您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript中var的作用是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript中var的作用是什么”吧!
var的本質就是來申明變量的
<script> var str = 'China';//申明并進行賦值 </script>
先以一個例子來說明引出問題,在這個例子中,在函數t中沒有使用var關鍵字來申明變量,系統認為只是進行賦值操作而已,而且這個賦值操作會影響到了window對象的str2屬性
<script>
var str1 = 'China';//申明并賦值str1
var str2 = 'Japan';//申明并賦值str2
console.log(window.str1,window.str2);//輸出:China Japan
function t(){
var str1 = 'local';//申明并賦值str1
str2 = 'global';//賦值操作,并不是申明變量,污染window對象的屬性
}
t();//調用t函數
console.log(window.str1,window.str2);//輸出:China global
</script>全局作用域:在最外層定義的變量
局部作用域:在函數內部定義的變量
JS作用域的特點:首先在函數內部查找變量,找不到則到外層函數查找,逐步找到最外層,即window對象,并操作window對象的屬性。
<script>
var str = 'China';
function t1(){
var str = 'Japan';
function t2(){
var str = 'USA';
console.log(str);
}
t2();
}
t1();
</script>這個例子比較典型,可以來說明JS變量的作用域切換問題,腳本首先在最外層定義了str屬性,當調用t1函數時,在t1函數中也定義了str變量和t2方法,當執行t2方法時,此時又定義了str變量,所以此時打印USA。
當屏蔽t2函數中的定義操作,此時在t2函數作用域中沒有str變量,則從它的上一級作用域中查找,又因為t1函數中定義了str變量,此時打印Japan。
當屏蔽t1和t2函數中的定義操作,則一層一層地往外找,此時找到最外層,此時打印China。
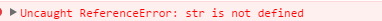
當最外層也沒有定義該變量,在運行該JS過程中就找不到該變量,此時會出錯,在瀏覽器的控制臺可以找到錯誤。

到此,相信大家對“JavaScript中var的作用是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。