您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么讓Jenkins執行GitHub上的pipeline腳本”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么讓Jenkins執行GitHub上的pipeline腳本”吧!
為了快速搭建Jenkins環境,我這里用到了Docker,部署Jenkins的詳情請參考《Jenkins流水線(pipeline)實戰之:從部署到體驗》,今天的實戰需是在以下環境進行的:
操作系統:Ubuntu 18.04.2 LT
Docker:19.03.1
Jenkins: 2.176.3(運行與Docker環境)
本次實戰用的是我自己的GitHub賬號,代碼倉庫是:https://github.com/zq2599/blog_demos
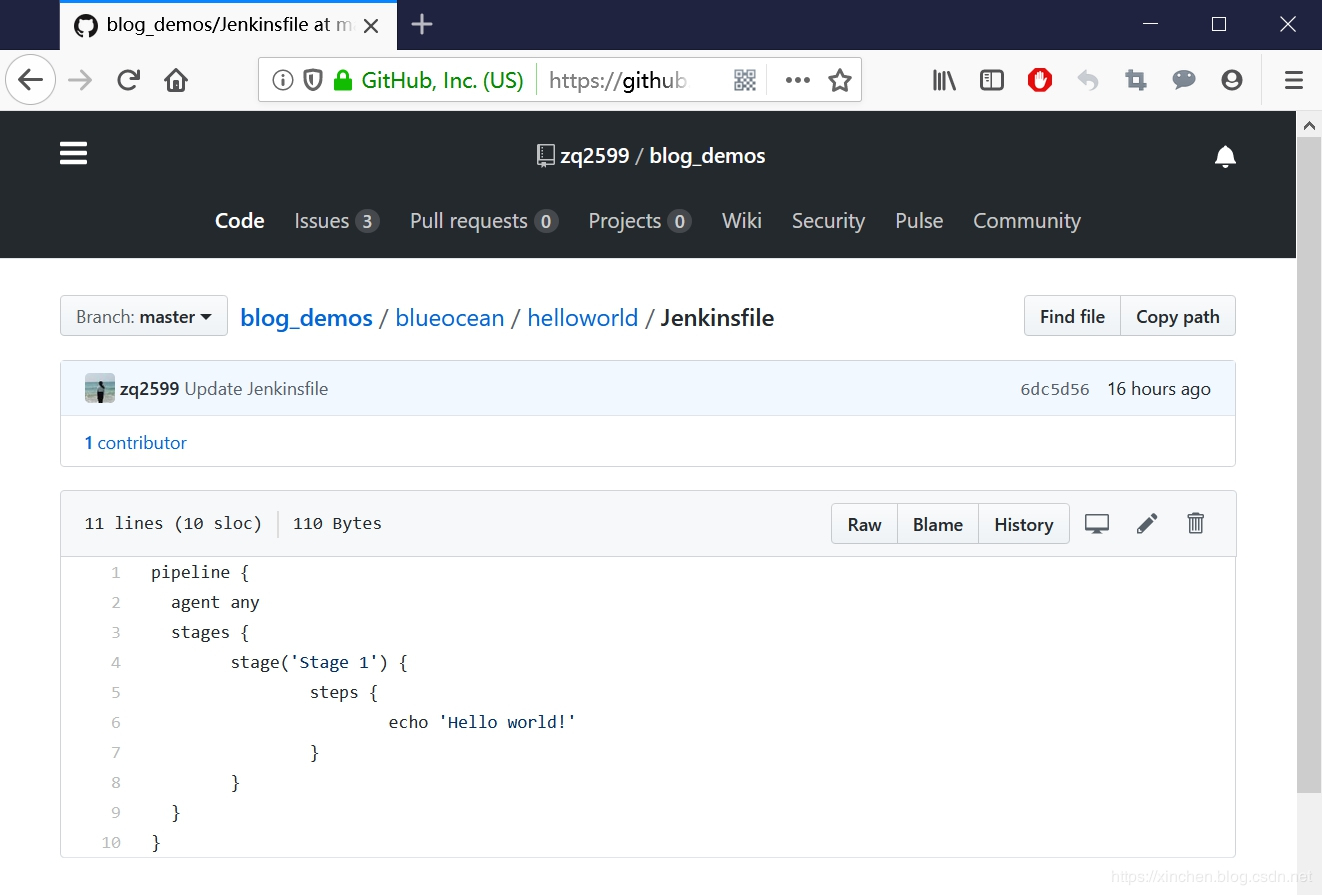
寫一個測試用的pipeline腳本文件<font color="blue"></font>,上傳到GitHub上,如下圖,文件地址是:https://github.com/zq2599/blog_demos/blob/master/blueocean/helloworld/Jenkinsfile 
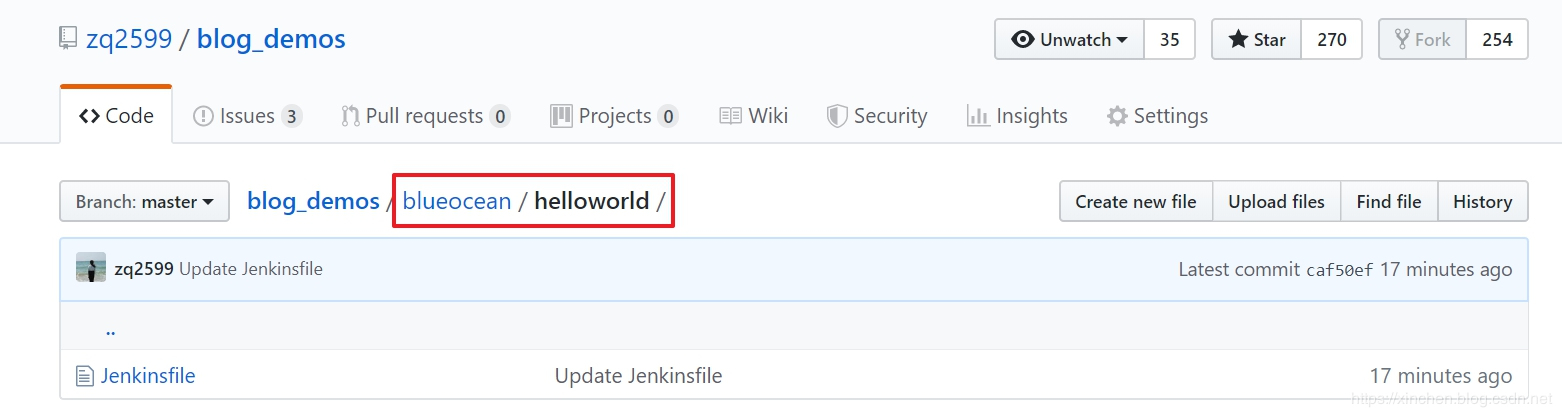
Jenkinsfile文件在代碼倉庫的相對路徑是<font color="blue">blueocean/helloworld</font>,如下圖: 
