信很多人在html如何設置標題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”html如何設置標題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在html中,可以使用title標簽設置標題,語法格式為“”。title元素可定義文檔的標題,瀏覽器會以特殊的方式來使用標題,并且通常把它放置在瀏覽器窗口的標題欄或狀態欄上。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<title> 元素可定義文檔的標題。
瀏覽器會以特殊的方式來使用標題,并且通常把它放置在瀏覽器窗口的標題欄或狀態欄上。同樣,當把文檔加入用戶的鏈接列表或者收藏夾或書簽列表時,標題將成為該文檔鏈接的默認名稱。
提示和注釋
提示:<title> 標簽是 <head> 標簽中唯一要求包含的東西。
<title> 標簽支持以下標準屬性:

示例:
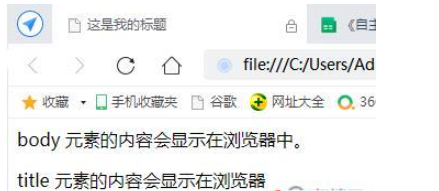
<html> <head> <title>這是標題</title> </head> <body> <p>body 元素的內容會顯示在瀏覽器中。</p> <p>title 元素的內容會顯示在瀏覽器的標題欄中。</p> </body> </html>
效果:

到此,關于“html如何設置標題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。