溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue打包之后怎么生成一個配置文件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
前言:
我們的vue代碼打包上傳到服務器之后,要是數據接口 以后換了域名什么的,是不是需要重新去vue文件里修改接口。
能不能生成一個配置文件,里面可以配置域名或其它什么字段之類的,這樣以后換了域名,只需打開記事本 修改一下域名即可。
教程:
第一步:安裝generate-asset-webpack-plugin插件
npm install --save-dev generate-asset-webpack-plugin
第二步:配置webpack.prod.conf.js文件
//讓打包的時候輸出可配置的文件
var GenerateAssetPlugin = require('generate-asset-webpack-plugin');
var createServerConfig = function(compilation){
let cfgJson={ApiUrl:"http://198.129.31.108:8080"};
return JSON.stringify(cfgJson);
}//讓打包的時候輸入可配置的文件
//這段代碼加在plugins:[]中
new GenerateAssetPlugin({
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
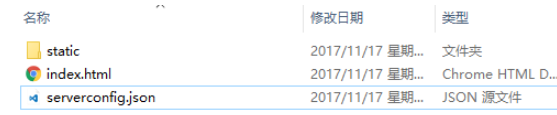
})第三步:輸入npm run build打包代碼 結果如下

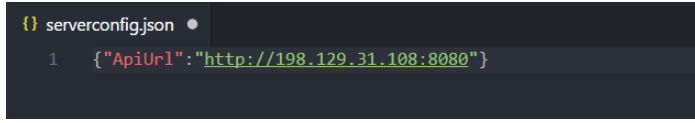
第四步:以后需要修改域名之類的 在serverconfig.json修改即可

第五步:獲取ApiUrl
//在main.js中定義一個全局函數
Vue.prototype.getConfigJson=function(){
this.$http.get("serverconfig.json").then((result)=>{
//用一個全局字段保存ApiUrl 也可以用sessionStorage存儲
Vue.prototype.ApiUrl=result.body.ApiUrl;
}).catch((error)=>{console.log(error)});
}第六步:使用ApiUrl
//在app.vue里面 執行this.getConfigJson();
mounted:function(){
this.getConfigJson();
}
//之后...用在需要用到的地方 因為ApiUrl已經是全局了 可以直接用this.ApiUrl
var url=this.ApiUrl+'/api/....“vue打包之后怎么生成一個配置文件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。