您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下leaflet怎么動態地圖的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
加載包:
library(plyr)
library(maps)
library(mapdata)
library(leaflet)
library(stringi)
library(maptools)
library(htmltools)
library(RColorBrewer)
library(ggplot2)
library(rgdal)
地圖素材加載:(leaflet支持多種地圖素材,比如常見的shapefile格式、json格式以及其他在線地圖,但是因為json格式本來還沒有很熟練,這里用shp格式地圖素材為例進行加講解)。
肯定會有小伙伴兒會問,既然leaflet本身就是在線地圖,為啥還要費事兒加載shp地圖素材就進行映射,因為leaflet在線地圖提供的地圖底圖本身具有多級縮放特性,每一縮放級別都有對應的行政區劃界線,但是這些參數和行政區劃是封裝在底層的js語言中的,我們無法使用R語言直接進行調用,只能作為一個圖層素材進行背景修飾,說白了,其實我們想要的僅僅是多級縮放的動態切換效果,這樣再結合我們自定義的地圖素材,可以呈現出更加完美的效果。(只有熱力填充地圖需要定義區域界線,而點圖和線圖都可以直接利用leaflet本身的地圖素材,因為只需要坐標點位置即可)。
我們常用的地圖素材資源無非以下三種,R包內置的地圖數據、shapefile格式和json格式。以下是三種格式素材導入并在leaflet中制作的地圖的基本代碼:
maps包:
mapStates<-map("state",fill=TRUE,plot=FALSE)
