您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹微信小程序實戰中位置鬧鈴如何實現監控點狀態遷移功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
接近監控點
enterAlarmCheck: function (distance, accuracy){
if (this.state == 'ready') {
//500m
if (distance < 500) {
this.checkBuffer.push(1)
} else {
this.checkBuffer.push(-1)
}
if (this.checkBuffer.length > CHECK_BUFFER_SIZE){
this.checkBuffer.shift()
}
var sum = this.checkBuffer.reduce(function(x,y){return x + y}, 0)
if (sum == CHECK_BUFFER_SIZE) {
this.setState('armed')
}
} else if (this.state == 'armed') {
//100m
if (distance < 100) {
this.checkBuffer.push(1)
} else if (distance > 500) {
this.checkBuffer.push(-1)
}
if (this.checkBuffer.length > CHECK_BUFFER_SIZE) {
this.checkBuffer.shift()
}
var sum = this.checkBuffer.reduce(function (x, y) { return x + y }, 0)
if (sum == CHECK_BUFFER_SIZE) {
this.setState('fired')
}else if (sum == -CHECK_BUFFER_SIZE) {
this.setState('ready')
}
} else if (this.state == 'fired'){ //fired
this.checkBuffer.push(1)
if(this.checkBuffer.length == 10){
this.setState('accepted')
}
} else{
if (distance > 100) {
this.checkBuffer.push(1)
} else {
this.checkBuffer.push(-1)
}
if (this.checkBuffer.length > CHECK_BUFFER_SIZE) {
this.checkBuffer.shift()
}
var sum = this.checkBuffer.reduce(function (x, y) { return x + y }, 0)
if (sum == CHECK_BUFFER_SIZE) {
this.setState('ready')
}
}
},
補充說明
代碼中最難理解的恐怕不是狀態遷移本身,而是數組的用法。這里簡單地說明一下。
push:在數據最后添加元素
shift:從數組開頭刪除元素
reduce:函數本身可以提供上次操作的結果并逐一對每個元素進行操作,這里用作數組所有元素地求和。
再回頭看一遍,相信程序很容易理解。
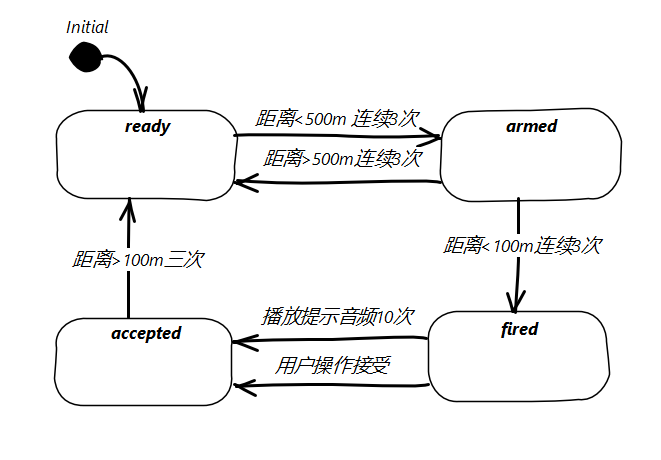
最新狀態圖
在實現狀態遷移地過程中,對狀態圖也進行了適當地修改,以下是最新的狀態圖。

關于微信小程序實戰中位置鬧鈴如何實現監控點狀態遷移功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。