您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Nginx服務器的nginx-http-footer-filter模塊怎么配置”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Nginx服務器的nginx-http-footer-filter模塊怎么配置”吧!
1. nginx-http-footer-filter到底是做什么的?
說白了,就是在請求的頁面底部插入你要插入的代碼。
2. 我們能用nginx-http-footer-filter來做什么?
1、統一追加js代碼用于統計(我是這么想的)
2、底部追加響應這個請求的realsver(后端真實服務器)信息,便于系統管理員排查故障.
3、你管理著數量龐大的虛擬主機,在所有web后面追加你的廣告代碼,黑鏈什么的(很無恥)
4、舉一反三吧,自己想想能用來做什么吧.
淘寶用它來做什么?
打開淘寶首頁,查看他源代碼,拖到最下面,內容如下:
<!--city: fuzhou--> <!--province: unknown--> <!--hostname: --> <!--hostname: home1.cn199-->
我們可以很清晰的看到,這邊有省和地區還有主機名,也就是淘寶真實服務器的主機名,處理我這個請求的主機名為home1.cn199, city取到了fuzhou,provinece省份沒取到,估計是它geo的問題
或者隨便打開一個商品頁面, 查看源代碼,如下:
</html>
<script type="text/javascript">tshop.initfoot({});</script>可以看到他這邊給這頁面追加了一個js代碼,淘寶開發這個模塊的用意想必大家都明白了,集思廣益,或許大家還有更好的用處.
3. 怎么安裝nginx-http-footer-filter
3.1 下載地址:
https://github.com/alibaba/nginx-http-footer-filter/tree/1.2.2
3.2 安裝nginx-footer模塊
之前已經安裝過nginx,所以我選擇覆蓋nginx文件。
# cd /usr/local/src/ # wget https://codeload.github.com/alibaba/nginx-http-footer-filter/zip/1.2.2 # unzip 1.2.2 # http://nginx.org/download/nginx-1.4.1.tar.gz # tar -xzvf nginx-1.4.1.tar.gz # cd nginx-1.4.1 # ./configure --prefix=/usr/local/nginx-1.4.1 \ --with-http_stub_status_module --with-http_realip_module \ --add-module=../nginx-http-footer-filter-1.2.2 # make # mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx # mv objs/nginx /usr/local/nginx-1.4.1/sbin/ # /usr/local/nginx-1.4.1/sbin/nginx -s stop # /usr/local/nginx-1.4.1/sbin/nginx
3.3 驗證模塊是否安裝成功
# /usr/local/nginx-1.4.1/sbin/nginx -v nginx version: nginx/1.4.1 built by gcc 4.4.7 20120313 (red hat 4.4.7-3) (gcc) tls sni support enabled configure arguments: --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module --with-http_realip_module --add-module=../nginx-http-footer-filter-1.2.2
4. 怎么使用nginx-http-footer-filter模塊
4.1 配置location
在location中使用footer "你的內容" 即可.看如下配置
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
footer "/* host: $server_name - $date_local */";
}4.2 測試nginx-footer效果
# cat 2252.shtml <html> <head> <title>test</title> </head> <body> this is webpage </body> </html>
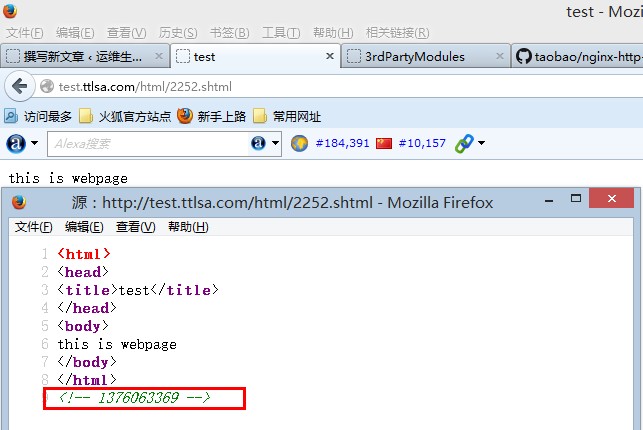
訪問站點test.ttlsa.com/html/2252.shtml