leaflet(mapStates) %>% addTiles() %>%addPolygons(fillColor=topo.colors(10,alpha =NULL), stroke = FALSE)

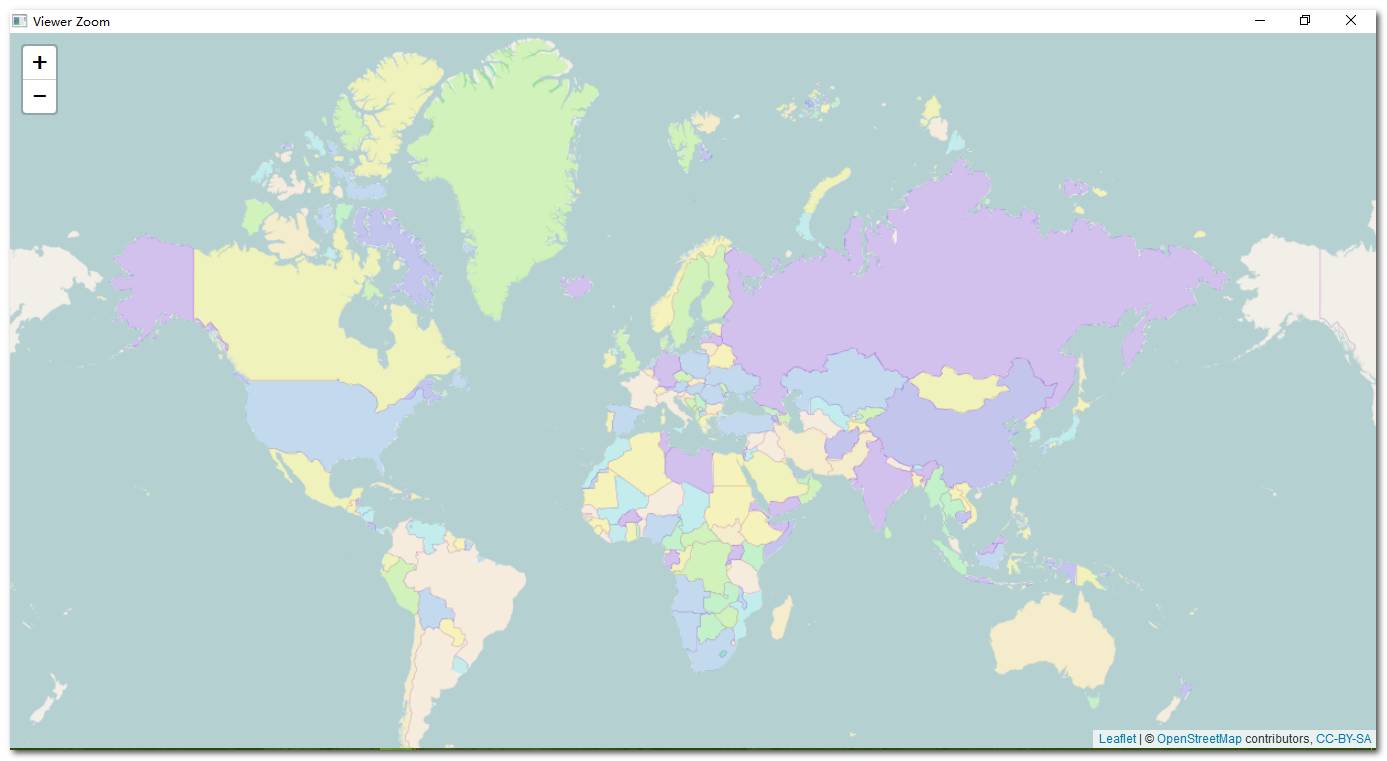
mapWorld<-map("world",fill=TRUE,col=rainbow(200),ylim=c(-60,90),mar=c(0,0,0,0))
leaflet(mapWorld) %>% addTiles() %>%addPolygons(fillColor = topo.colors(10, alpha = NULL), stroke = FALSE)

shapefile:
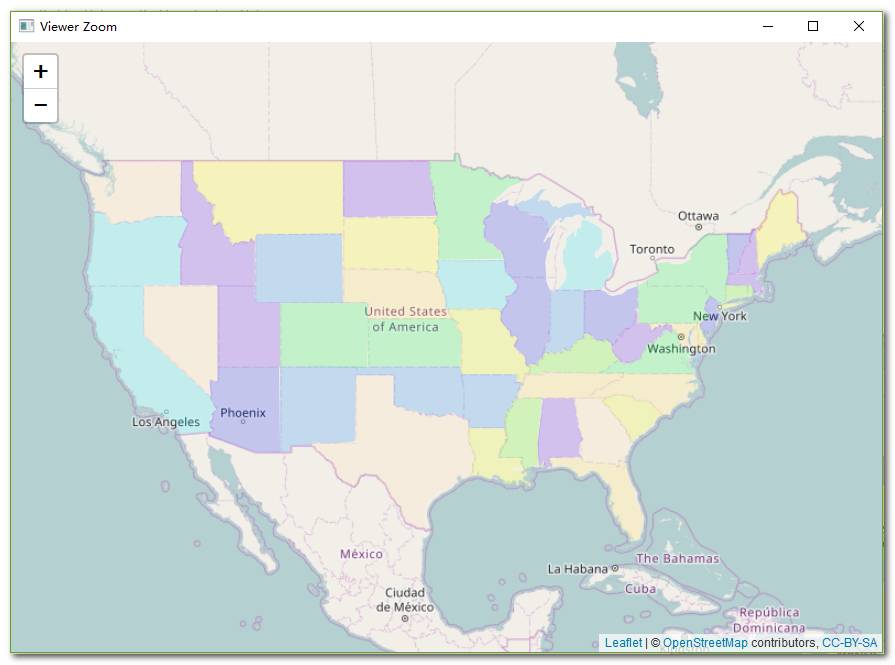
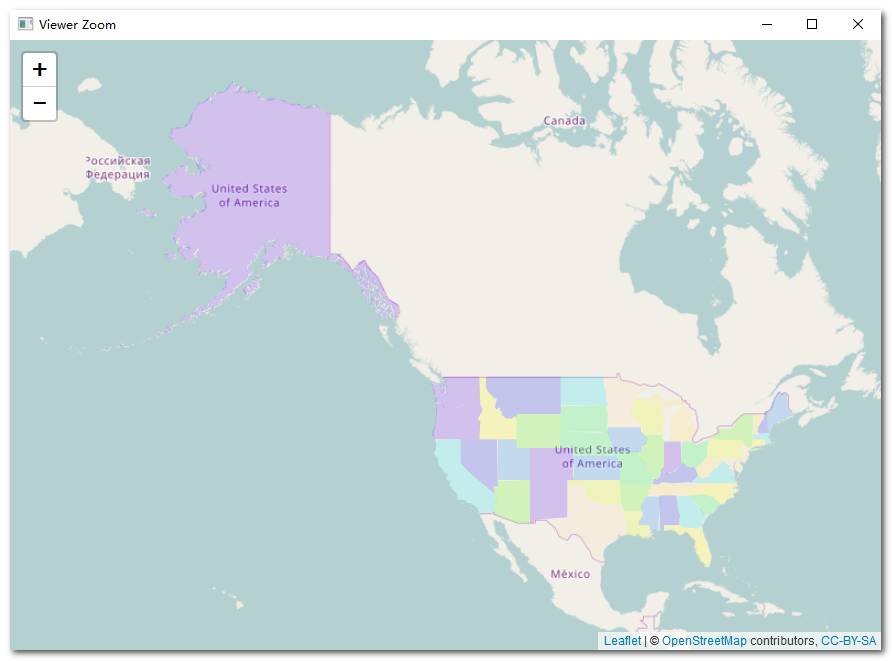
American_map <-readShapePoly("C:/rstudy/USA_map/STATES.SHP")
American_map$STATE_NAME = iconv(American_map$STATE_NAME,"UTF8","CP936")
leaflet(American_map)%>%addTiles()%>%addPolygons(popup=~STATE_NAME,fillColor=topo.colors(10,alpha=NULL),stroke=FALSE)

json文件:
library(jsonlite)
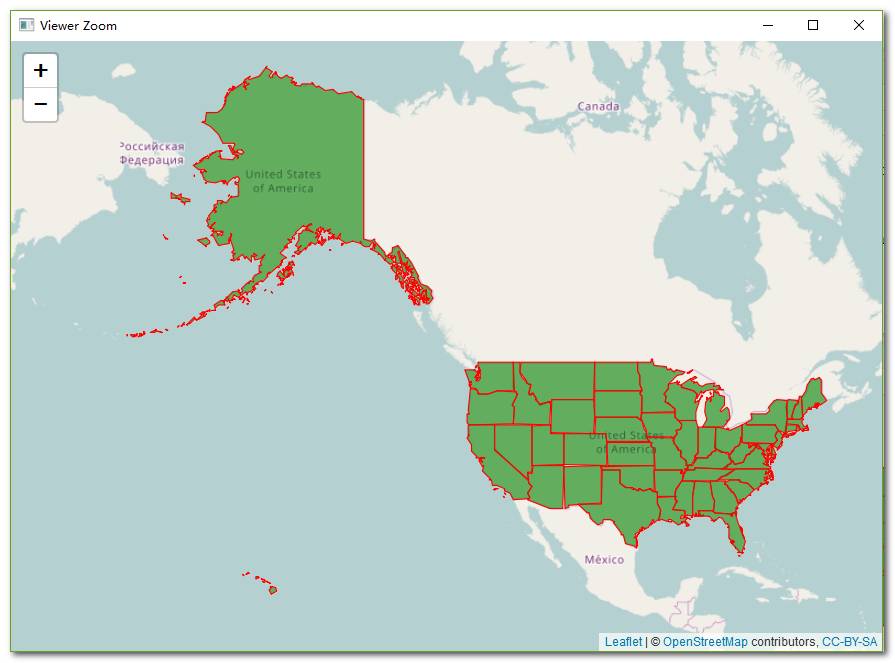
geoData<-readLines("D:/R/mapdata/State/USA.json",warn=FALSE)%>%paste(collapse="\n")%>%fromJSON(simplifyVector=FALSE)