為了讓Jenkins順利地從GitHub下載到pipelien腳本,需要在GitHub上開放授權,具體的方式:
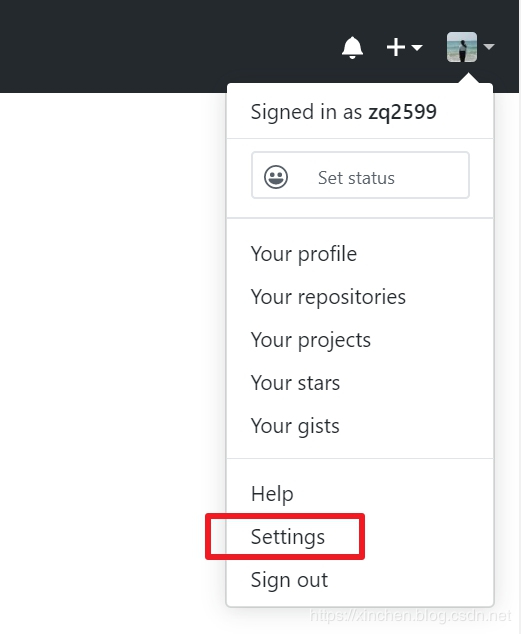
登錄GitHub后,在右上角的賬號菜單中點擊<font color="blue">Settings</font>,如下圖: 
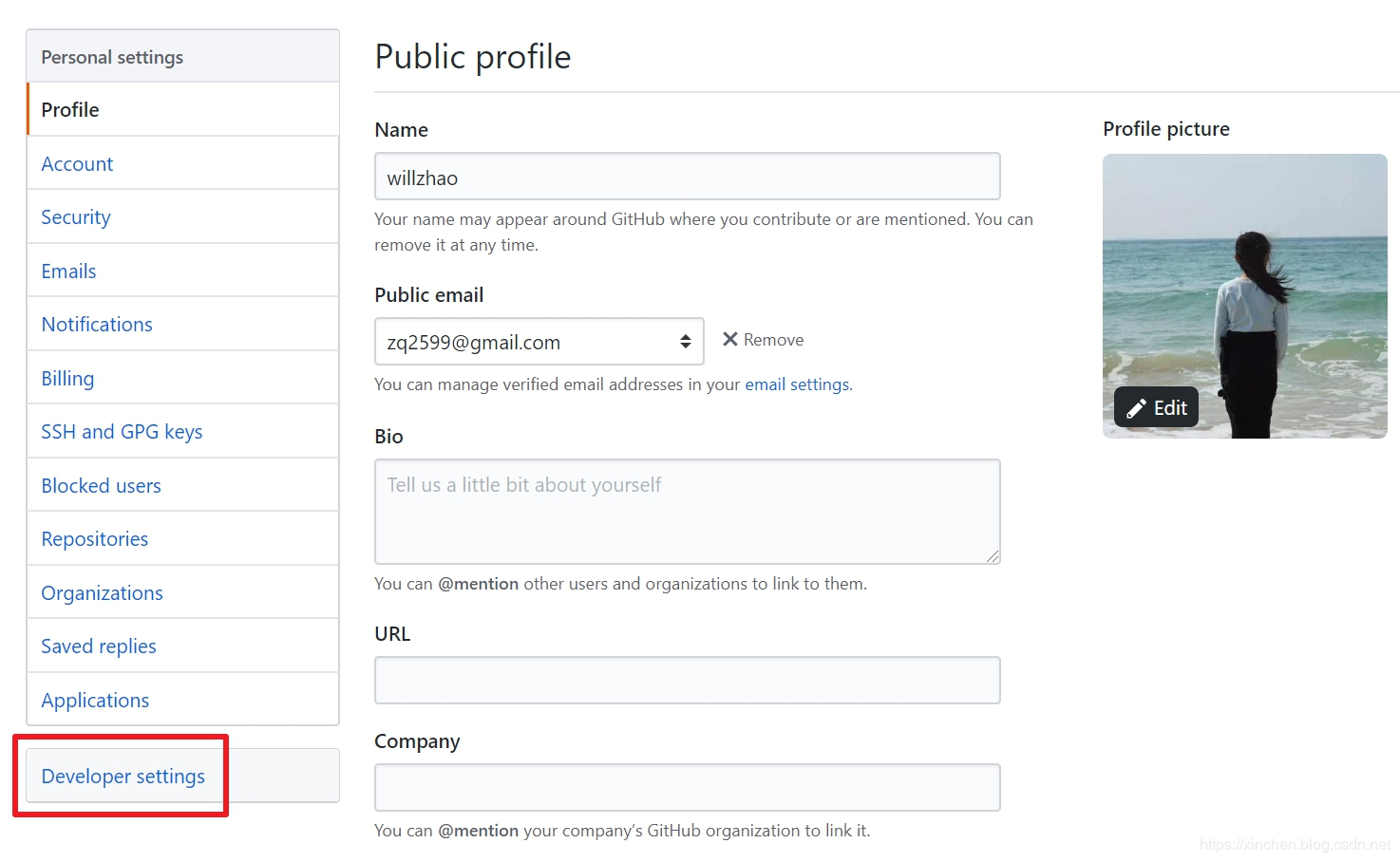
點擊下圖紅框中的"Developer settings"按鈕: 
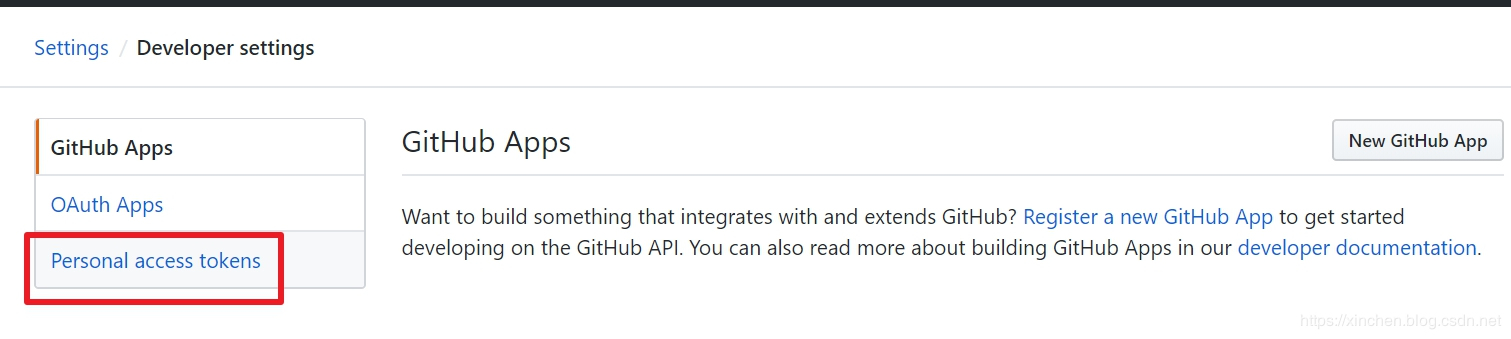
點擊下圖紅框中的"Personal access tokens"按鈕: 
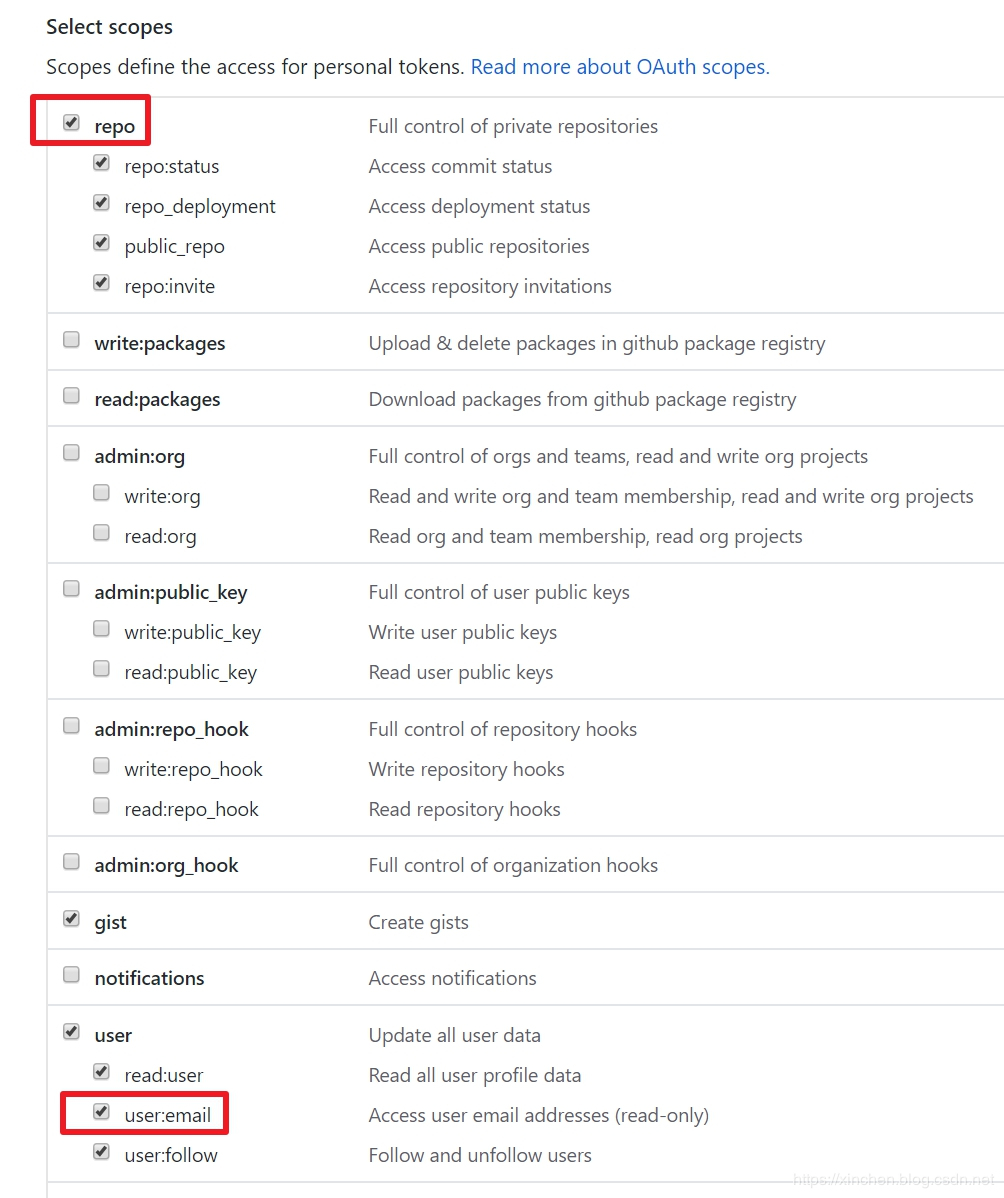
