您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了HTML和CSS基礎是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、簡介
HTML指的是超文本標記語言,使用標記標簽來描述網頁,標簽是由尖括號和關鍵詞組成,并且是成對出現,例如<html></html>。
二、一個完整的html網頁
<!DOCTYPE html> <!-- 有助于瀏覽器中正確顯示網頁 --><html> <!-- html頁面開始標簽 --><head><meta charset="UTF-8"> <!-- UTF-8編碼 --><title>周杰倫</title> <!-- 標簽頁顯示的內容 --></head><body><img src="1.jpg"> <!-- 插入一張圖片 --><h2>《說好不哭》</h2><h4>詞:方文山 曲:周杰倫</h4><h4>演唱:周杰倫/五月天阿信<h4><!-- h2-h6不同大小字體 --><hr> <!-- 水平線 -->沒有了聯絡 后來的生活 我都是聽別人說<br><!-- 換行標簽 -->說你怎么了 說你怎么過 放不下的人是我<br>人多的時候 就待在角落 就怕別人問起我<br></body></html> <!-- html頁面結束標簽 -->
效果如下:

三、其他標簽介紹
1、div和span標簽
div是一個塊級元素,它包含的元素會自動換行。
span是行內元素,在它的前后不會換行
<div style="color:#0000FF">你們怎么了 你低著頭</div> 護著我連抱怨都沒有<span style="color:#0000FF">電話開始躲 從不對我說</span> 不習慣一個人生活

2、a標簽,超鏈接
href:指定要跳轉的地址
target:指定方式打開新地址,默認當前頁面打開,_blank在新頁面打開
<a href="https://www.baidu.com" target="_blank">百度一下</a>
3、<img>標簽,插入圖片
./:本級目錄
../:父級目錄
也可以直接添加網絡上的一張圖片
<img src="./1.jpg"> <!-- 插入一張圖片 --><img src="../1.jpg"> <!-- 插入一張圖片 --><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1590819401582&di=55b578406cd4b1649ab0ec90d49e5b98&imgtype=0&src=http%3A%2F%2Ffile02.16sucai.com%2Fd%2Ffile%2F2014%2F0829%2Fb871e1addf5f8e96f3b390ece2b2da0d.jpg"><!-- 插入一張圖片 -->
四、CSS樣式, 用于渲染HTML元素標簽的樣式
1、內聯樣式
span,將所有span標簽內的文字都統一樣式
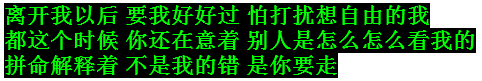
<style type="text/css">span{background-color:#000000; <!-- 黑底 -->color:#00FF00;<!-- 綠字 -->}</style><span>離開我以后 要我好好過 怕打擾想自由的我</span><span>都這個時候 你還在意著 別人是怎么怎么看我的</span><span>拼命解釋著 不是我的錯 是你要走</span>

id選擇器,為一個樣式起個別名,通過id引用
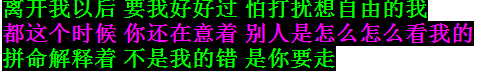
<style type="text/css">#TS{background-color:#000000; <!-- 黑底 -->color:#FF00FF; <!-- 粉字 -->}</style><span>離開我以后 要我好好過 怕打擾想自由的我</span><span id="TS">都這個時候 你還在意著 別人是怎么怎么看我的</span><span>拼命解釋著 不是我的錯 是你要走</span>

類選擇器,為一個樣式起個別名,通過class引用
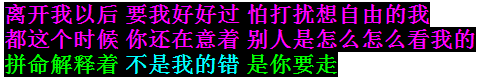
<style type="text/css">#TS{background-color:#000000;<!-- 黑底 -->color:#FF00FF;<!-- 綠字 -->}.ST{background-color:#000000;<!-- 黑底 -->color:#00FFFF; <!-- 藍字 -->}</style><span id="TS">離開我以后 要我好好過 怕打擾想自由的我</span><span id="TS">都這個時候 你還在意著 別人是怎么怎么看我的</span><span>拼命解釋著 <span class="ST">不是我的錯</span> 是你要走</span>

2、外引樣式
新建一個aiyou.css文件,內容為
#TS{background-color:#000000;color:#FF00FF;}.ST{background-color:#000000;color:#00FFFF;}
在html源碼中引用
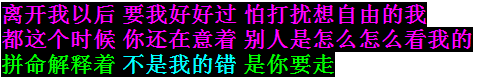
<link rel="stylesheet" type="text/css" href="aiyou.css"><span id="TS">離開我以后 要我好好過 怕打擾想自由的我</span><span id="TS">都這個時候 你還在意著 別人是怎么怎么看我的</span><span>拼命解釋著 <span class="ST">不是我的錯</span> 是你要走</span>

上述內容就是HTML和CSS基礎是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。