geoData$style=list(weight=1,color="red",fillColor="green",opacity=1,fill=TRUE,fillOpacity=0.6)
leaflet()%>%setView(lng=-98.961387,lat=39.708533,zoom=3)%>%addTiles()%>%addGeoJSON(geoData)

前兩種素材作圖過程大同小異,特別是一些標度的屬性聲明很類似ggplot中的函數過程,但是json格式的素材操作起來就不是很友好,他的標度屬性是要在數據文件中新建style的list對象進行生命,而且json格式中的list非常多,結構相對復雜,至今我也沒完全搞明白如果自由操作。
下面是承接上面shapefile格式素材做展現的四中顏色標度(三種連續性標度和一種分類標度的映射過程)。
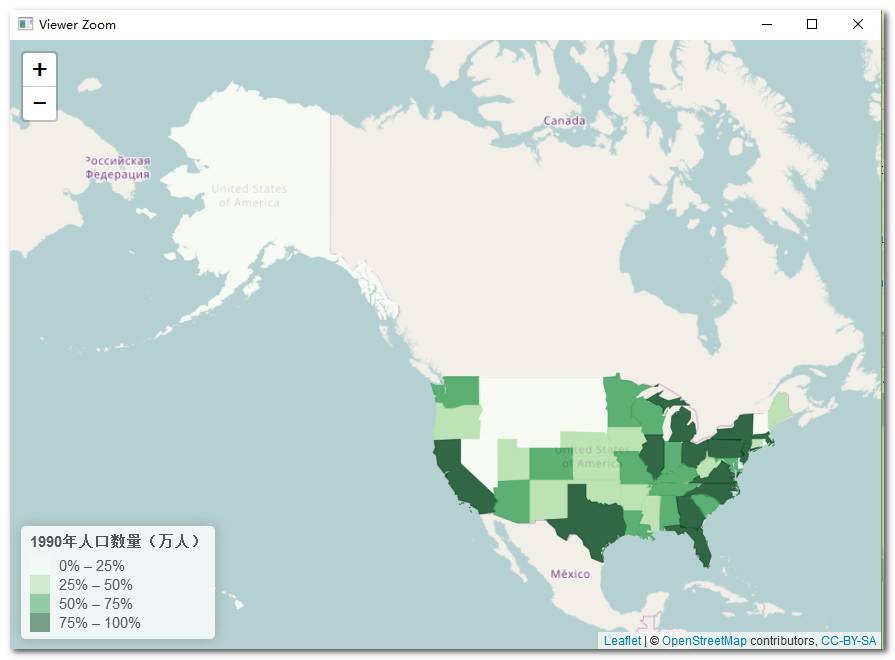
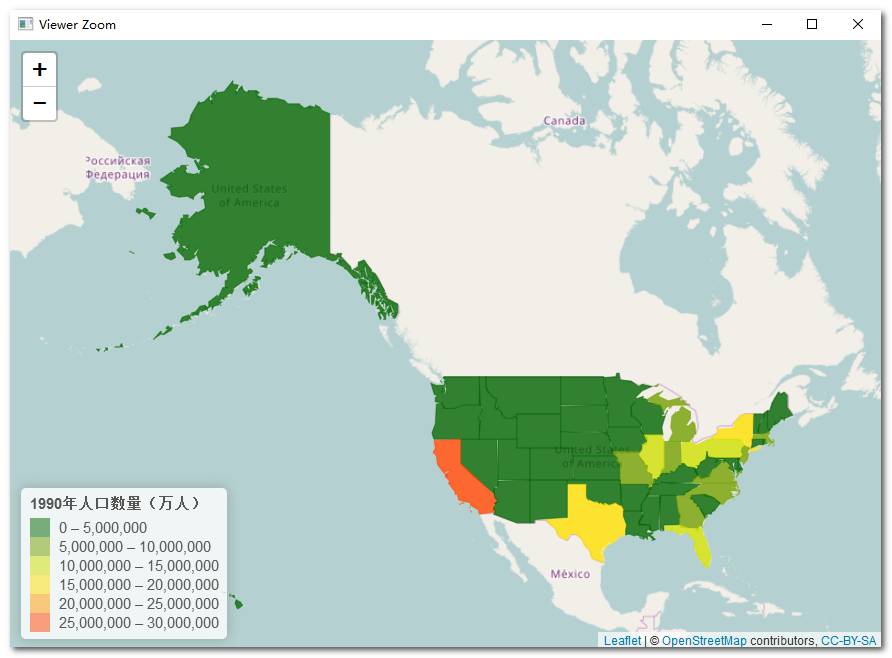
#colorQuantile(連續性數值變量的百分比顏色過度):
pal <- colorQuantile("Greens",American_map@data$POP1990)
leaflet(American_map)%>%addTiles()%>%
addPolygons(color=~pal(American_map@data$POP1990),fillOpacity = 0.8,weight=1)%>%
addLegend(pal=pal,values=American_map@data$POP1990,position="bottomleft",title = "1990年人口數量(萬人)")

