您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Tkinter中如何創建和使用單行文本輸入框,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
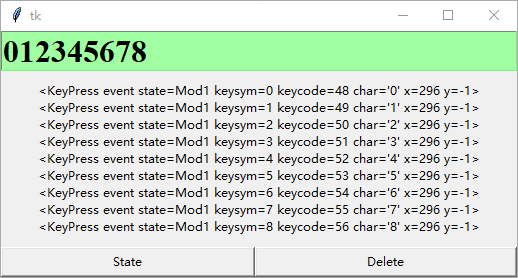
文本輸入框是GUI編程中最常用的輸入形式,Tkinter為此提供了Entry類。先看程序執行結果:

首先是構建Entry對象,同樣的手法,差不多的結果。
# create fontftTimes = Font(family='Times', size=24, weight=BOLD)# create a label to change state.entry = Entry(root,background="#a0ffa0",foreground="#000000",disabledbackground="#7f7f7f",disabledforeground="#000000",font=ftTimes, width=32)entry.grid(row=0, column=0, columnspan=2)
接下來構建一個多行標簽對象處理表示鍵盤事件:
# create text variable.str_var = StringVar()# create a label to change state.label = Label(root,height=10, justify=LEFT, textvariable=str_var)label.grid(row=1, column=0, columnspan=2)
接下來為Entry對象綁定按鍵按下事件。代碼的內容是將事件的信息轉換為文字列再設置到前面構建的多行標簽上。
# bind eventdef OnKeyPress(e): print(e) current = str_var.get() if len(current): str_var.set(current + '\n' + str(e)) else: str_var.set(str(e))entry.bind('<KeyPress>', OnKeyPress)
同樣的轉換狀態按鈕:
# change state function.def change_state():state = entry.cget('state')if state=='disabled':entry.config(state='normal')elif state=='normal':entry.config(state='readonly')else:entry.config(state='disabled')# change state button.Button(root,text="State", command=change_state).grid(row=2, column=0, sticky=E+W)
刪除選擇文本的代碼信息量比較大,稍微詳細一點說明。
# delete selection.def delete_selection():anchor = entry.index(ANCHOR)if anchor: # there is a selection# current position of the insertion cursorinsert = entry.index(INSERT)sel_from = min(anchor, insert)sel_to = max(anchor, insert)# delete the selection.entry.delete(sel_from, sel_to)# delete selection button.Button(root,text="Delete", command=delete_selection).grid(row=2, column=1, sticky=E+W)
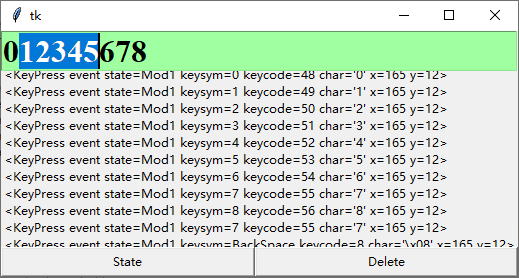
ANCHOR是表示選擇文字開始位置的常數,有了這個常數我們就可以使用index方法取得第一個被選字符的索引;INSERT是表示插入光標位置的常數,利用這個常數,我們可以使用index方法取得光標位置的索引。當用戶如下選擇的時候:

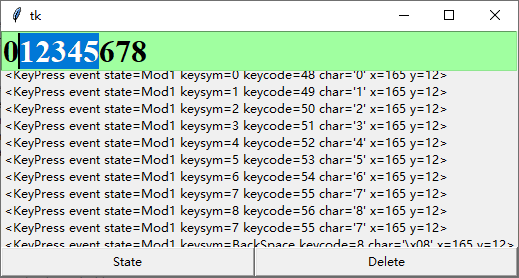
被選文字的開始索引為1,光標位置的索引為6。用戶也可能這樣選:

這時被選文字的開始索引為6,光標位置的索引為1。
無論哪種情況,我們都可以刪除從兩個值的最小值開始到最大值范圍的內容以實現選擇文字的刪除。當然了實際上你只要按一下delete鍵就可以完成同樣的功能,這里只是為了展示Entry的用法。
關于Tkinter中如何創建和使用單行文本輸入框問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。