接下來就是創建授權token的頁面,這里要選好開放授權的功能,如下圖,兩個紅框中的功能Jenkins會用到的,必須勾選: 
設定完畢后,點擊底部綠色的<font color="blue">Generate token</font>按鈕,就會生成一個字符串,這就是授權token,復制下來,稍后會用到; 至此,GitHub上的設置就完成了,接下來在Jenkins上設置流水線任務;
現在我們在Jenkins上創建一個流水線任務,該任務從GitHub下載剛才上傳的pipeline腳本;
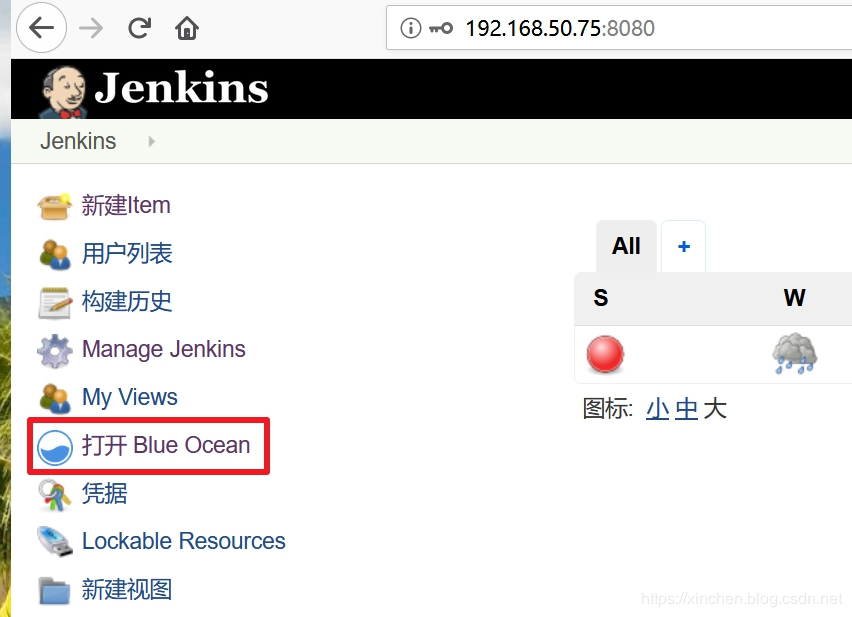
在Jenkins的左側菜單上點擊<font color="blue">打開 Blue Ocean</font>,進入Blue Ocean頁面,Blue Ocean頁面比起原生的Jenkins設置頁面更加適合流水線人的管理和配置: 
