溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么為Hue添加自定義Banner”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.文檔編寫目的
在用戶使用Hue時,如果需要在Hue界面設置一些提示等信息(如:“Hue用戶申請及權限放通,請聯系xxx”)時。那這是我們可以通過配置在Hue界面添加該提示信息。
2.Hue登錄界面添加Banner
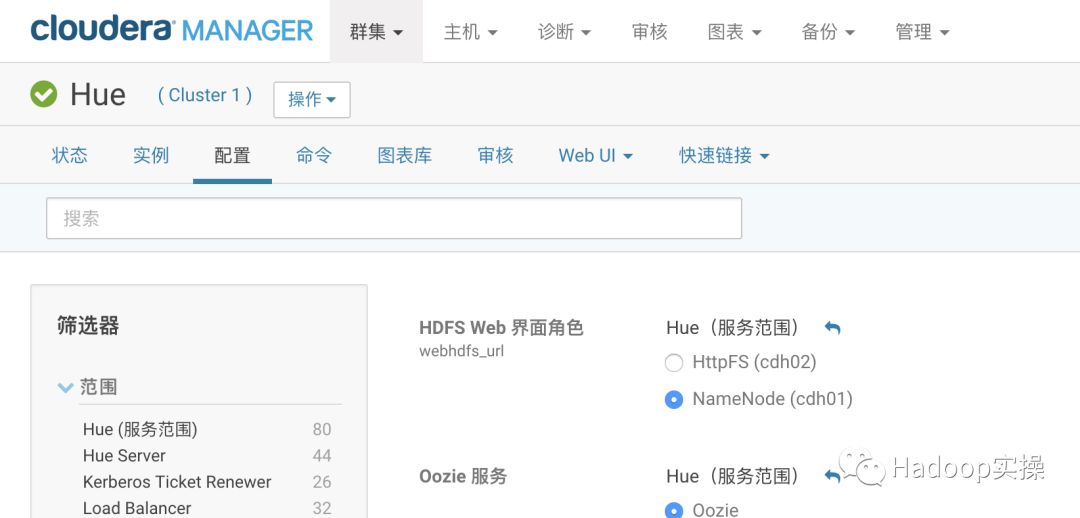
1.使用管理員登錄CM,進入Hue服務的配置界面

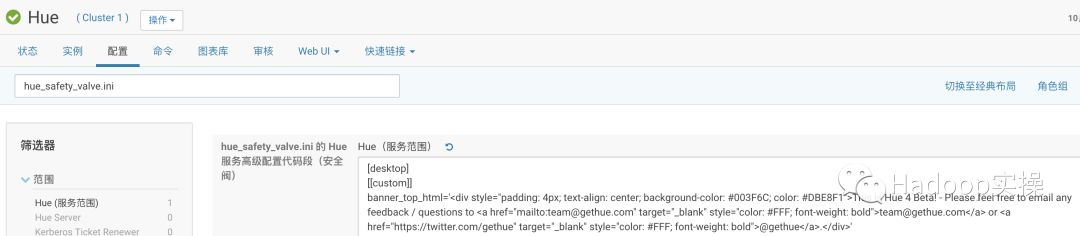
2.在搜索欄輸入“hue_safety_valve.ini”,在配置項中增加如下內容
[desktop]
[[custom]]
banner_top_html='<div style="padding: 4px; text-align: center; background-color: #003F6C; color: #DBE8F1">This is Hue 4 Beta! - Please feel free to email any feedback / questions to <a href="mailto:team@gethue.com" target="_blank" style="color: #FFF; font-weight: bold">team@gethue.com</a> or <a href="https://twitter.com/gethue" target="_blank" style="color: #FFF; font-weight: bold">@gethue</a>.</div>'
(可左右滑動)

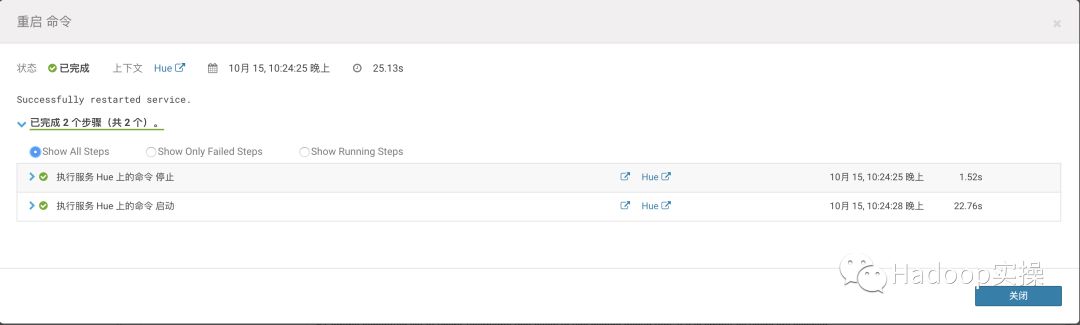
3.保存配置并重啟Hue服務

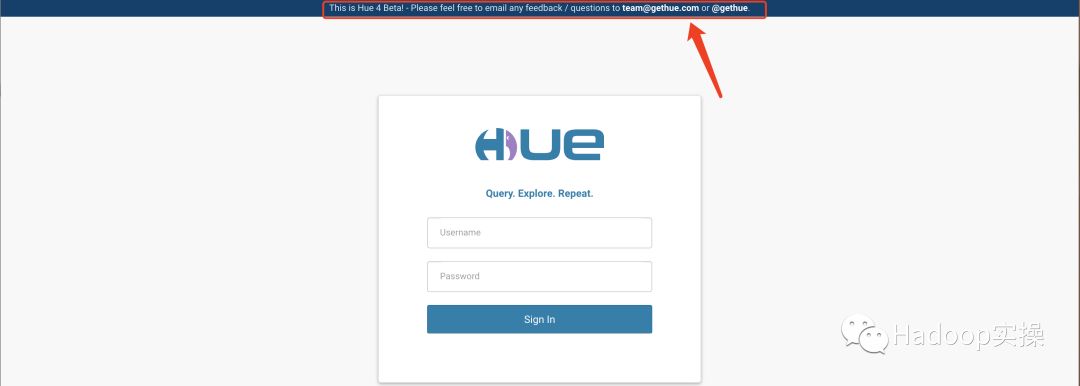
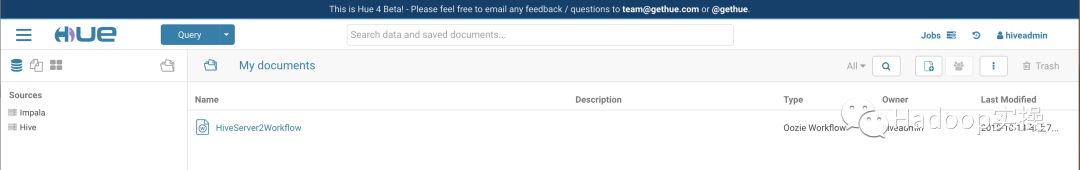
4.訪問Hue的登錄界面驗證Banner是否生效

登錄成功后同樣會顯示

3.總結
[[custom]]的配置項在[desktop]配置項下,該配置的上層需要存在[desktop],否則配置不生效。
“怎么為Hue添加自定義Banner”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。