溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Unity3D如何自定義公告牌,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
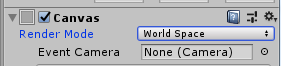
創建一個UI的Canvas,將Render Mode模式改成World Space,然后把Canvas畫布拖進文件夾變成預制體

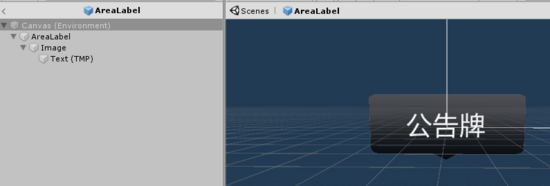
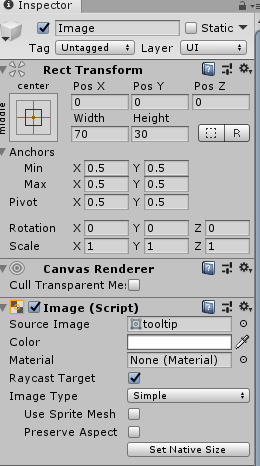
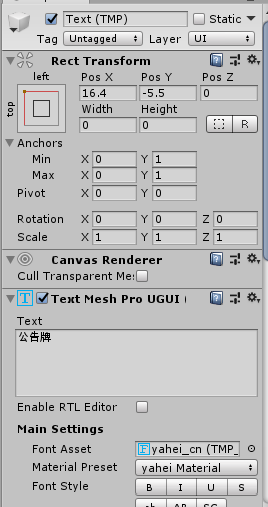
添加Image背景圖,再添加Text,Canvas畫布、Text文字寬度、高度都設置為0,公告牌的大小由Image來設置

再設置一下錨點等相關屬性


最后綁定上我們的控制腳本

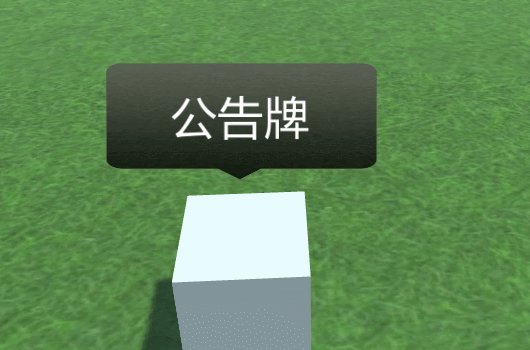
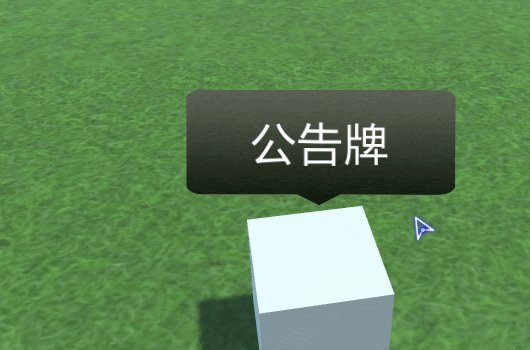
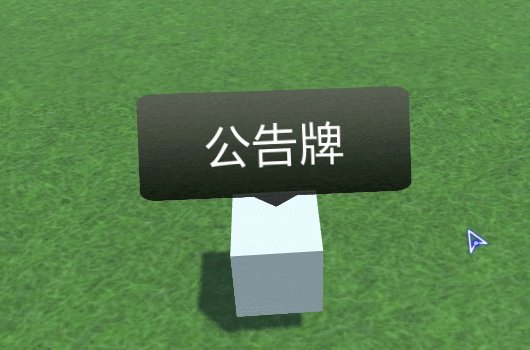
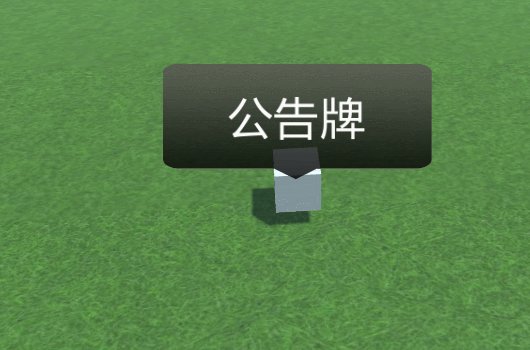
就這樣,一個自定義公告牌就制作完成
如果鏡頭縮放鏡頭設置的是鏡頭的fieldOfView值
using UnityEngine;/** 自定義公告牌,跟隨鏡頭旋轉永遠平行面向屏幕,跟隨鏡頭縮放縮放大小不變*/public class Billboard : MonoBehaviour {Camera camera;//主鏡頭private float _fieldOfView;//初始fieldOfViewvoid Start () {camera = Camera.main;_fieldOfView = camera.fieldOfView;}void Update (){//跟隨鏡頭旋轉,直接把主鏡頭的旋轉值賦值給公告牌即可transform.rotation = camera.transform.rotation;//跟隨鏡頭縮放(縮放鏡頭設置的是鏡頭的fieldOfView值)float fieldOfView = camera.fieldOfView;transform.localScale = new Vector3(fieldOfView/_fieldOfView,fieldOfView/_fieldOfView,fieldOfView/_fieldOfView);}}
如果鏡頭縮放鏡頭設置的鏡頭的位置
using UnityEngine;/** 自定義公告牌,跟隨鏡頭旋轉永遠平行面向屏幕,跟隨鏡頭縮放縮放大小不變*/public class Billboard : MonoBehaviour {Camera camera;//主鏡頭private float _distance;//初始距離void Start () {camera = Camera.main;_distance = Vector3.Distance(camera.transform.position, transform.position);}void Update (){//跟隨鏡頭旋轉,直接把主鏡頭的旋轉值賦值給公告牌即可transform.rotation = camera.transform.rotation;//跟隨鏡頭縮放(縮放鏡頭設置的鏡頭的位置),根據公告牌到主鏡頭的距離來做等距離縮放即可float distance = Vector3.Distance(camera.transform.position, transform.position);//不斷變化的距離var scale = distance/_distance * 0.1F;transform.localScale = new Vector3(scale,scale,scale);}}
以下效果是不跟隨縮放,如果想要跟隨縮放,腳本代碼注釋縮放部分即可

以上是“Unity3D如何自定義公告牌”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。