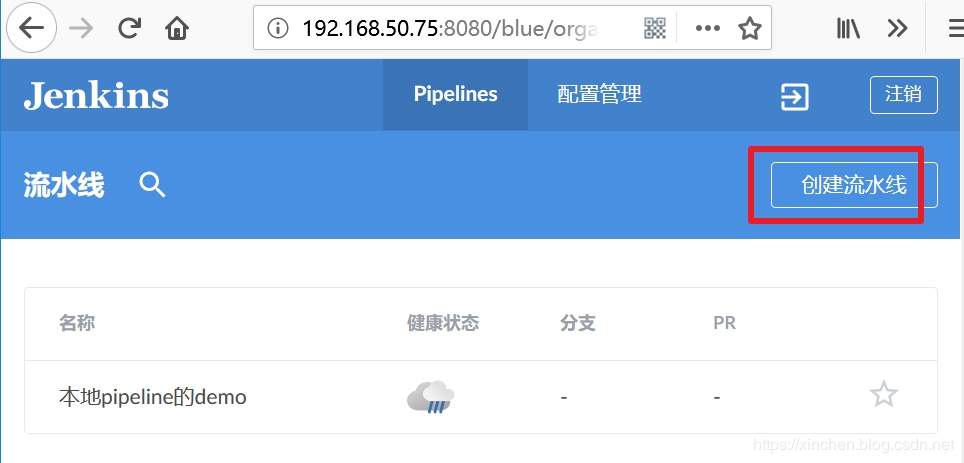
點擊下圖紅框中的<font color="blue">創建流水線</font>按鈕: 
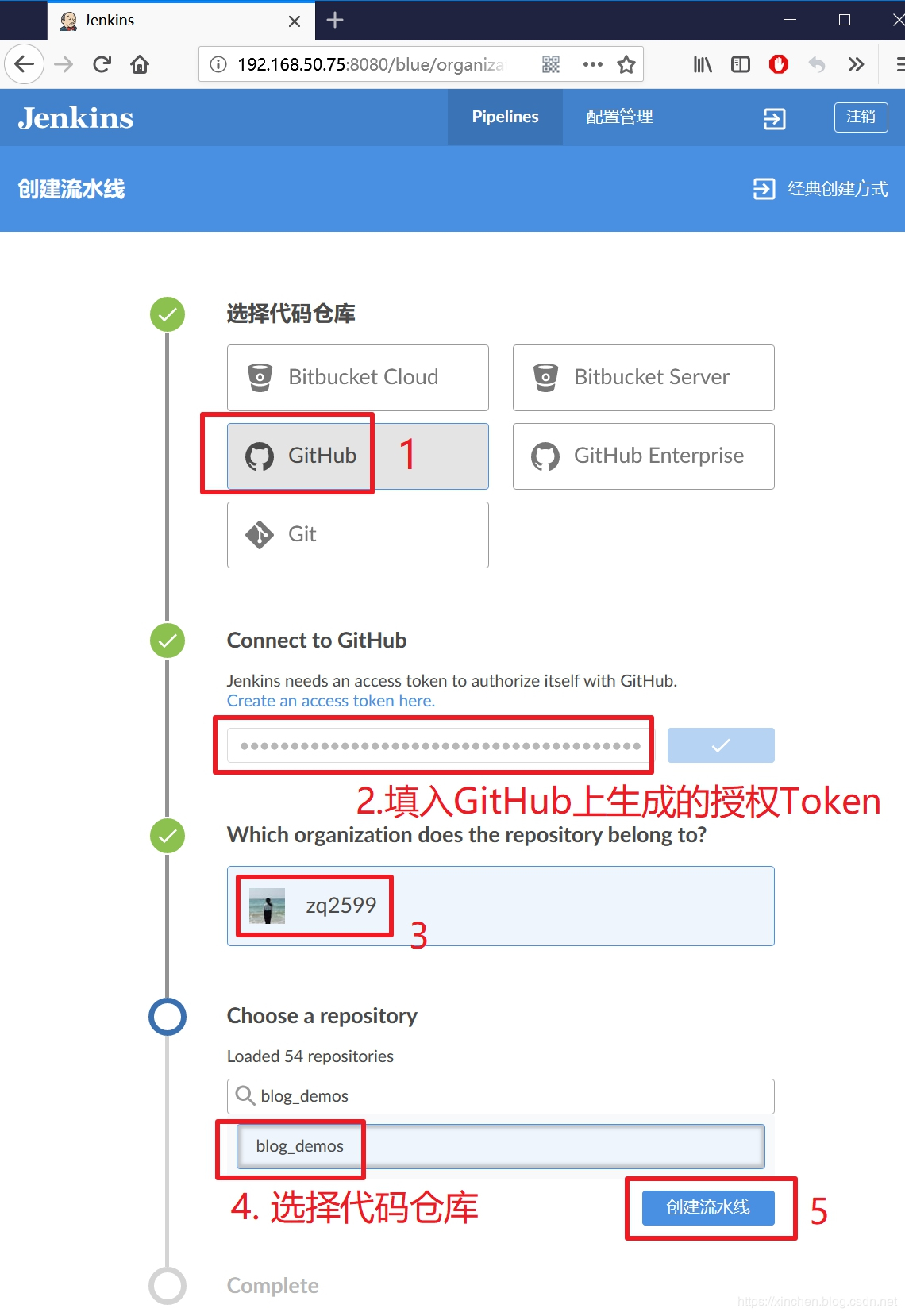
進入的頁面如下圖所示,這就是設置流水線的頁面,按照序號依次設置,即可完成流水線的新建: 
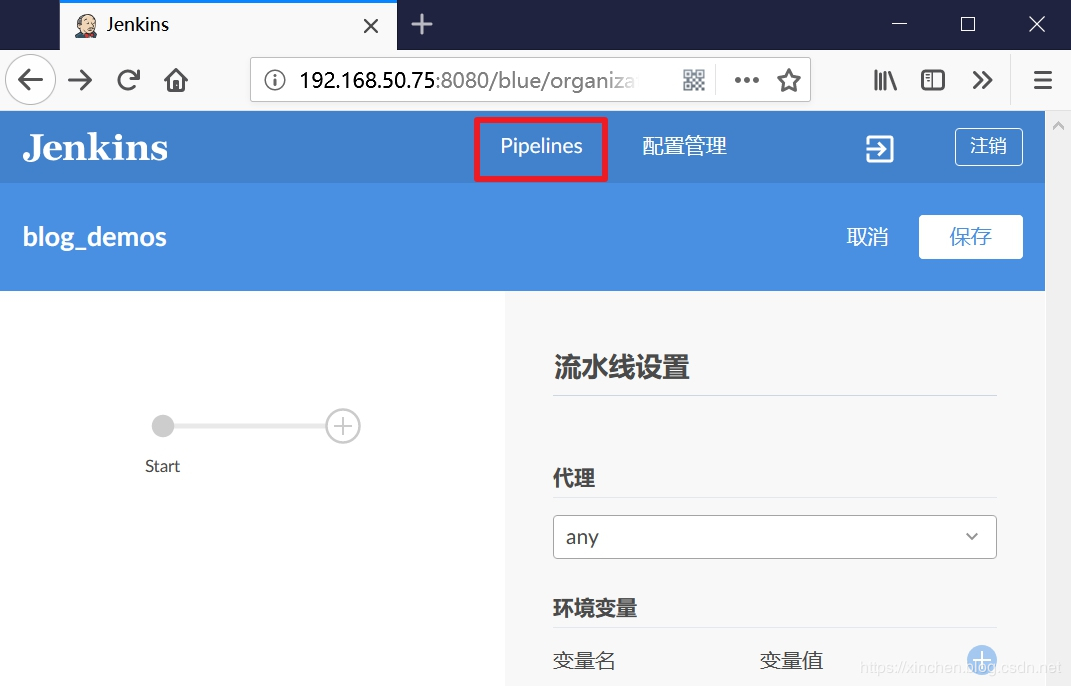
由于Jenkinsfile文件不在GitHub倉庫的第一級目錄下,因此沒有被Jenkins掃描到,所以我們要手動指定Jenkinsfile文件的位置,點擊下圖中的紅框按鈕,回到任務列表: 
