您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue中使用press如何實現一個圖片放大功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue中使用press如何實現一個圖片放大功能”文章吧。
引入 fancybox
.vuepress/config.js 文件的 head 標簽中可以直接添加 fancybox 的 cdn,由于它依賴 jquery,所以還要引入 jquery。
module.exports = {
head: [
// add jquert and fancybox
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.slim.min.js' }],
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.js' }],
['link', { rel: 'stylesheet', type: 'text/css', href: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.css' }]
],
themeConfig: {
// your config
}
}然后修改圖片的 markdown

將上面的這種格式修改為下面這種,手動添加 a 標簽、 data-fancybox 和 href 屬性即可。
<a data-fancybox title="xx" href="sss" rel="external nofollow" ></a>
但是這樣手動添加太麻煩了,并且想取消掉也不方便。
所以我寫了一個 VSCode 插件,來批量格式化。
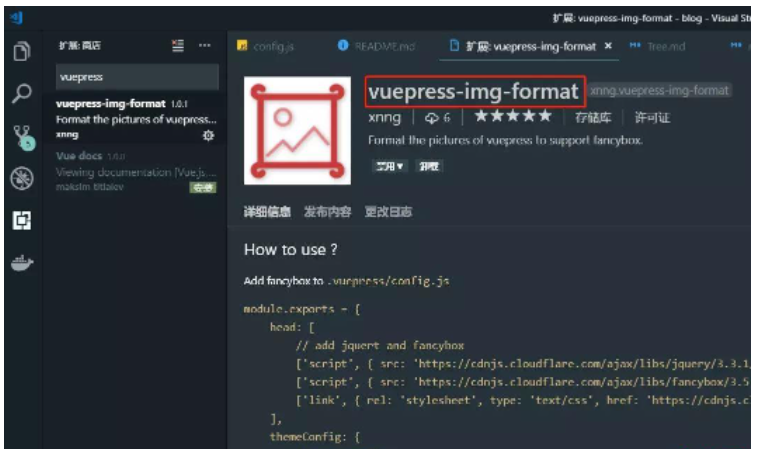
VScode 商店搜索 vuepress-img-format 安裝即可。

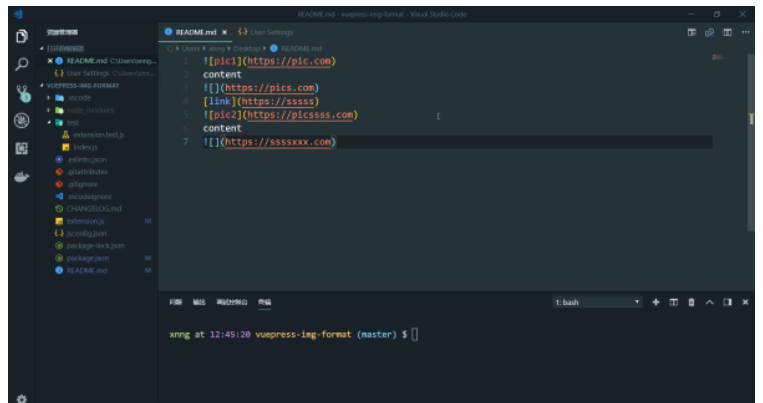
調用命令 img format 可以格式化當前文檔的所有圖片,img reset format 可以重置格式化,效果如下:

當然也可以使用內置的快捷鍵:
| 快捷鍵 | 格式化 | 重置格式化 |
|---|---|---|
| Windows/Linux | Ctrl + Shift +8 | Ctrl + Shift + 8 |
| Mac | Cmd + Shift + 8 | Cmd + Shift + 9 |
以上就是關于“Vue中使用press如何實現一個圖片放大功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。