您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“利用CSS繪制三角形實例分析”,在日常操作中,相信很多人在利用CSS繪制三角形實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”利用CSS繪制三角形實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
使用 border 實現三角形應該是大部分人都掌握的,也是各種面經中經常出現的,利用了高寬為零的容器及透明的 border 實現。
簡單的代碼如下:
div {
border-top: 50px solid yellowgreen;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;
}高寬為零的容器,設置不同顏色的 border:
這樣,讓任何三邊的邊框的顏色為 transparent,則非常容易得到各種角度的三角形:

CodePen Demo - 使用 border 實現三角形
https://codepen.io/Chokcoco/pen/GqrVpB
接著,我們使用線性漸變 linear-gradient 實現三角形。
它的原理也非常簡單,我們實現一個 45° 的漸變:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}
讓它的顏色從漸變色變為兩種固定的顏色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}再讓其中一個顏色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
通過旋轉 rotate 或者 scale,我們也能得到各種角度,不同大小的三角形,完整的 Demo 可以戳這里:
CodePen Demo - 使用線性漸變實現三角形
https://codepen.io/Chokcoco/pen/RwKKOZw
還是漸變,上述我們使用了線性漸變實現三角形,有意思的是,在漸變家族中,角向漸變 conic-gradient 也可以用于實現三角形。
方法在于,角向漸變的圓心點是可以設置的,類似于徑向漸變的圓心點也可以被設置。
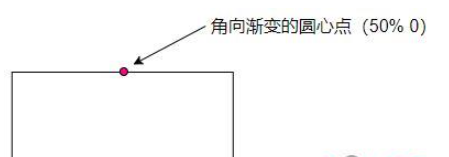
我們將角向漸變的圓心點設置于 50% 0,也就是 center top,容器最上方的中間,再進行角向漸變,漸變到一定的角度范圍內,都是三角形圖形。
假設我們有一個 200px x 100px 高寬的容器,設置其角向漸變圓心點為 50% 0:

并且,設置它從 90° 開始畫角向漸變圖,示意圖如下:

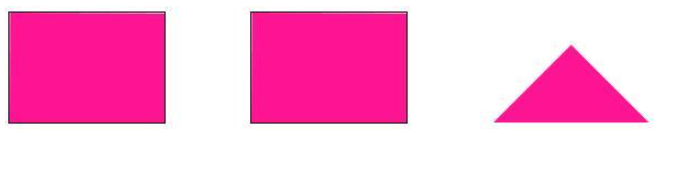
可以看到,在初始的時候,角向漸變圖形沒有到第二條邊的之前,都是三角形,我們選取適合的角度,非常容易的可以得到一個三角形:
div {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
上述代碼中的 deeppink 45deg, transparent 45.1deg 多出來的 0.1deg 是為了簡單消除漸變產生的鋸齒的影響,這樣,我們通過 conic-gradient,也輕松的得到了一個三角形。
同理,再配合旋轉 rotate 或者 scale,我們也能得到各種角度,不同大小的三角形,完整的 Demo 可以戳這里:
CodePen Demo - 使用角向漸變實現三角形
這種方法還是比較常規的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一學就會,簡單的動畫示意圖如下:

設置圖形的旋轉中心在左下角 left bottom,進行旋轉,配合 overflow: hidden。
完整的代碼:
.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}CodePen Demo - transform: rotate 配合 overflow: hidden 實現三角形
https://codepen.io/Chokcoco/pen/LYxyyPv
clip-path 一個非常有意思的 CSS 屬性。
clip-path CSS 屬性可以創建一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪切區域是被引用內嵌的 URL 定義的路徑或者外部 SVG 的路徑。
也就是說,使用 clip-path 可以將一個容器裁剪成任何我們想要的樣子。
通過 3 個坐標點,實現一個多邊形,多余的空間則會被裁減掉,代碼也非常簡單:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
CodePen Demo - 使用 clip-path 實現三角形
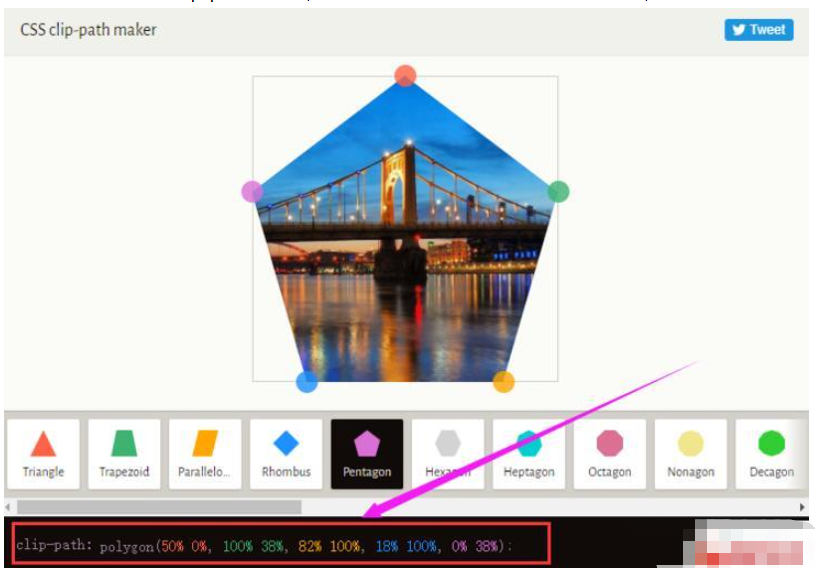
在這個網站中 -- CSS clip-path maker,你可以快捷地創建簡單的 clip-path 圖形,得到對應的 CSS 代碼。

OK,最后一種,有些獨特,就是使用字符表示三角形。
下面列出一些三角形形狀的字符的十進制 Unicode 表示碼。
? : ◄ ? : ► ▼ : ▼ ▲ : ▲ ⊿ : ⊿ △ : △
譬如,我們使用 ▼ 實現一個三角形 ▼,代碼如下:
<div class="normal">▼ </div>
div {
font-size: 100px;
color: deeppink;
}效果還是不錯的:

然而,需要注意的是,使用字符表示三角形與當前設定的字體是強相關的,不同的字體繪制出的同一個字符是不一樣的,我在 Google Font 上隨機選取了幾個不同的字體,分別表示同一個字符,得到的效果如下:

可以看到,不同字體的形狀、大小及基線都是不一樣的,所以如果你想使用字符三角形,確保用戶的瀏覽器安裝了你指定的字體,否則,不要使用這種方式。
到此,關于“利用CSS繪制三角形實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。