您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在前端項目中動態插入后端API基地址”,在日常操作中,相信很多人在怎么在前端項目中動態插入后端API基地址問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么在前端項目中動態插入后端API基地址”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
常見的web前后端分離:前后端分開部署,前端項目由nginx承載打包文件,反向代理請求。
應用的某些部分必須是可配置的,比如API調用基地址, 前端打包時候統一插入該地址,最終形成chunk files,并由nginx承載。
# ------------------------------------------------------
# generate chunk files
# ------------------------------------------------------
FROM node:10-alpine as builder
# install and cache app dependencies
COPY package.json package-lock.json ./
RUN npm install && mkdir /react-frontend && mv ./node_modules ./react-frontend
WORKDIR /react-frontend
COPY . .
RUN npm run build
# ------------------------------------------------------
# Production Build
# ------------------------------------------------------
FROM nginx:latest
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=builder /react-frontend/build /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]

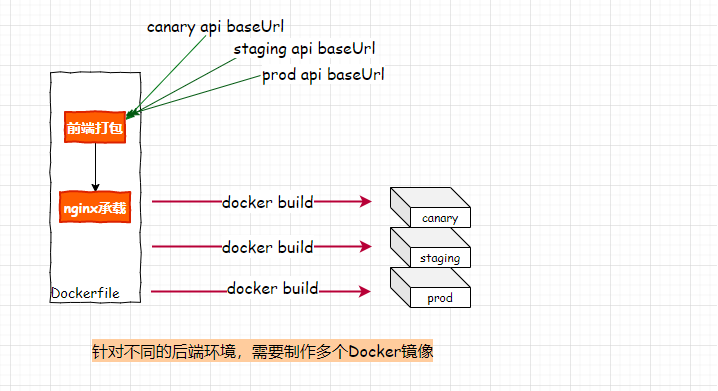
當在Docker中打包前端,或許會嘗試用鏡像構建參數Arg/Env來傳遞后端API調用基地址,但這樣是很不理想的:
打包時參數被統一插入,打包結果chunk file作為最終鏡像的一部分,導致最終的前端鏡像會與后端API地址強關聯。
“或許你會針對不用的后端環境(canary、staging、production)構建不同的前端鏡像,但這是一次又一次的工作量,并不是最佳實踐。
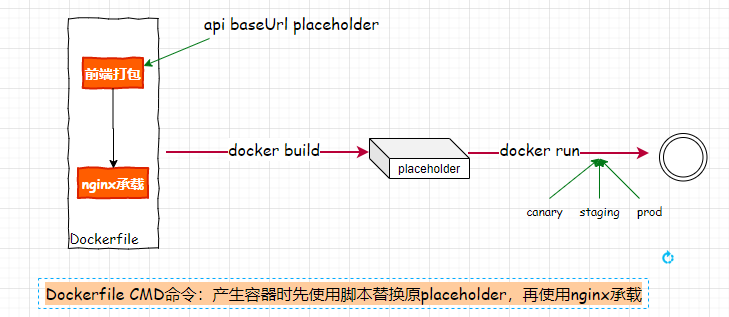
下面分享一個容器執行階段動態插入后端API基地址的實踐
我希望將API基地址延遲到生成容器階段(與構建鏡像的過程解耦), 這樣我就可以使用一個鏡像,針對不同的環境傳參形成不同的前端容器。

 前端項目插入配置的腳本如下:
前端項目插入配置的腳本如下:
// FILE: set-env.ts
...
export const environment = {
production: ${isProd},
apiBaseUrl: 'API_BASE_URL',
version: 'v${require('../package.json').version}'
};
...
我們在前端配置中寫入API_BASE_URL占位符,按照既定流程前端打包;
 Dockerfile CMD指令指示容器如何運行:
Dockerfile CMD指令指示容器如何運行:
API_BASE_URL占位符# FILE: Dockerfile
...
EXPOSE 80
COPY --from=builder /react-frontend/replace_api_url.sh /
CMD ["sh", "replace_api_url.sh"]
下面是replace_api_url.sh的內容:
#!/usr/bin/env sh
find '/usr/share/nginx/html' -name '*.js' -exec sed -i -e 's,API_BASE_URL,'"$API_BASE_URL"',g' {} \;
nginx -g "daemon off;"
 正常構建鏡像之后;現在生成容器時,可通過環境變量傳參替換原前端chunk files的
正常構建鏡像之后;現在生成容器時,可通過環境變量傳參替換原前端chunk files的API_BASE_URL字符串
docker build -t front .
docker run -p 80:80 -e API_BASE_URL=http://somebackend.com/api front 到此,關于“怎么在前端項目中動態插入后端API基地址”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。