您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
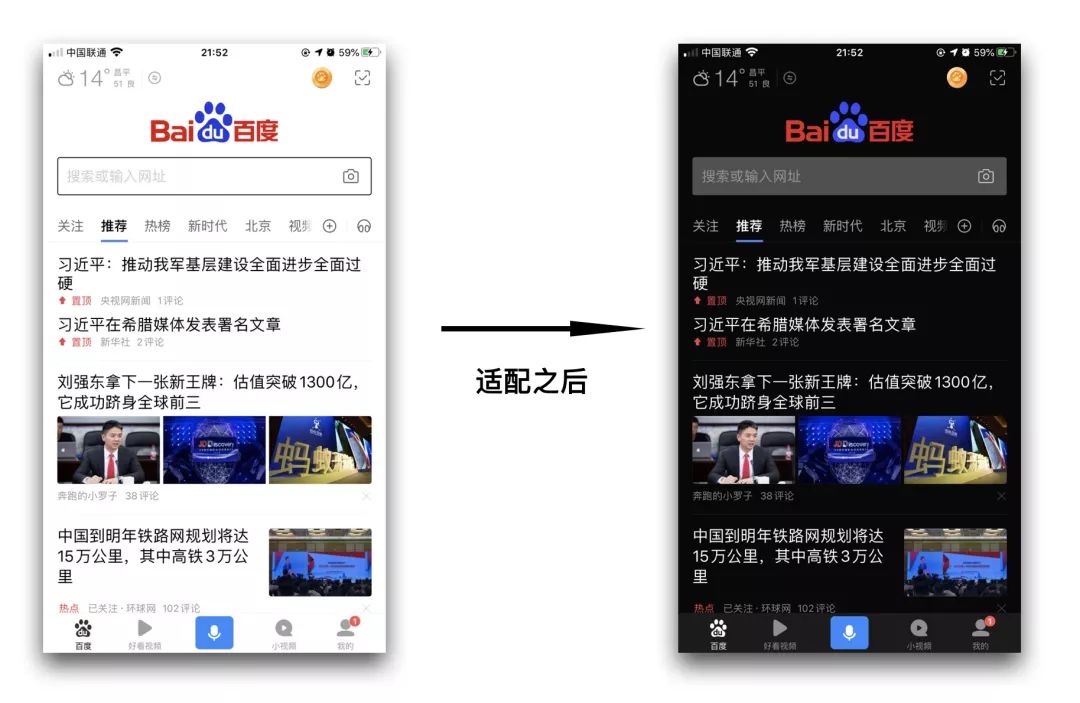
baidu APP iOS暗黑模式適配的完美解決方案是怎樣的,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在2019WWDC的開場演講中,蘋果公布了即將推出的iOS13 DarkMode的新特性。此新特性不僅可以在夜晚保護視力,而且對于使用OLED的最新一代設備而言,也可以幫助用戶節省電量消耗。不過此特性只支持iOS13以上的系統,為了給全系統所有用戶最好的體驗,研發出了一套皮膚主題框架,不僅可以全系統支持DarkMode,還可以擴展多套皮膚主題;

目前系統所有控件及其Color屬性和Image屬性均已支持, 此處只列舉兩個例子:
// UIColor view.backgroundColor = BDPAppearanceColor(@"C1"); // UIImage imageV.image = BDPAppearanceImage(@"icon");
業務方只需如上使用簡單的API設置Color和Image,即可實現主題換膚;
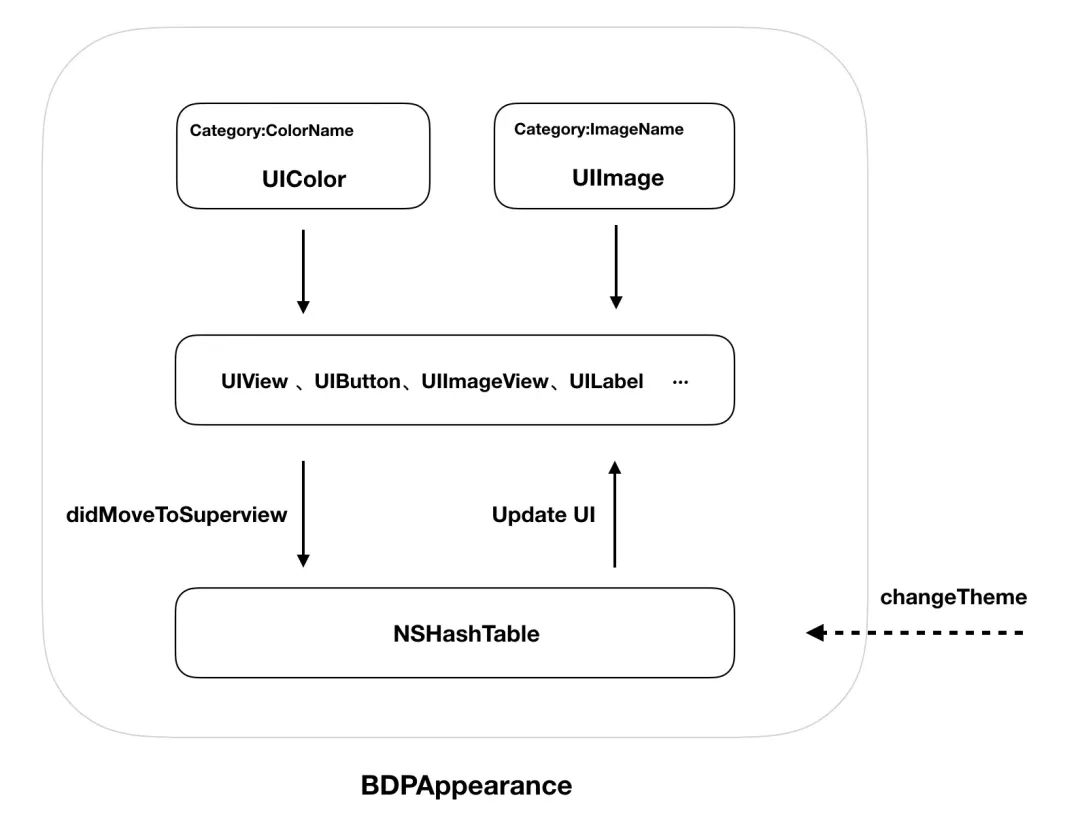
