您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在mpvue小程序中渲染出markdown的內容”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么在mpvue小程序中渲染出markdown的內容”文章能幫助大家解決問題。
mpvue是一個使用 Vue.js 開發小程序的前端框架。使用此框架,開發者將得到完整的 Vue.js 開發體驗,同時為 H5 和小程序提供了代碼復用的能力。如果想將 H5 項目改造為小程序,或開發小程序后希望將其轉換為 H5,mpvue 將是十分契合的一種解決方案。
mpvue 的核心目標是提高開發效率,增強開發體驗。使用該框架,開發者只需初步了解小程序開發規范、熟悉 Vue.js 基本語法即可上手。框架提供了完整的 Vue.js 開發體驗,開發者編寫 Vue.js 代碼,mpvue 將其解析轉換為小程序并確保其正確運行。此外,框架還通過 vue-cli 工具向開發者提供 quick start 示例代碼,開發者只需執行一條簡單命令,即可獲得可運行的項目。
主要特性:
徹底的組件化開發能力:提高代碼
完整的 Vue.js 開發體驗
方便的 Vuex 數據管理方案:方便構建復雜應用
快捷的 webpack 構建機制:自定義構建策略、開發階段 hotReload
支持使用 npm 外部依賴
使用 Vue.js 命令行工具 vue-cli 快速初始化項目
H5 代碼轉換編譯成小程序目標代碼的能力
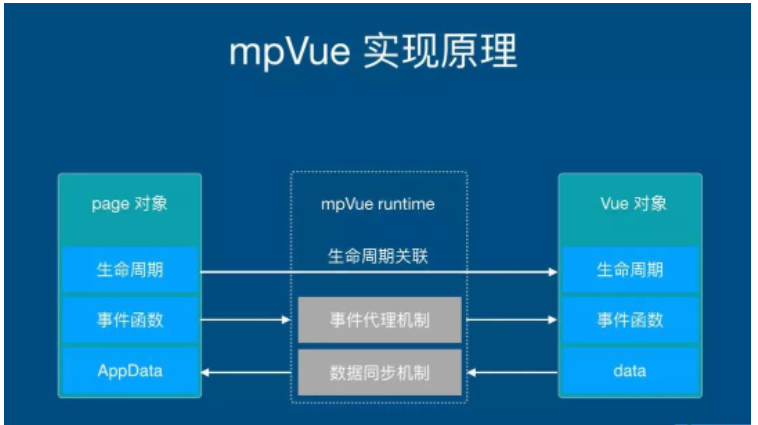
實現原理:
Vue代碼

將小程序頁面編寫為 Vue.js 實現
以 Vue.js 開發規范實現父子組件關聯
小程序代碼
以小程序開發規范編寫視圖層模板
配置生命周期函數,關聯數據更新調用
將 Vue.js 數據映射為小程序數據模型
并在此基礎上,附加如下機制
Vue.js 實例與小程序 Page 實例建立關聯
小程序和 Vue.js 生命周期建立映射關系,能在小程序生命周期中觸發 Vue.js 生命周期
小程序事件建立代理機制,在事件代理函數中觸發與之對應的 Vue.js 組件事件響應
據悉,mpvue 框架已經在業務項目中得到實踐和驗證,目前正在美團點評內部大范圍使用。mpvue 是基于 Vue.js 源碼進行二次開發,在增加了小程序平臺的實現同時,保留了跟隨 Vue.js 版本升級的能力。
相信開發過小程序的人都知道小程序不支持直接插入dom,那么當我們獲取到markdown數據需要渲染的時候就有麻煩。
封裝好的 mpvue-wemark 地址
因此github上有很多成熟的小程序markdown渲染方案,但是自己之前寫mpvue的時候發現在mpvue上直接用這些庫是不行的,因為wxml和vue的寫法上是不兼容的,因此就需要對mpvue進行適配。這里我選擇wemark這個庫。
主要做了幾步 :1、把remarkable.js重新打包成ES版本,mpvue默認腳手架是wepack2不支持es commonjs混用 2、把wxml和小程序js層不兼容vue的寫法兼容了下。
demo如下
<template>
<div>
<wemark :mdData='mdData'/>
</div>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>關于“怎么在mpvue小程序中渲染出markdown的內容”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。