如圖,我們可以看到文件最底部加上了<!-- 1376063369 -->,怎么變成了時間撮了,因為我這邊是ssi的語法,如果你不知道什么是ssi,那么請參考文章什么是ssi.
[warning]他僅僅是在文件的最后一行追加,而不是<body>里面.這點大家要注意了.[/warning]
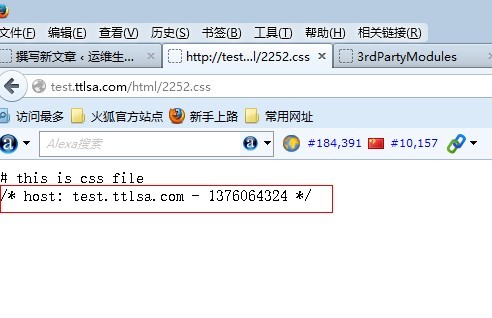
4.3 再來測試一下css文件
# cat 2242.css # this is css file
如下是訪問結果:
# this is css file /* host: test.ttlsa.com - 1376064324 */
看圖:

5. 我能寫多個footer指令嗎?
不行,以下我寫了兩個footer
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}如下測試,提示footer指令重復了
# /usr/local/nginx-1.4.1/sbin/nginx -t nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13 nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
6. 只能用ssi變量嗎?
當然不是,隨便你寫,可以是ssi指令,也可以是nginx變量,也可以是任何無意義的字符串
如下:
footer "12312321321"; footer "<!--12312321321-->"; footer "<!--$remote_addr-->";
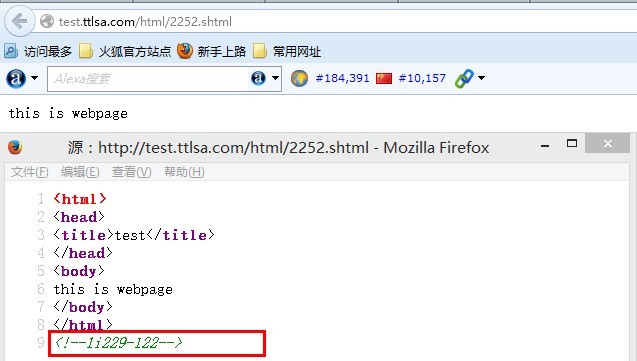
比如我想知道這個頁面是哪臺web服務器處理的,那么我在底部插入主機名即可.這樣,有500錯誤,我便可以馬上定位到具體的服務器了
footer "<!--$hostname-->";
返回結果如下:

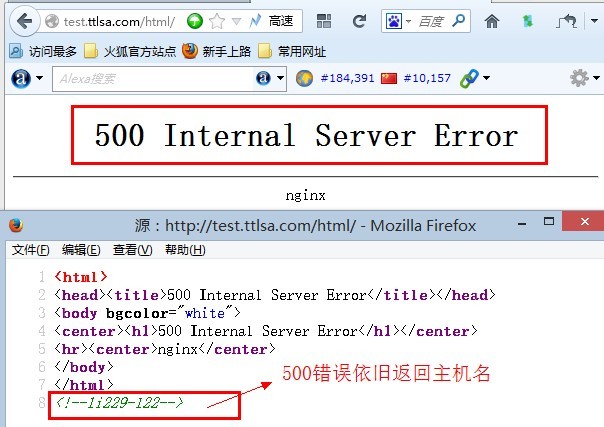
7. 服務器返回500,404,403等錯誤, 是否還會追加內容到底部
會,如果不追加,就無法通過返回的頁面得知哪臺web出現故障,這明顯就不符合作者的初衷了
配置如下:
location / {
return 500;
footer "<!--$hostname-->";
}結果如下:

8. 模塊指令說明:
footer模塊非常簡單,就只有兩個指令,具體說明如下
footer字符串
默認值:
配置段: http, server, location
這個定義了將什么內容追加到文件內容的底部
footer_types mime類型
默認值: footer_types: text/html
配置段: http, server, location
到此,相信大家對“Nginx服務器的nginx-http-footer-filter模塊怎么配置”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。