您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關asp.net core中TagHelper+Form如何使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
TagHelper能夠去替代原來在@Html幫助類中的一些功能,比如form,a等標簽,而且寫在html代碼中更加的舒服,符合html的語法。
<!--標簽助手版form-->
<form asp-controller="Home" asp-action="Index" class="form-horizontal" method="post">
</form>
<!--Html幫助類版form-->
@using (Html.BeginForm("Index", "Home", FormMethod.Post,, new { Class = "form-horizontal" }))
{
}
那么,在Html幫助類中最有用的Model與Tag的轉換,自動表單的生成,微軟是否也給出了解決方案呢?答案是肯定的。Microsoft還專門分出了單獨的說明頁面來講述TagHelper的自動表單生成,英文功底好的同學可以直接查看MS的官方文檔《Introduction to using tag helpers in forms in ASP.NET Core》。
文檔中提及了對于表單控件,我們可以直接在asp-for屬性中直接填寫Model中的屬性名,即可自動生成對應的控件類型和填入默認值。
ok,我們來嘗試一下。
(1)創建ViewModel類
public class SignUpViewModel
{
[Required]
[Display(Name ="用戶名")]
[MaxLength(30,ErrorMessage = "用戶名不能超過30")]
public string UserName { get; set; }
[Required]
[DataType(DataType.Password)]
[RegularExpression(@"((?=.*\d)(?=.*\D)|(?=.*[a-zA-Z])(?=.*[^a-zA-Z]))^$",ErrorMessage ="密碼至少包含兩種以上字符")]
[Display(Name ="密碼")]
public string Password { get; set; }
[DataType(DataType.MultilineText)]
public string Description { get; set; }
}
對于寫過asp.net mvc的開發者肯定不會陌生這種驗證方式~~
(2)編寫TagHelper標簽
為了與Html區分,我寫了兩者的比較版本
<form asp-controller="Home" asp-action="SignUp" method="post" class="form-horizontal">
<div class="form-group">
<label asp-for="UserName"></label>
<input asp-for="UserName" />
<span asp-validation-for="UserName"></span>
</div>
<div class="form-group">
@Html.LabelFor(m=>m.Password)
@Html.PasswordFor(m=>m.Password)
@Html.ValidationMessageFor(m=>m.Password)
</div>
<div class="form-group">
<label asp-for="Description"></label>
<textarea asp-for="Description"></textarea>
<span asp-validation-for="Description"></span>
</div>
<div class="form-group">
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</div>
</form>
(3)驗證表單
public IActionResult SignUp(SignUpViewModel model)
{
if (ModelState.IsValid)
{
return RedirectToAction("Index");
}
else
{
return RedirectToAction("Index",model);
}
}
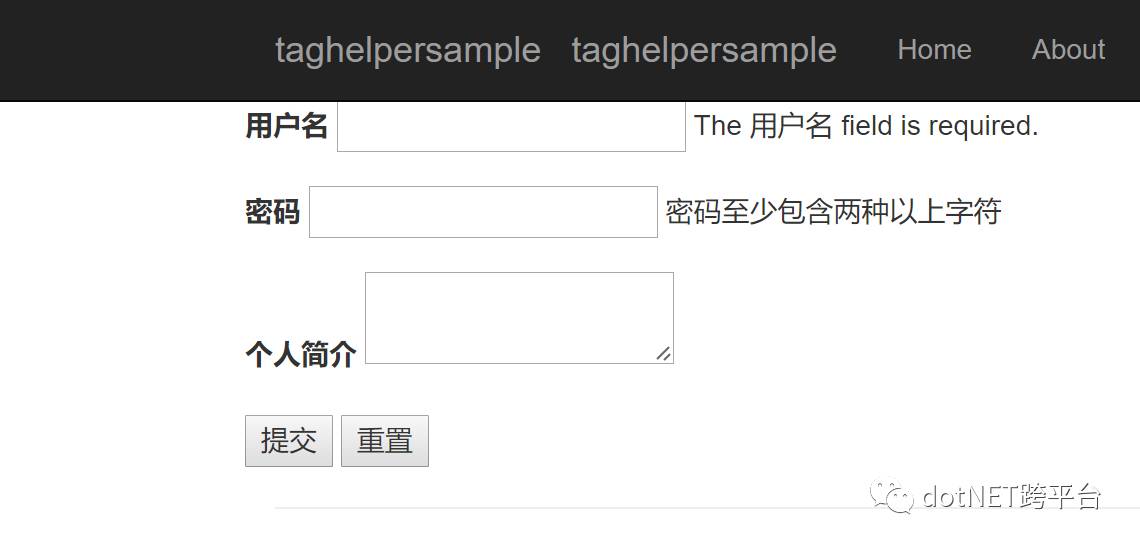
(4)結果

ok,如果覺得這樣就結束了,那么就不算TagHelper高級應用,那只能充其量在翻譯MS的文檔罷了。
那么,重點來了,既然MS能讓我們創建自定義TagHelper,那我為什么不能在TagHelper當中使用Model的值呢?于是我開始在asp.net core開源github項目中尋找,終于是找到了ImputTagHelper的源碼。
在源碼中,由三個對象一起來完成標簽的生成
protected IHtmlGenerator Generator { get; }
[HtmlAttributeNotBound]
[ViewContext]
public ViewContext ViewContext { get; set; }
/// <summary>
/// An expression to be evaluated against the current model.
