您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Thymeleaf常用語法總結”,在日常操作中,相信很多人在Thymeleaf常用語法總結問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Thymeleaf常用語法總結”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1. 模板繼承: 將頁面公用的部分寫到一個頁面中,其它頁面通過繼承該頁得到公共部分.
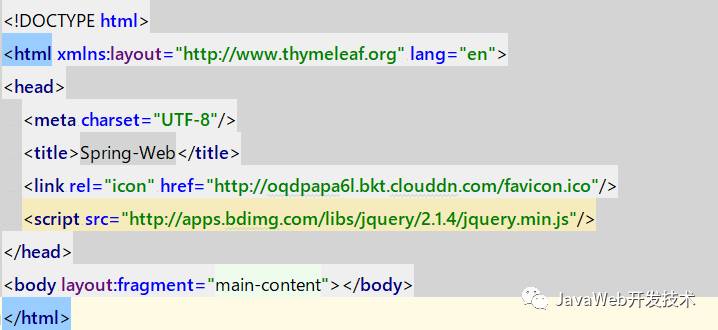
創建一個公共頁面 base-layout.html,內容如下:

添加了jquery庫和網站圖標.
xmlns:layout: 導入layout標簽
layout:fragment: 聲明布局標識
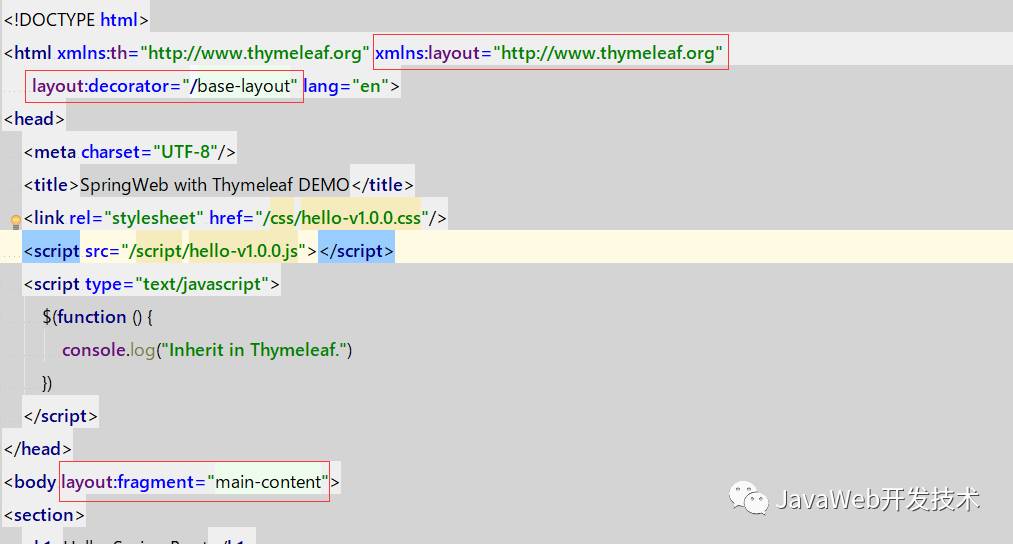
將hello.html繼承自base-layout.html:

