您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關App中應用圖標標記的示例分析,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、概念
應用圖標標記,稱為Badge App Icon。
Badge,徽章,具象來說,
就是佩帶在身上用來表示身份、職業的標志。
它有著悠久的歷史,起源最早可以追溯到原始社會氏族部落的圖騰標志。
在UI設計里,是應用的徽章,長得就沒這么具象了,抽象為圓形。
它,有這么些稱呼:
應用圖標標記;
App包含標記圖像;
Badge App Icon;
小紅點;
紅點。
iOS系統在"設置"--"通知",可以找到設置的地方,屬于"通知"的一種形式.
通知的另外3種形式:
聲音
橫幅Banners:
將顯示在屏幕上方并會自動消失
提醒/提示Alerts:
需要選擇動作才能繼續
Android官方控件沒有Badge。
iOS最開始設計并沒有通知中心(iOS5.0之后才有通知中心),僅靠桌面圖標上的Badge表示App是否有新消息;
而Android設計之初就有通知中心,可在通知中心內聚合查看所有App的通知,所以沒有官方沒有使用Badge提示用戶有新消息。
Badge其實是屬于系統級的通知,App們,把它應用到了app內的通知,提示用戶有未讀消息。
從Badge的歷史發展,
Badge作為系統消息的作用,提示用戶app共有幾條未讀消息,

在app內反而應少量使用,作為點綴,甚至不使用為佳。

2、Badge的設計形式
有2類,
一類是僅是一個紅點,
另一類是結合數字,或其他文字。
設計數字紅點時要合理把控數字上限,比如將上限設定為9,則 9 以上顯示 9+;將上限設定為 99,則 99 以上顯示 99+。

如果在app內使用,可以有各種顏色的變體。

比如ColorBadges:
讓提醒角標隨 App 圖標變化

ColorBadges是一款Cydia插件,這款插件的作用就是讓應用程序的角標顏色和應用程序圖標顏色相一致
形式的創新,也許可以從具象的徽章里找到一些設計元素,
可以參考下身著祥云圖案、腳踏虎頭鞋的賣萌米奇。

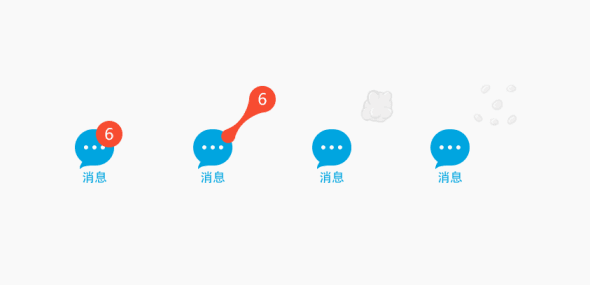
3、Badge的交互動畫
Badge的交互動畫主要是消除動作,
很多app的忽略這一點,我查找了些資料,發現qq的消除動作做得蠻有趣的

消除小紅點有很多種方式,比如說:
方案一,通過搖一搖把小紅點抖落;
方案二,通過對著手機吹一下,把小紅點吹掉;
方案三,把小紅點拖拽下來,不喜歡哪個拽哪個;
比如 QQ 的拖拽小紅點清除等有趣的動態交互平衡消除小紅點的千篇一律和無聊。
關于App中應用圖標標記的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。