您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“javascript是es5嗎”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“javascript是es5嗎”文章吧。
javascript不是es5。es5是ECMAScript的一個版本,而ECMAScript是javascript的一個重要組成部分,是JavaScript語法的規范,描述了語言的基本語法(var、for、if、array等)和數據類型。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript一種動態類型、弱類型、基于原型的客戶端腳本語言,用來給HTML網頁增加動態功能。(好吧,概念什么最討厭了)
動態:
在運行時確定數據類型。變量使用之前不需要類型聲明,通常變量的類型是被賦值的那個值的類型。
弱類:
計算時可以不同類型之間對使用者透明地隱式轉換,即使類型不正確,也能通過隱式轉換來得到正確的類型。
原型:
新對象繼承對象(作為模版),將自身的屬性共享給新對象,模版對象稱為原型。這樣新對象實例化后不但可以享有自己創建時和運行時定義的屬性,而且可以享有原型對象的屬性。
PS:新對象指函數,模版對象是實例對象,實例對象是不能繼承原型的,函數才可以的。
作為核心,它規定了語言的組成部分:語法、類型、語句、關鍵字、保留字、操作符、對象

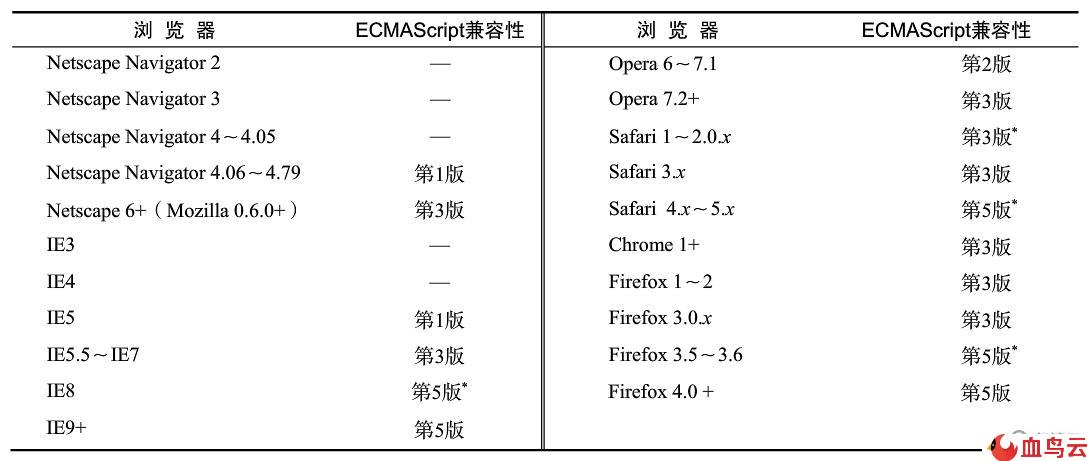
PS:*不完全兼容的實現
DOM把整個頁面映射為一個多層節點結果,開發人員可借助DOM提供的API,輕松地刪除、添加、替換或修改任何節點。
PS:DOM也有級別,分為DOM1、DOM2、DOM3,拓展不少規范和新接口。

支持可以訪問和操作瀏覽器窗口的瀏覽器對象模型,開發人員可以控制瀏覽器顯示的頁面以外的部分。
PS:BOM未形成規范
作為ECMAScript第五個版本(第四版因為過于復雜廢棄了),瀏覽器支持情況可看第一副圖,增加特性如下。
1998 年 6 月,ECMAScript 2.0 版發布。
1999 年 12 月,ECMAScript 3.0 版發布,并成為 JavaScript 的通用標準,獲得廣泛支持。
2007 年 10 月,ECMAScript 4.0 版草案發布,對 3.0 版做了大幅升級。由于 4.0 版的目標過于激進,各方對于是否通過這個標準產生了嚴重分歧。
2008 年 7月,ECMA 中止 ECMAScript 4.0 的開發,將其中涉及現有功能改善的一小部分發布為 ECMAScript 3.1。不久,ECMAScript 3.1 改名為 ECMAScript 5。
2009 年 12 月,ECMAScript 5.0 版正式發布。
2011 年 6 月,ECMAScript 5.1 版發布,并且成為 ISO 國際標準(ISO/IEC 16262:2011)。
2013 年 12 月,ECMAScript 6 版草案發布。
2015 年 6 月,ECMAScript 6 發布正式版本,并更名為 ECMAScript 2015 。Mozilla 在這個標準的基礎上推出了 JavaScript 2.0。
從此以后,JavaScript 開始以年份命名,新版本將按照 “ECMAScript+年份” 的形式發布。
以上就是關于“javascript是es5嗎”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。