您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS中怎么用margin和padding”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS中怎么用margin和padding”吧!
一、padding
1、語法結構
(1)padding-left:10px; 左內邊距
(2)padding-right:10px; 右內邊距
(3)padding-top:10px; 上內邊距
(4)padding-bottom:10px; 下內邊距
(5)padding:10px; 四邊統一內邊距
(6)padding:10px 20px; 上下、左右內邊距
(7)padding:10px 20px 30px; 上、左右、下內邊距
(8)padding:10px 20px 30px 40px; 上、右、下、左內邊距
2、可能取的值
(1)length 規定具體單位記的內邊距長度
(2)% 基于父元素的寬度的內邊距的長度
(3)auto 瀏覽器計算內邊距
(4)inherit 規定應該從父元素繼承內邊距
3、瀏覽器兼容問題
(1)所有瀏覽器都支持padding屬性
(2)任何版本IE都不支持屬性值“inherit”
二、margin
1、語法結構
(1)margin-left:10px; 左外邊距
(2)margin-right:10px; 右外邊距
(3)margin-top:10px; 上外邊距
(4)margin-bottom:10px; 下外邊距
(5)margin:10px; 四邊統一外邊距
(6)margin:10px 20px; 上下、左右外邊距
(7)margin:10px 20px 30px; 上、左右、下外邊距
(8)margin:10px 20px 30px 40px; 上、右、下、左外邊距
2、可能取的值
(1)length 規定具體單位記的外邊距長度
(2)% 基于父元素的寬度的外邊距的長度
(3)auto 瀏覽器計算外邊距
(4)inherit 規定應該從父元素繼承外邊距
3、瀏覽器兼容問題
(1)所有瀏覽器都支持margin屬性
(2)任何版本IE都不支持屬性值“inherit”
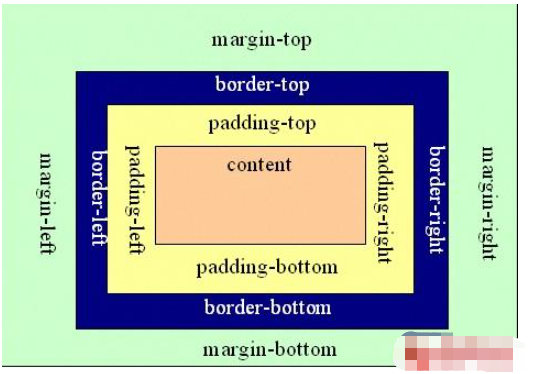
三、margin和padding的區別用圖表示為

到此,相信大家對“CSS中怎么用margin和padding”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。