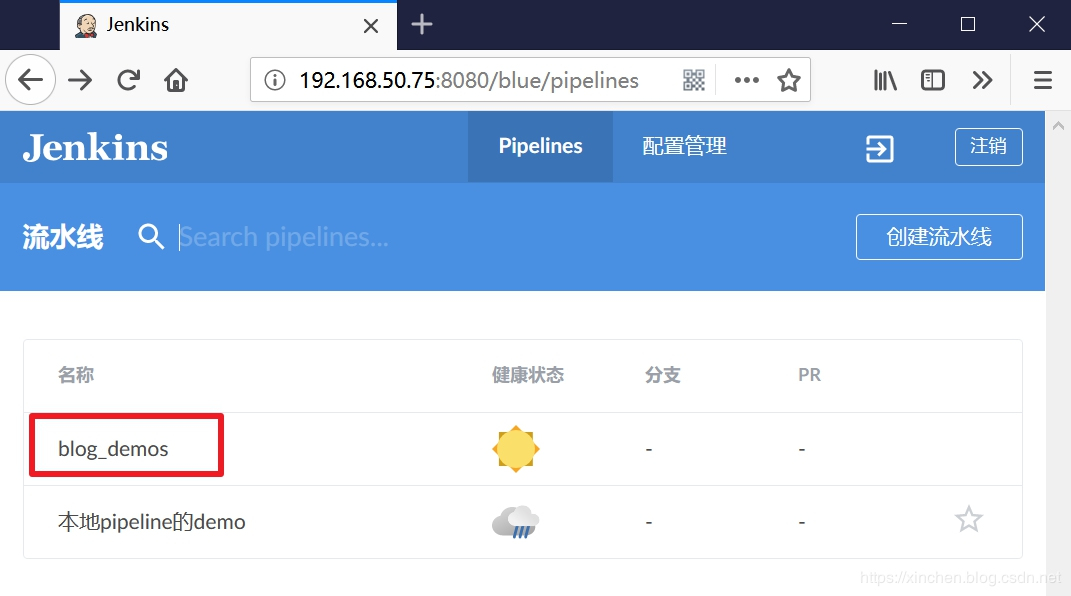
在任務列表點擊剛才新建的任務,如下圖紅框所示: 
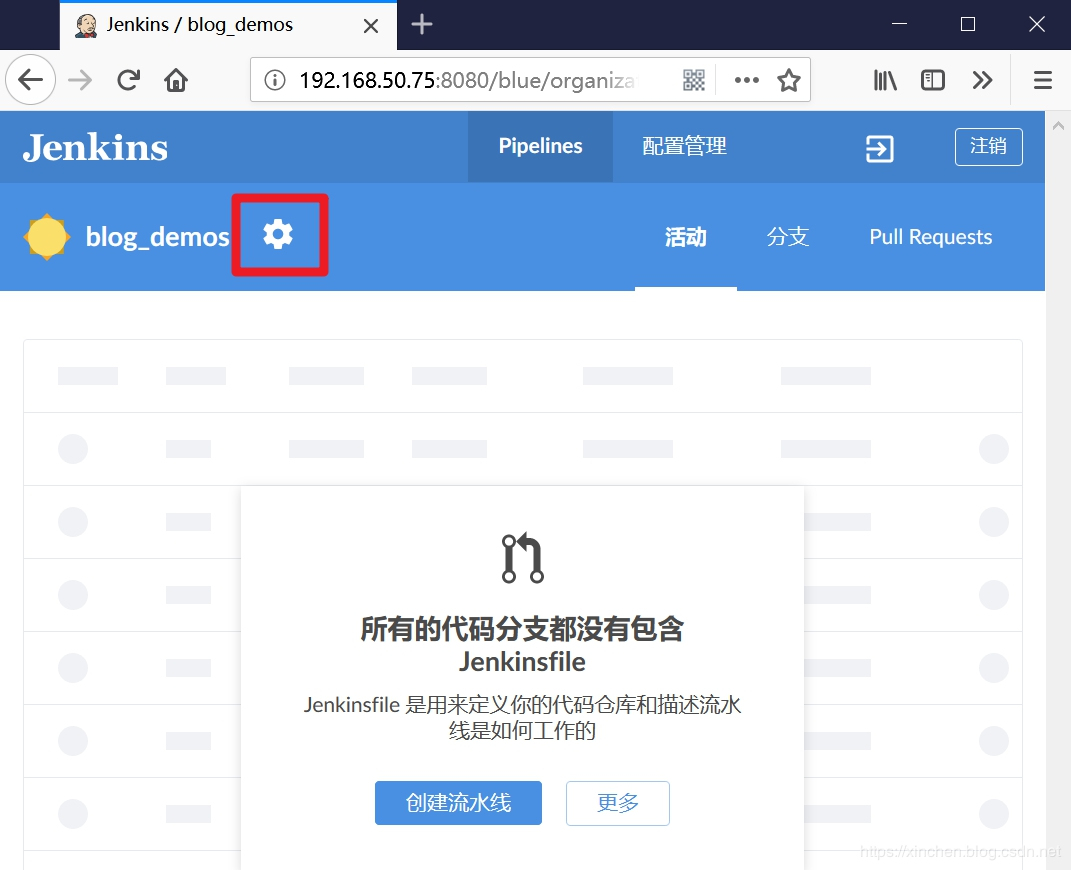
點擊下圖紅框中的圖標,即可跳轉到該任務的Jenkins設置頁面: 
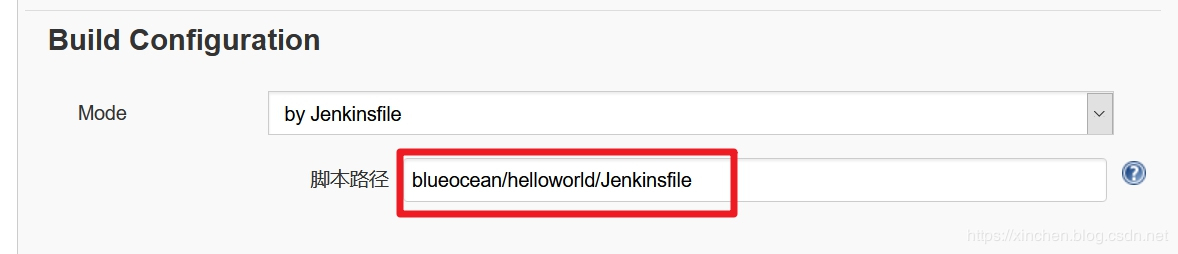
如下圖,找到<font color="blue">Build Configuration</font>設置項,在下圖紅框位置輸入<font color="blue">blueocean/helloworld/Jenkinsfile</font>,這是剛才上傳的文件在倉庫中的相對位置: 
點擊底部的保存按鈕,保存配置: 
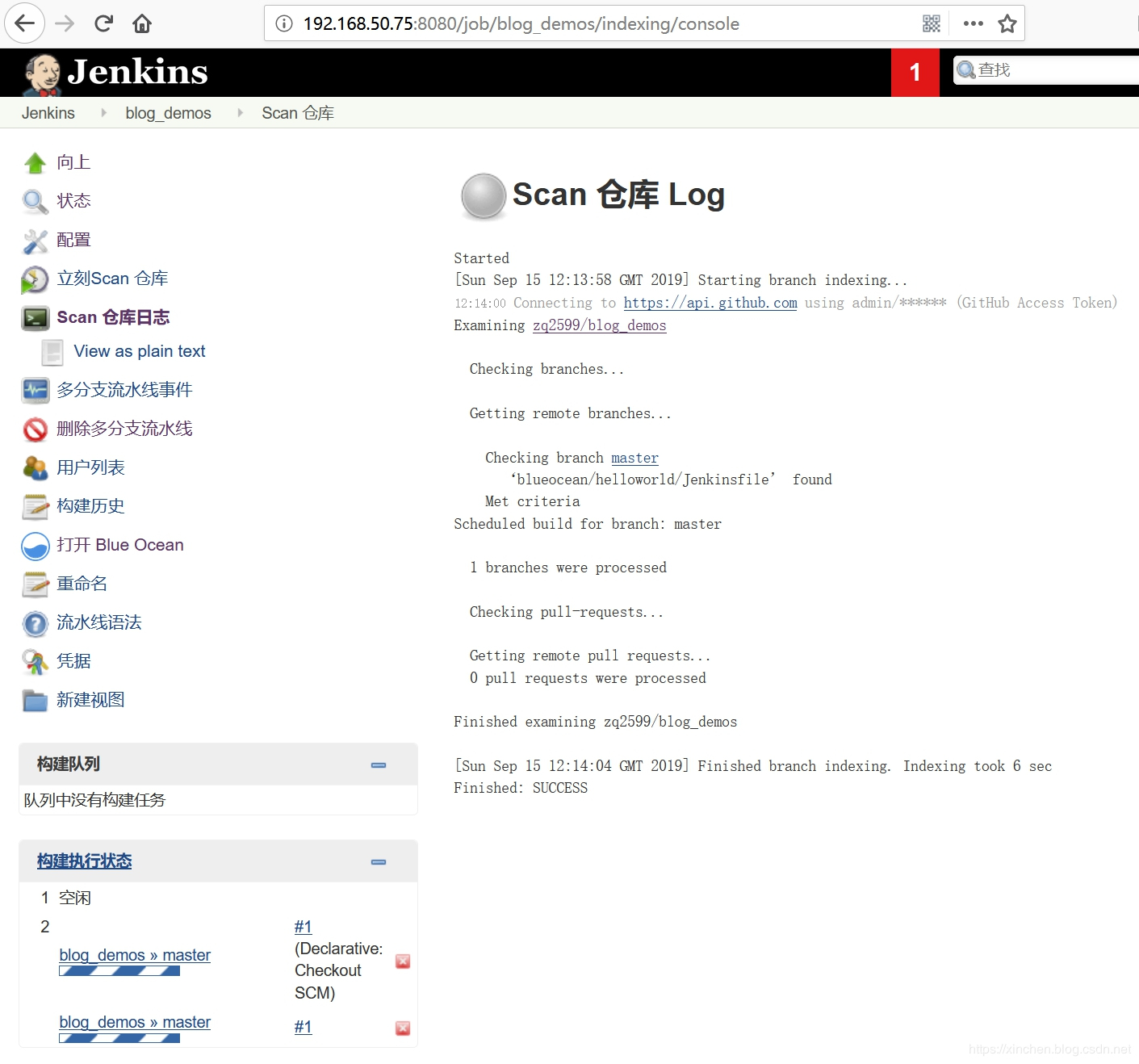