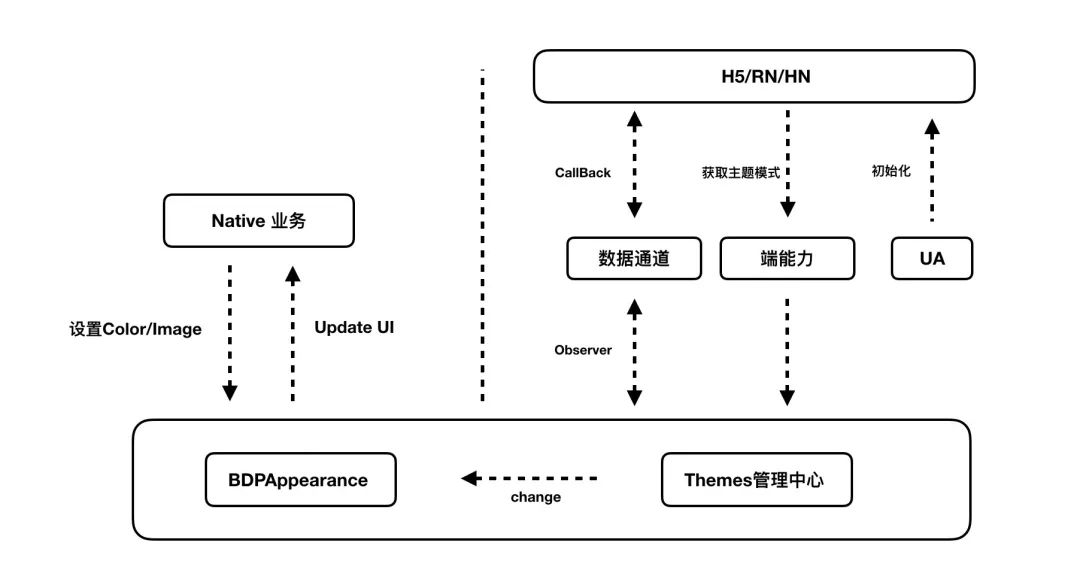
先來看一下BDPAppearance設計方案的架構圖

在項目初始化時,會先加載當前主題所使用的色值資源到內存中,相關控件通過 BDPAppearanceColor 用色名去找出對應主題下的色值,實例化出UIColor對象,并賦值給這些相關控件;
而內置的UIImage圖片是存放在Assets中的,通過BDPAppearanceImage用圖片名去加載當前主題下的UIImage對象即可;
UIColor分類和UIImage分類
可以看到圖中,給UIColor分類添加了ColorName屬性: 通過BDPAppearanceColor方式獲取UIColor實例對象時,通過分類會記錄當前Color對象所使用的色號名;
同理,通過BDPAppearanceImage獲取UIImage時,通過分類會記錄當前Image對象所使用的圖片名;
changeTheme刷新主題
每一個控件初始化添加到父視圖的時候,在- (void)didMoveToSuperview的時機將其添加到NSHashTable中, 點擊切換主題時,通過NSHashTable拿到當前視圖樹上所有的視圖控件,取出控件屬性中的UIColor和UIImage, 判斷其colorName和imageName是否有值,有值即代表當前控件需要適配主題,則用此colorName或者imageName去加載當前主題的新色值和新圖片,重新賦值給當前控件即完成了主題切換。