以下兩種同屬連續性數值變量(使用顏色數量不同)
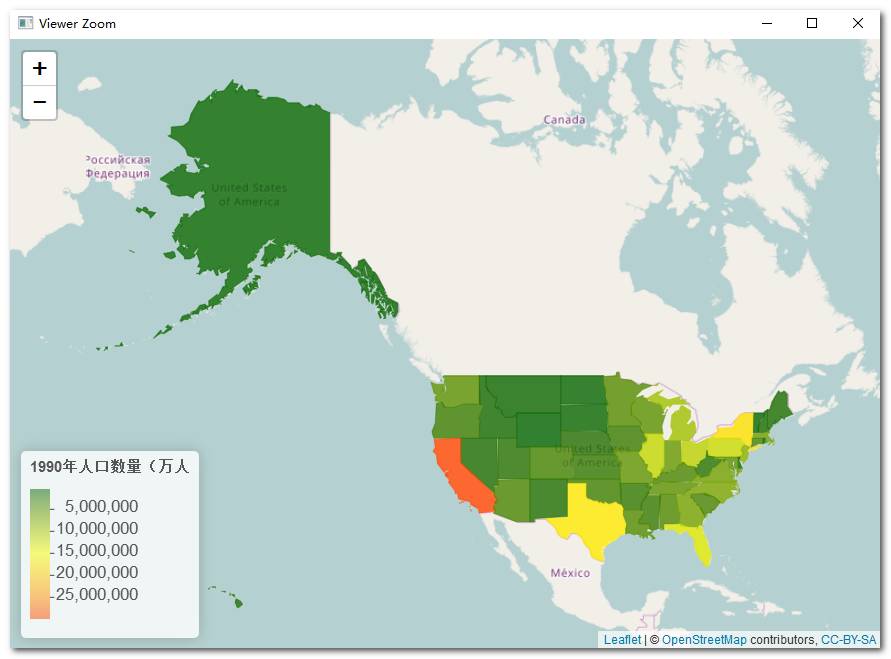
colorNumeric(多色過度):
pal<-colorNumeric(c("darkgreen","yellow","orangered"),American_map@data$POP1990)
leaflet(American_map)%>%addTiles() %>%
addPolygons(color=~pal(American_map@data$POP1990),fillOpacity = 0.8,weight=1)%>%
addLegend(pal=pal,values=American_map@data$POP1990,position="bottomleft",title = "1990年人口數量(萬人")

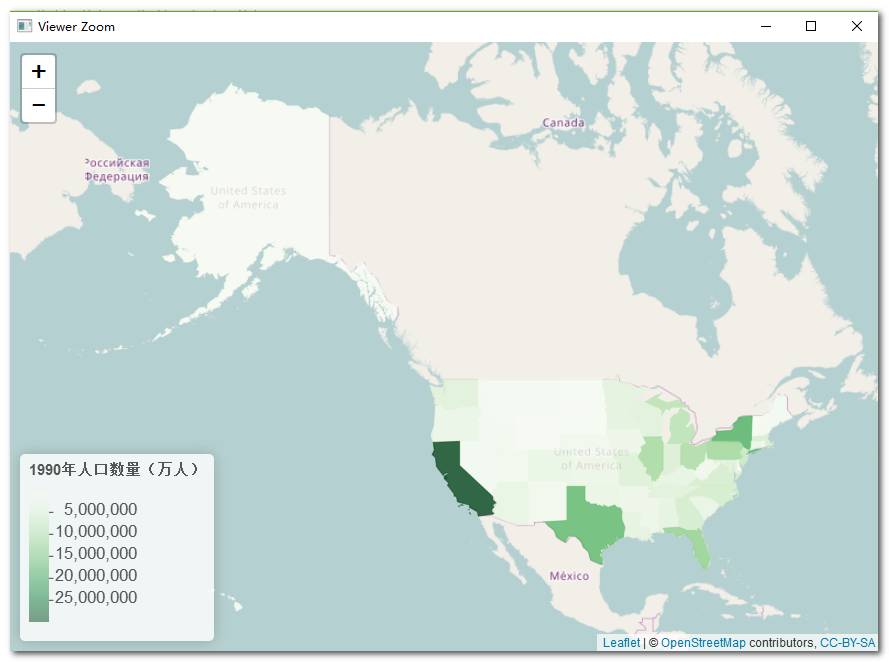
colorNumeric(單色過度):
pal<-colorNumeric("Greens",American_map@data$POP1990)
leaflet(American_map)%>%addTiles()%>%
addPolygons(color=~pal(American_map@data$POP1990),fillOpacity = 0.8,weight=1)%>%
addLegend(pal=pal,values=American_map@data$POP1990,position="bottomleft",title="1990年人口數量(萬人)")

以下兩種也同屬連續性數值標量的顏色標度映射(但是可以自定義分組數量,其實實質上是對變量分割,后以分組形式填充,更準確的說,確實是應用了變量轉換的方式(數值轉有序因子),但是過程是自動進行的,而不是像在ggplot中一樣不需手動轉換)
