您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Unity3D 卡通描邊之如何控制線條粗細的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、前言
在之前的實時描邊中,使用了幾何著色器中的LineStream來進行繪制線條的,這樣繪制線條是無法脫離底層特性來在所有平臺上通用式地控制線條的粗細,這就需要我們再做文章。
二、原理
關于圖形學中如何控制線條粗細這個問題,其實早就有人做了研究,文章 在這 。
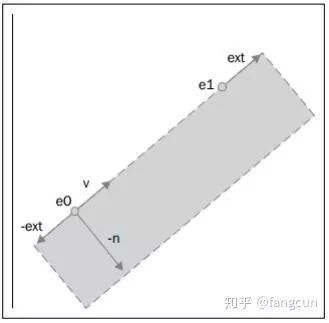
借用該文章的一張圖

原理看圖就一目了然,在裁剪空間中,e0和e1是線條的2個頂點,之后依次計算出二維向量ext和n,在通過這2個向量計算出4個點,再用這4個點繪制出2個三角形即可拼出這個四邊形。
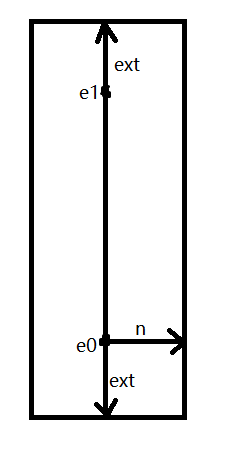
本文在此基礎上做了一點調整,如下圖所示。

簡單來說就是以線的2點為中線,來繪制四邊形,而不是作為四邊形的一條邊,因為2個點的位置順序在本文中的幾何著色器中獲取到的是無序的,可能是e1誤被當初e0,也可能e0被誤當成e1,如果要讓它們變得有序那會變得復雜,而以此為中線繪制四邊形,那么就會變得很簡單。接下來只要計算出四邊形的4個點,再由幾何著色器分裂出2個三角形,即可得到此四邊形。
n和ext在unity3D的Shader中是這樣計算的:
float PctExtend = 0.01;float2 ext = PctExtend * (e1.xy - e0.xy);float2 v = normalize(float3(e1.xy - e0.xy, 0)).xy;float2 n = float2(-v.y, v.x) * 線條寬度;
從上述代碼可以看出,寬度是在n的計算中控制的,我們可以把這個參數提取出來,讓使用者隨意調整。
三、編碼
以前的代碼寫得比較亂,為了方便就不再整理了,編碼略復雜,請自行整理。
這里附上 源碼 (https://github.com/L-LingRen/UnitySimpleCartoonLine)
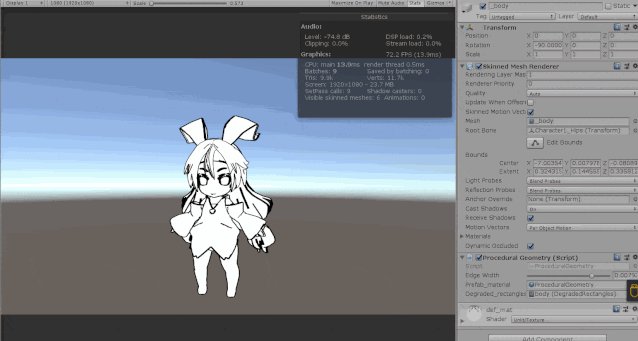
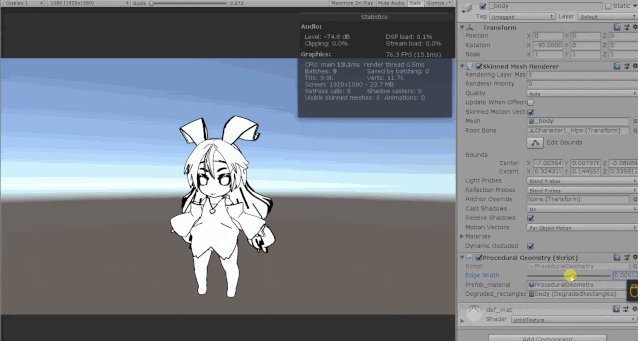
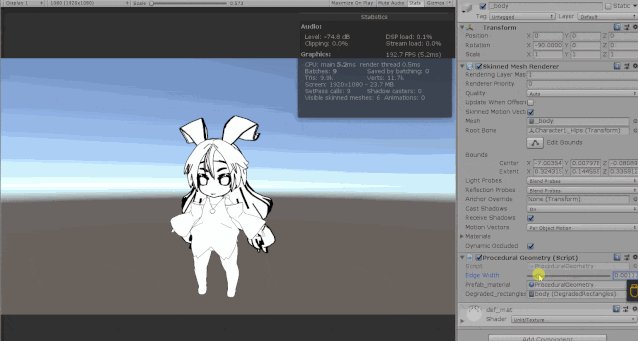
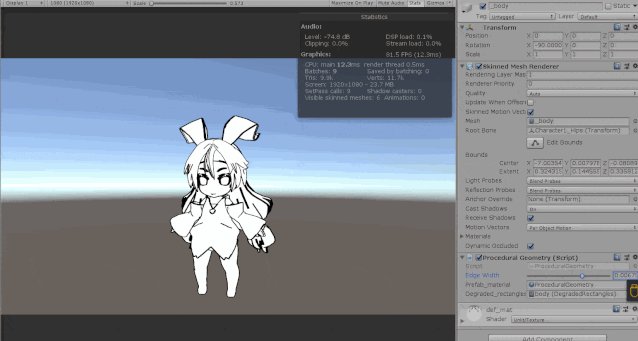
四、運行
效果還不錯,性能做不評價,unity3d貌似內部做了優化,幀數不知為啥時高時低。

感謝各位的閱讀!關于“Unity3D 卡通描邊之如何控制線條粗細”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。