您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Linux服務器下Nginx與Apache共存如何實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Linux服務器下Nginx與Apache共存如何實現”文章能幫助大家解決問題。
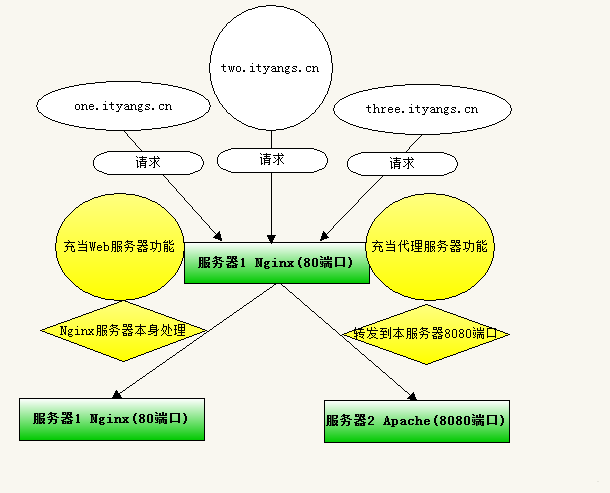
同一個端口是不能同時有兩個程序監聽的。所以換個思路解決同一臺服務器下某些網站運行在nginx下,某些網站運行在apache下共存。
解決思路:
將nginx作為代理服務器和web服務器使用,nginx監聽80端口,apache監聽除80以外的端口,我這暫時使用8080端口。

解決方案:
在linux 一經搭建好環境 先后安裝了nginx 和apache 由于 默認端口都是:80
一般客戶請求的服務器端口默認為80 所以nginx作為靜態頁端口設置:80;apache設置端口為:8080(在httpd.conf 文件中修改listen:8080)
apache下的網站:
在nginx.conf中 添加
server {
listen 80;
server_name www.one.ityangs.cn one.ityangs.cn;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
}在httpd.conf中 添加
<virtualhost *:8080> servername www.one.ityangs.cn serveralias www.one.ityangs.cn one.ityangs.cn documentroot /www/one directoryindex index.php index.html <directory /www/one> options +includes +followsymlinks -indexes allowoverride all order deny,allow allow from all </directory> </virtualhost>
nginx下的網站:
在nginx.conf中 添加
server {
listen 80;
server_name two.ityangs.cn www.two.ityangs.cn;
root /www/two;
location /{
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
error_page 404 /var/www/html/404.html;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?u).+\.php)(/?.+)$;
fastcgi_param script_filename $document_root$fastcgi_script_name;
fastcgi_param path_info $fastcgi_path_info;
fastcgi_param path_translated $document_root$fastcgi_path_info;
include fastcgi_params;
}
}關于“Linux服務器下Nginx與Apache共存如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。