您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript中let語句的作用是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript中let語句的作用是什么”文章吧。
使用let語句,允許你在JavaScript中創建塊范圍局部變量。let語句是在JavaScript的ECMAScript 6標準中引入的。
在你往下了解let語句之前,我建議你先查看基于Infragistics jQuery庫的Ignite UI,它可以幫助你更快地編寫和運行Web應用程序。你可以使用JavaScript庫的Ignite UI來快速解決HTML5,jQuery,Angular,React或ASP.NET MVC中復雜的LOB需求。(你可以在這里下載Ignite UI的免費試用版。)
在ECMAScript 6之前,JavaScript有三種類型的范圍:
全局范圍
函數范圍
詞匯范圍
為了詳細探索let語句,請細想下面的代碼段:
function foo() {
var x = 9;
if (x > 5) {
var x = 7;
console.log("Value of x in if statement = " + x);
}
console.log("Value of x outside if statement = " + x);
}
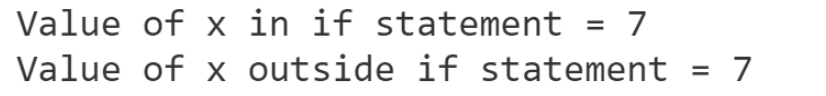
foo();以上代碼得到的輸出:

在上面的代碼中,我們使用var語句聲明變量x。因此,變量x的范圍是函數范圍。if語句內的變量x 就是if語句外創建的變量x 。因此,在你修改if語句塊內變量x的值時,也會修改函數中變量x的所有引用的值。
為了避免這種情況,你需要使用塊級別范圍,let語句允許你創建塊范圍的局部變量。
修改上面的代碼片段,使用let語句聲明變量:
function foo() {
var x = 9;
if (x > 5) {
let x = 7;
console.log("Value of x in if statement = " + x);
}
console.log("Value of x outside if statement = " + x);
}
foo();在上面的代碼段中,我們使用let語句來聲明范圍級局部變量x。因此,在if語句內更新變量x的值不會影響if語句外的變量x的值。
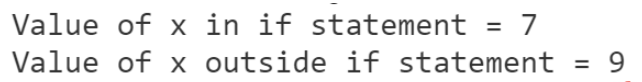
下面是上述代碼的輸出:

與使用函數范圍(或全局范圍)聲明的變量不同,使用let聲明的變量是塊范圍的:它們只存在于它們定義的塊中。
變量提升
使用let聲明的變量提升不同于使用var聲明的變量。因此,使用let聲明的變量沒有變量提升,這意味著使用let聲明的變量不會移動到執行上下文的頂部。
為了更好地理解這一點,請看以下這段代碼:
function foo() {
console.log(x);
console.log(y);
var x = 9;
let y = 67;
}
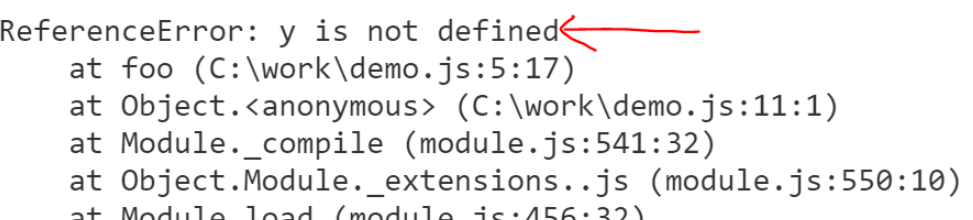
foo();作為輸出,你將獲得變量y的ReferenceError,變量y使用let語句聲明。使用let聲明的變量不會提升到執行上下文之上。

重新聲明變量
你不能在同一個函數或塊中使用let重新聲明一個變量。這樣做會出現語法錯誤。請看以下代碼:
function foo() {
if(true){
let x = 9;
let x = 89;
}
}
foo();運行上面的代碼會出來一個語法錯誤,如下所示:

暫時性死區
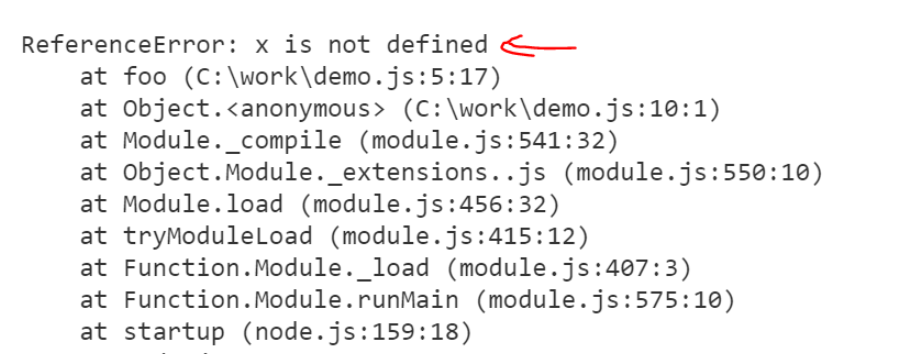
有時,使用let聲明的變量會導致暫時性死區。在以下代碼中,let x=x+67 將拋出x未定義的異常。
之所以會出現這個錯誤,是因為表達式(x + 67)求的是if塊范圍內局部變量x的值,而不是函數范圍內局部變量x的值。運行上面的代碼,你會得到這樣一個異常:

你可以通過移動聲明變量到表達式的上面一行來修復上述錯誤,如下所示:
塊級范圍界定是任何編程語言最重要的功能之一,并且隨著ECMAScript 6中let語句的引入,JavaScript現在也有了這個功能。使用let語句,允許創建一個作用域在塊范圍內的變量。這可以解決許多問題,例如全局范圍變量的意外修改,閉包中的局部變量,以及幫助編寫更清晰的代碼。
以上就是關于“JavaScript中let語句的作用是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。