layout:decorator: 表示使用某個模板裝飾,即父模板
layout:fragment: 表示繼承父模板對應的塊,可以理解為Java中的父類方法.
這個頁面并沒有導入Jquery庫,但是我們已經可以使用Jquery,說明模板繼承成功.
2. 常用語法:
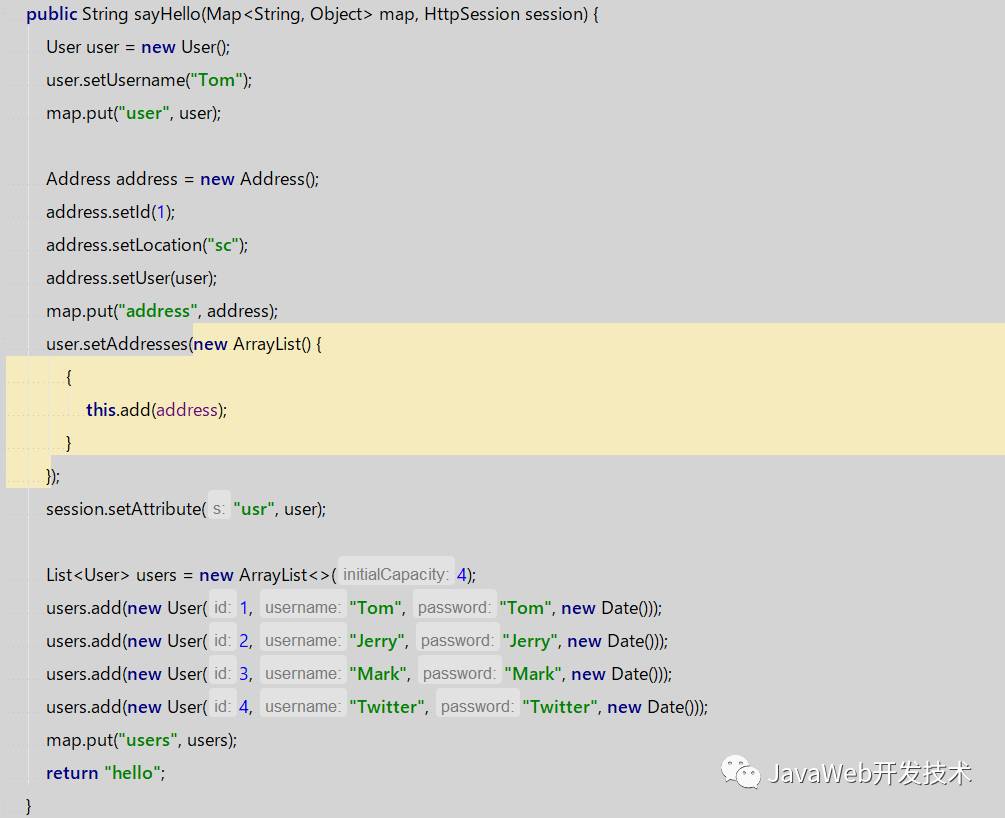
首先在CommonResponse::sayHello方法中向頁面寫入一些數據


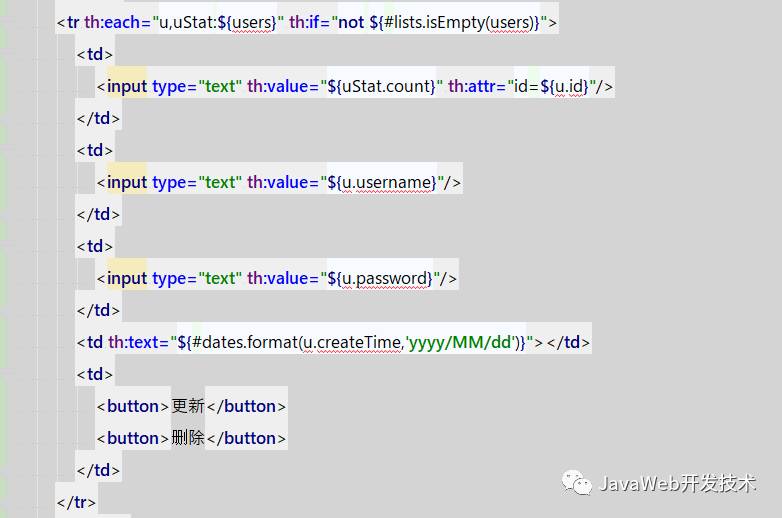
Thymeleaf中的標簽對應于: [th:HTML中的標簽],所以一般不需要單獨去記.
th:value: 即html中的value標簽.
th:each: 迭代變量,可以定義兩個迭代量,1: 迭代變量(u),2: 迭代狀態量(uStat)
th:if: 條件判斷,推薦使用eq,lt,gt,ne而不是=,<,>,!=,一些符號如&需要使用已轉義符號(&)
th:attr: 用于設置某個屬性的值,上面的代碼對應:id=[u.id],通常用于非html標簽如data-toggle等;請注意: 大寫的字符將會被自動轉換成小寫.如: data-Toggle會被轉換成data-toggle.
#dates,#lists是Thymeleaf全局變量,類似還有很多,用到時請查看文檔.