設計此皮膚主題框架的原則:
業務方在現有業務的基礎上以最低成本的方式進行適配:即只需更換獲取顏色和圖片的方式
那么在基于上述原則的前提下,我們應該如何在切換主題時,讓所有的控件重新刷新主題呢?
在項目初期時,采用通知的方案:在didMoveToSuperview方法中給當前控件添加一個通知,當收到切換主題的通知時,則刷新當前控件的相關色值及圖片;
但是在做性能測試時,發現采用通知方式初始化,不僅會有一定CPU消耗,同時也會增加初始化的耗時,視圖層級越多,性能損耗越明顯,所以放棄了此方案; 我們的目的其實就是可以讓當前所有的視圖可以觸發刷新邏輯,最終采用了NSHashTable弱持有控件的方案;
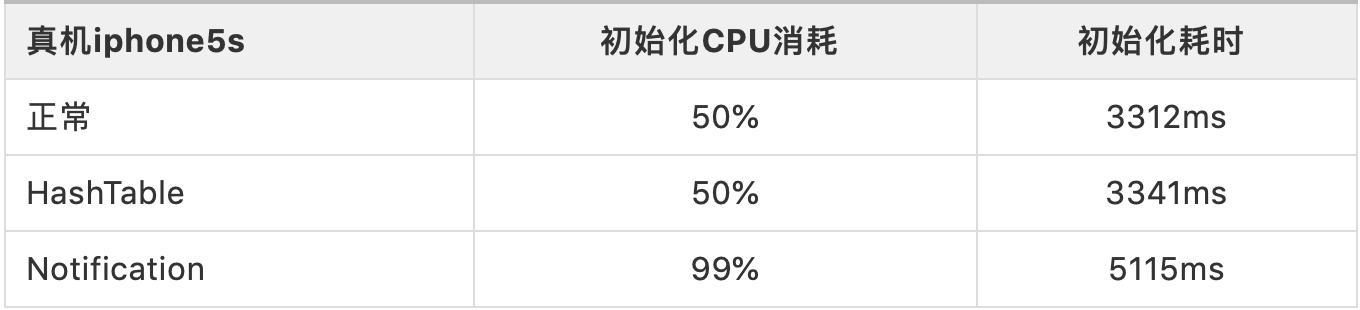
兩種方式性能測試數據:
以下數據均是測試20次以上取的平均值;
壓力測試環境:視圖層級1w個View:

由以上測試數據得出: 在上萬個視圖量級下, HashTable 性能是遠遠優于通知的方式
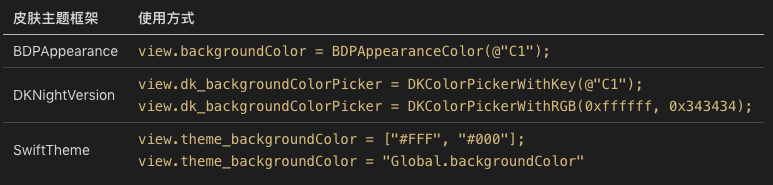
以下是目前業界GitHub排名靠前的開源庫對比:

同時對比iOS13系統API適配的方式:
UIColor *dynamicColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
return [UIColor blackColor];
} else {
return [UIColor whiteColor];
}
}];
view.backgroundColor = dynamicColor;對比可以看出:BDPAppearance使用方式是在保留RD開發習慣上的基礎上最接近系統方式的,改動代碼量是最小的;
百度App涉及到主題相關模塊技術形態有:NA、H5、RN、HN等,而在多種技術形態下主題模式又是如何通信呢?可以參考下邊這張圖:

如圖所示:
初始化WKWebView時采用的方案:在UserAgent中拼接Key-Value的方式初始化WebView,達到在渲染時,最早時機拿到主題模式;
主題變化通信采用的方案:數據通道和端能力,其本質是JS交互;
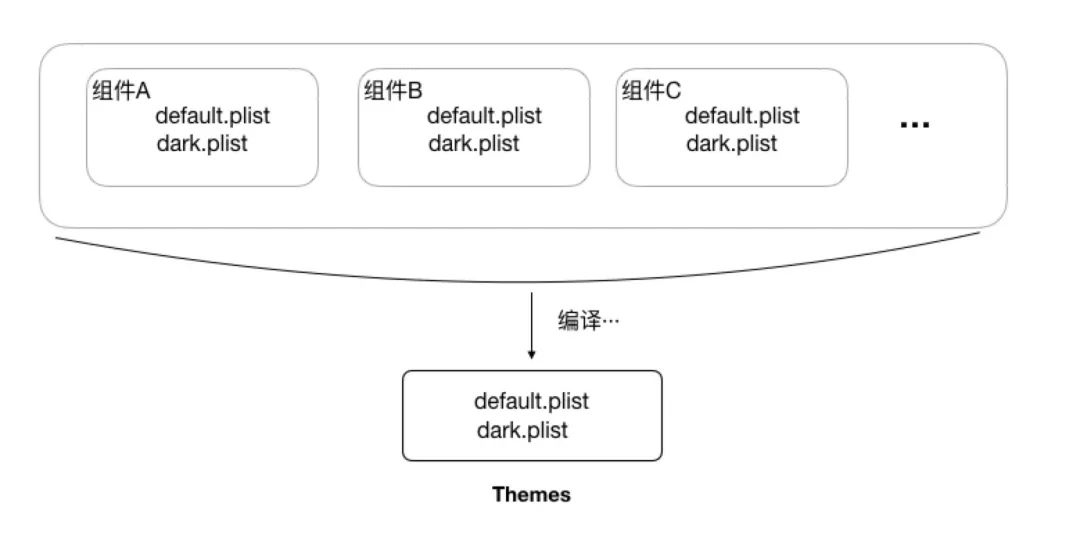
6.1 端內色值表的管理
整個百度App涉及近百個業務,組件近三百個,色號表的管理也顯得尤為重要;
每個組件內部所使用到的色號僅僅是有限個, 如果所有組件用到的色值都統一放入一個色值表中管理,顯然是不合理的,不利于解耦也更不利于組件化輸出;那么最優的色值管理方式是什么呢?