此時Jenkins會自動開始一個掃描GitHub倉庫的任務,如果配置無誤,該任務會執行成功: 
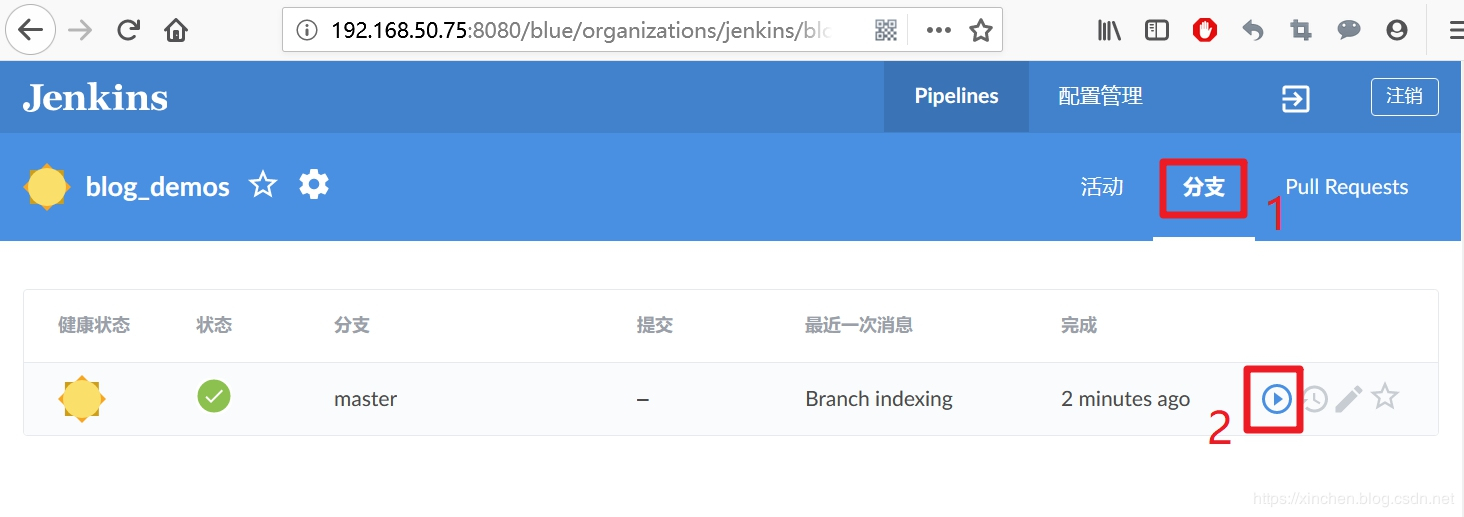
配置完畢,再次回到Blue Ocean頁面,點開該任務,按照下圖紅框進行操作,即可運行該任務: 
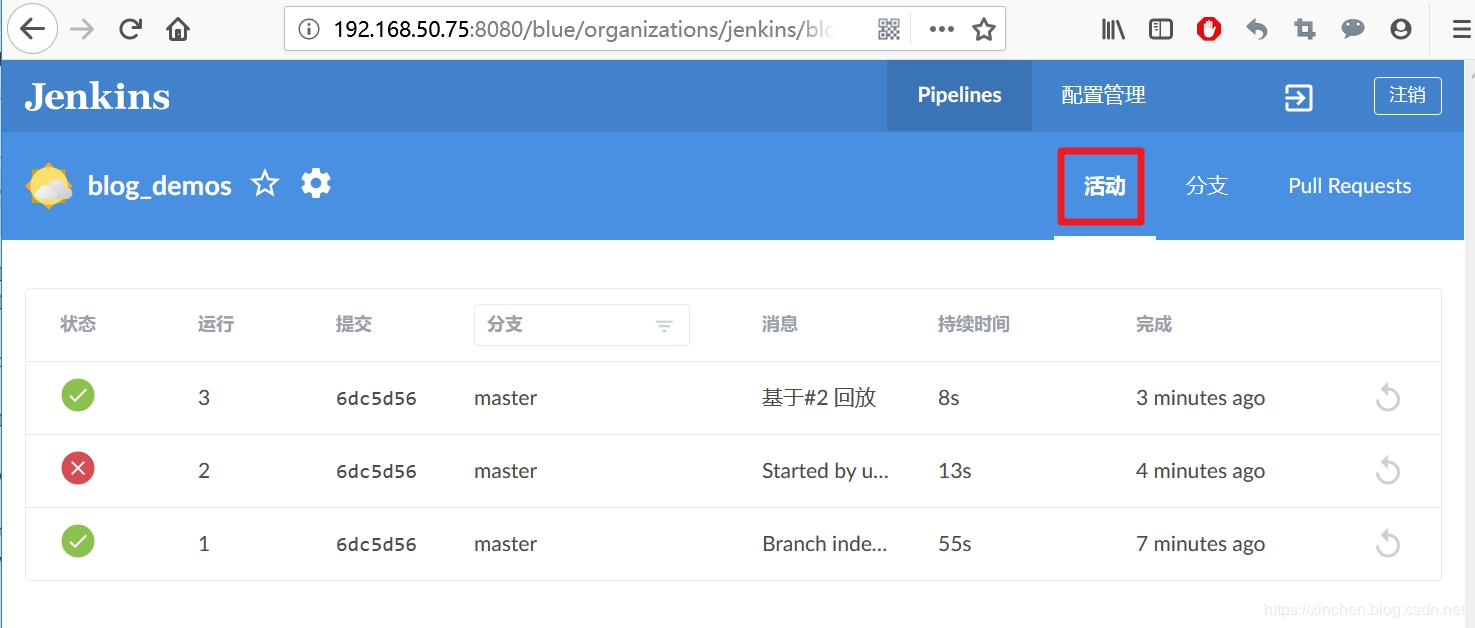
任務啟動后,點擊下圖紅框中的<font color="blue">活動</font>按鈕,即可查看任務的執行情況: 
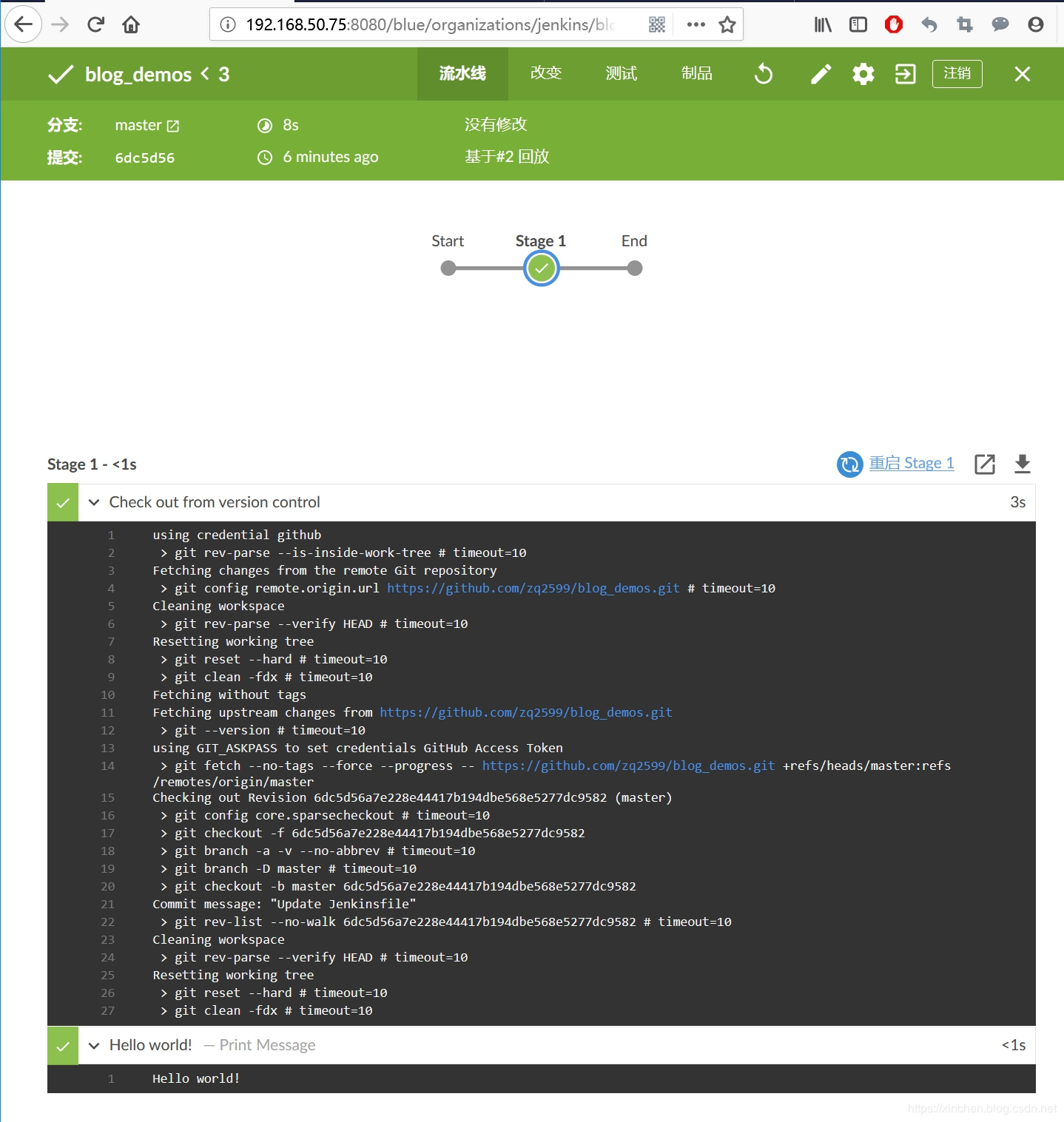
點擊上圖中任何一條執行記錄,可以查看詳情,如下圖,第三次執行情況顯示成功從GitHub獲取pipeline腳本,并且執行成功: 