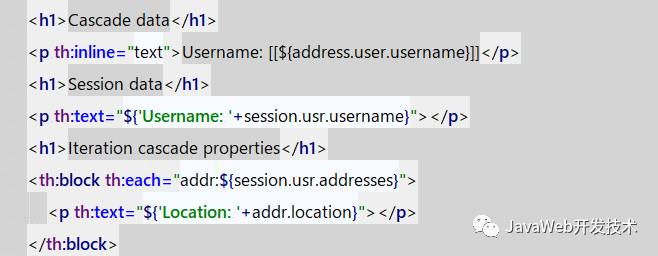
使用th:inline: 表示內容類型,一般為: text,javascript.
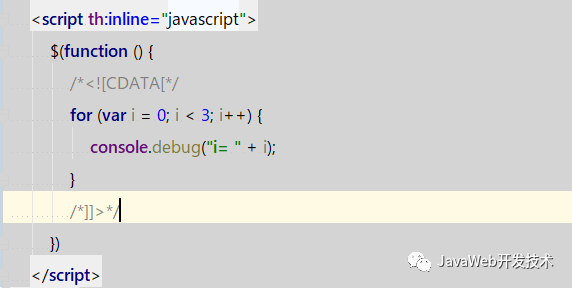
th:inline="text": 使用該標簽可以在內部直接使用Thymeleaf語法,如果頁面中需要寫js,請使用<script th:inline="javascript">,代碼塊如果包含運算符或其他特殊符號,請使用CDATA包住方法體:

或者

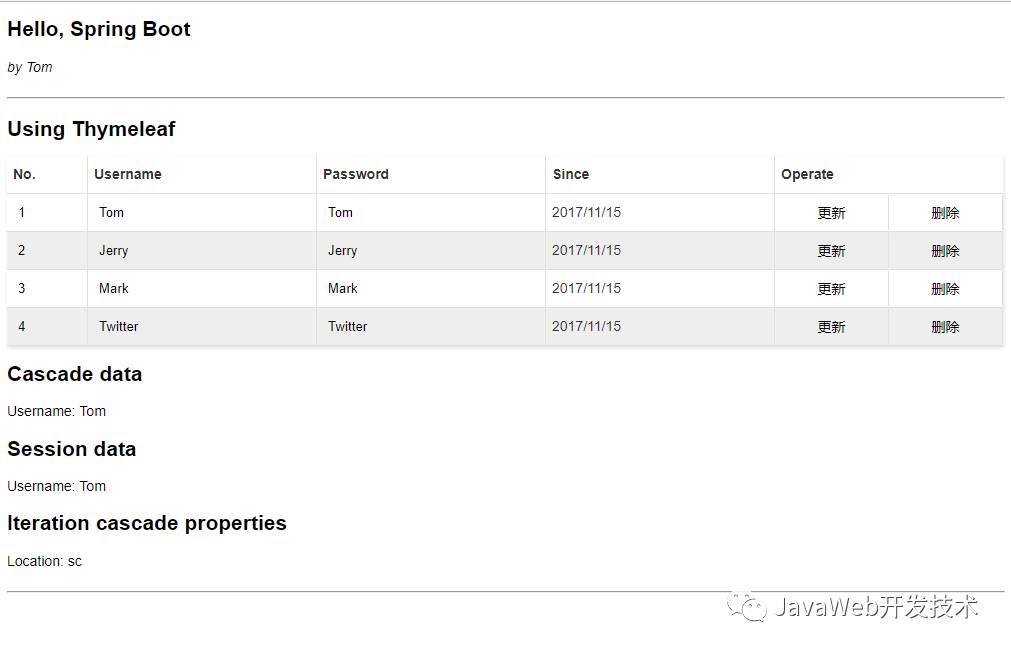
示例頁面:

到此,關于“Thymeleaf常用語法總結”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。