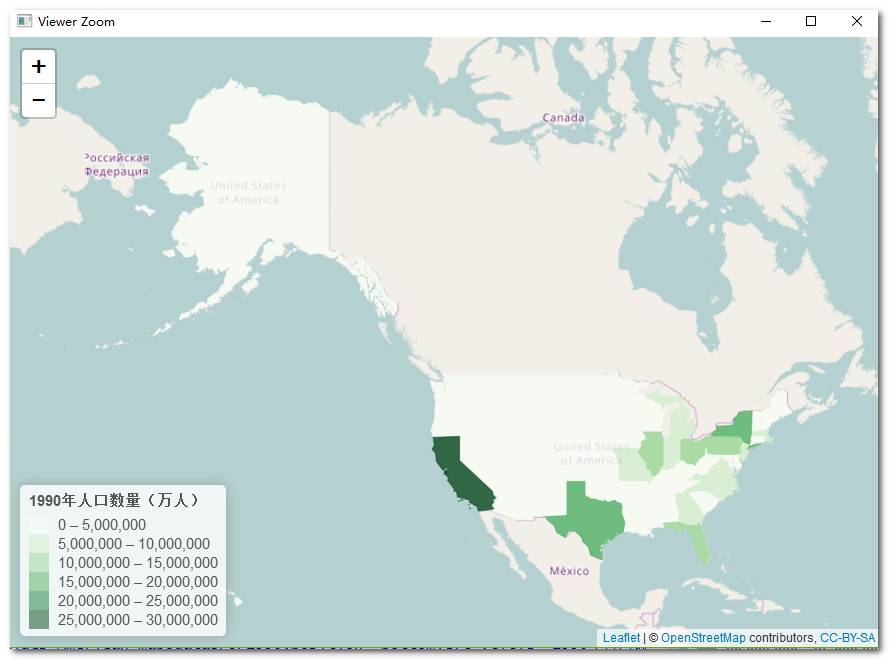
colorBin(單色漸變分組過度):
pal<-colorBin("Greens",American_map@data$POP1990,10)
leaflet(American_map)%>%addTiles()%>%
addPolygons(color=~pal(American_map@data$POP1990),fillOpacity=0.8,weight=1)%>%
addLegend(pal=pal,values=American_map@data$POP1990,position="bottomleft",title="1990年人口數量(萬人)")

colorBin(多色色漸變分組過度):
pal<-colorBin(c("darkgreen","yellow","orangered"),American_map@data$POP1990,8)
leaflet(American_map) %>% addTiles() %>%
addPolygons(color=~pal(American_map@data$POP1990),fillOpacity=0.8,weight=1)%>%
addLegend(pal=pal,values=American_map@data$POP1990,position="bottomleft",title="1990年人口數量(萬人)")

離散標度:(這個例子是用在變量本身就是因子變量的情況下,算是分類變量情況下的顏色標度映射)
china_map<-readShapePoly("c:/rstudy/bou2_4p.shp")
mydata<-read.csv("c:/rstudy/geshengzhibiao.csv")
mydata$type<-factor(sample(LETTERS[1:5],33,replace=TRUE))
shape <- merge(china_map,mydata,by="NAME")
pal <- colorFactor(c("green","red","blue","yellow","brown"), domain = c("A", "B","C","D","E"))#設置色盤:
i_popup<-paste0("<strong>Province:</strong>",shape$NAME,"<br>",
"<strong>Level:</strong>",shape$type)
#設置彈出窗口
leaflet(shape)%>%addTiles()%>%
setView(116.387021,39.969369,zoom=3)%>%
addPolygons(fillColor=~pal(shape$type),fillOpacity=0.8,color="#000000",weight=1,popup=i_popup)%>%
addLegend(pal=pal,values=shape@data$type,position="bottomright",title=paste0("小魔方基團2016年","<br>","營業分布等級"))

以上地圖效果都支持多節自動縮放和彈窗動態信息顯示(需設置popup屬性及少量html交互代碼)
leaflet在線地圖底層由js源碼編寫,天然支持html語言,如能結合html搭配使用,可以在動態地圖元素中,特別是彈窗中無縫嵌入圖片、超鏈接甚至視頻等多類元素,感興趣的小伙伴兒可以自行探索。
以上就是“leaflet怎么動態地圖”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。