接下來驗證pipeline腳本修改后能否立即生效:
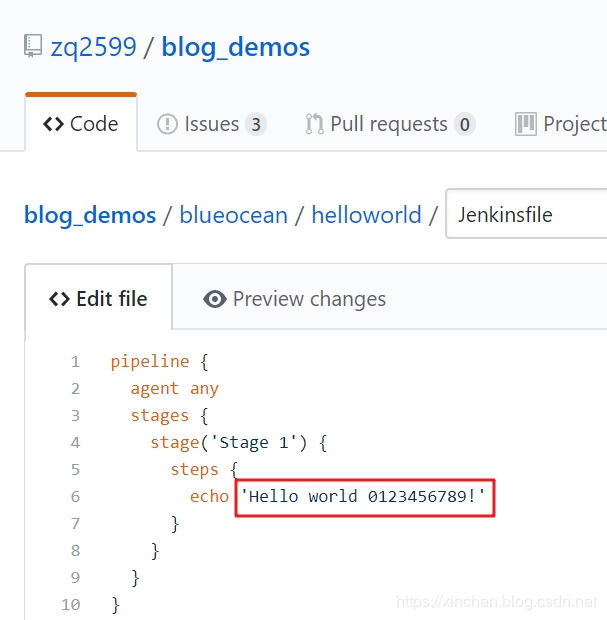
修改Jenkinsfile文件的內容并且提交到GitHub,如下圖紅框所示,控制臺打印的內容被修改了: 
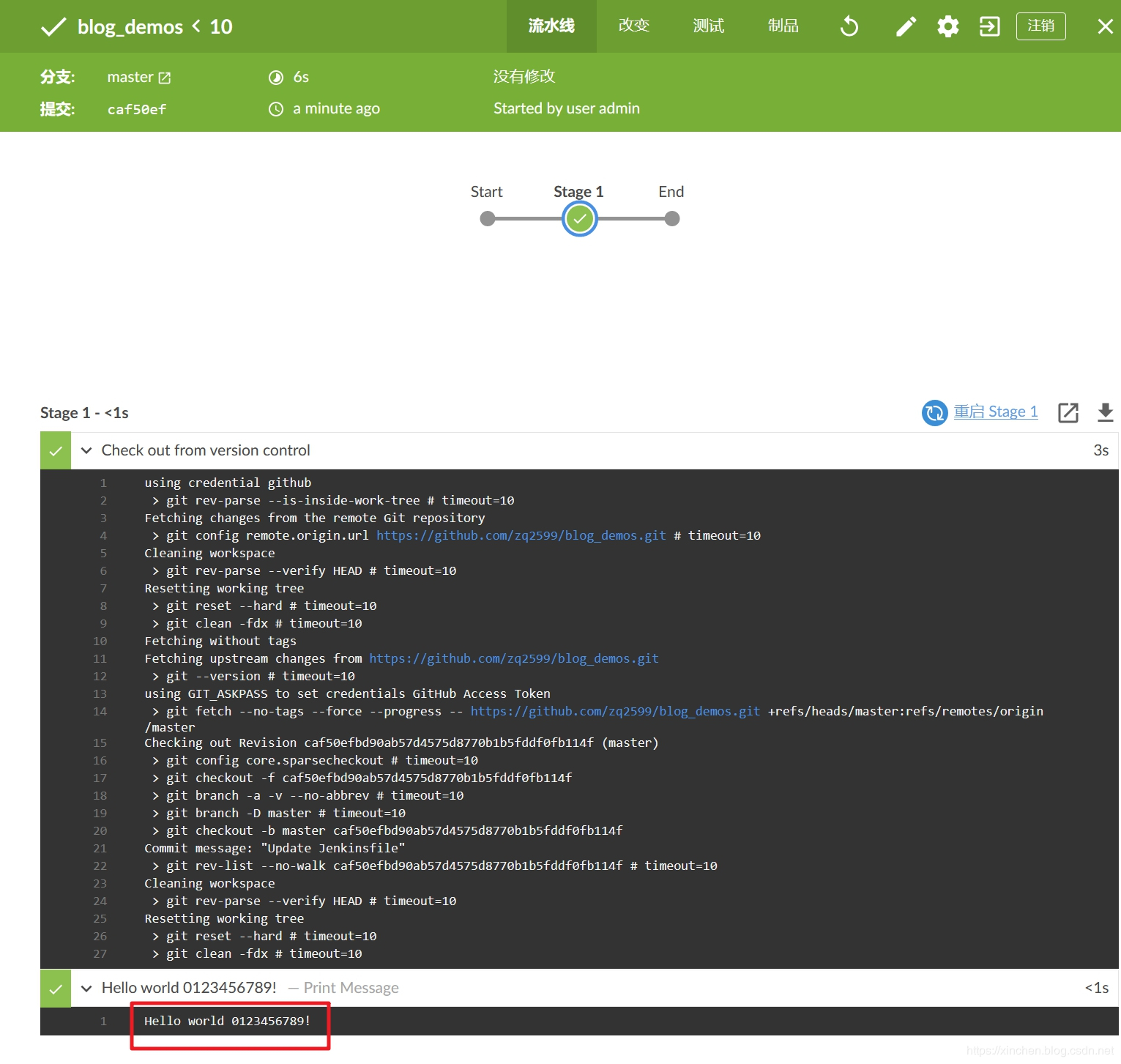
再次在Blue Ocean頁面啟動任務,可見更新Jenkinsfile和執行任務都成功了: 
感謝各位的閱讀,以上就是“怎么讓Jenkins執行GitHub上的pipeline腳本”的內容了,經過本文的學習后,相信大家對怎么讓Jenkins執行GitHub上的pipeline腳本這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。