如上圖所示,組件各自管理自己所需的色值表,在項目編譯時,會通過腳本將所有組件的色值表進行色值去重后,合并成一個總的色值表存儲在Themes倉庫下,然后初始化主題資源時讀取Themes里邊總的色值表即可; 此種處理方式則達到了組件間解耦的目的;
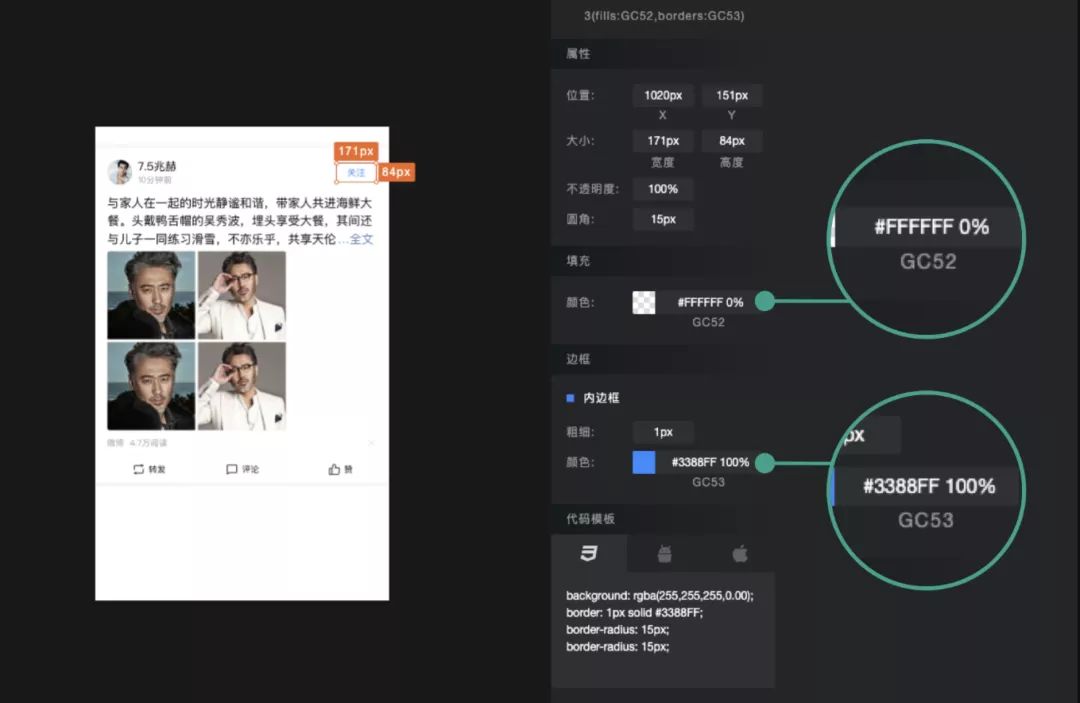
6.2 Sketch插件:ThemeMeasure
早期的開發中,UE出圖都是用的Sketch導出HTML格式標注圖,而根據百度App iOS相關 CRD、FE 對實現技術的選型及配合要求,UE 需要提供并維護一套 NA+H5 色表,標注界面時標顏色的編號而非色值。為了達到此種效果,我們同期研發出了Sketch插件,可以在標注界面直接顯示出色號,解決了UE標注色號的痛點,大大提高了效率; 如下圖:

此插件共包含三種能力:
1.多種便捷方式助力色號標注
Theme Measure 可以讓設計師根據系統的推薦選擇色號進行標注,還有貼心的批量標注向導,改變了過去設計師手動寫色號進行標注的方式
2.一鍵轉換深色、夜間等主題
Theme Measure 能夠讓設計師一鍵將默認主題轉換為深色、夜間或者其他主題(需要有相應的色值數據,正確的色號標注),改變了過去設計師需要手動逐一調整產出深色、夜間設計稿的方式,大幅提升設計師對多主題適配的工作效率及體驗
3.熟悉的標注導出方式,所有標注均在一處
還是使用熟悉的工具導出標注,色號、布局、字號等標注均在同一個 HTML 文檔內,改變了過去需要額外提供一份色號標注的方式,提升設計與研發的協同效率與體驗
在整套皮膚主題機制下業務方僅僅花了不到兩周的時間即完成了整個手百的主題適配,也從側面證實此框架的優點:輕量級,使用成本低;
資源配置同時也支持云端下發,可動態新增多種主題;
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。