/// </summary>
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
三個對象均是通過依賴注入的方式來實現對象的生成。
(1)其中Generator為發生器,負責生成各種類型的標簽
(2)ViewContext為視圖上下文,獲取視圖上下文相關信息
(3)For獲取到當前Model的相關信息,包括Required等關鍵信息
有了這三個標簽,我們也可以在自定義的標簽助手中獲取你想要的Model信息,比如我可以向form中填入Model信息,讓標簽助手自動生成form表單中的所有內容;也可以向ul標簽中填入樹信息,讓其自動生成樹列表等等
如下就是我編寫的自動生成表單
//自定義標簽助手名為bg-form
[HtmlTargetElement("bg-form")]
public class FormTagHelper : TagHelper
{
[ViewContext]
[HtmlAttributeNotBound]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName("asp-for")]
public ModelExpression For { get; set; }
protected IHtmlGenerator Generator { get; }
public FormTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[HtmlAttributeName("asp-controller")]
public string Controller { get; set; }
[HtmlAttributeName("asp-action")]
public string Action { get; set; }
//異步方法
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "form";
if (!string.IsNullOrWhiteSpace(Controller))
{
output.Attributes.Add("action", "/" + Controller + "/" + Action);
}
output.Attributes.Add("class", "form-horizontal");
//獲取子屬性
var props = For.ModelExplorer.Properties;
foreach (var prop in props)
{
//生成表單
var div = new TagBuilder("div");
div.AddCssClass("form-group");
var label = Generator.GenerateLabel(ViewContext, prop, null, prop.Metadata.DisplayName, null);
var input = Generator.GenerateTextBox(ViewContext, prop, prop.Metadata.PropertyName, null, null, null);
var span = Generator.GenerateValidationMessage(ViewContext, prop, prop.Metadata.PropertyName, null, ViewContext.ValidationMessageElement, null);
div.InnerHtml.AppendHtml(label);
div.InnerHtml.AppendHtml(input);
div.InnerHtml.AppendHtml(span);
output.Content.AppendHtml(div);
}
//添加按鈕
var btn = new TagBuilder("div");
btn.AddCssClass("form-group");
var submit = new TagBuilder("input");
submit.Attributes.Add("type", "submit");
submit.Attributes.Add("value", "提交");
var reset = new TagBuilder("input");
reset.Attributes.Add("type", "reset");
reset.Attributes.Add("value", "重置");
btn.InnerHtml.AppendHtml(submit);
btn.InnerHtml.AppendHtml(reset);
output.Content.AppendHtml(btn);
//將原有的內容添加到標簽內部
output.Content.AppendHtml(await output.GetChildContentAsync());
}
}
只要在html加入
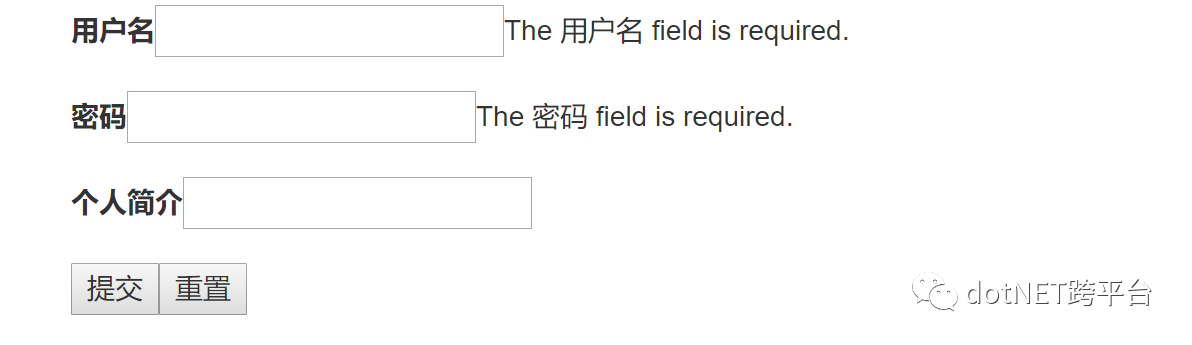
<bg-form asp-controller="Home" asp-action="SignUp" asp-for="@Model"></bg-form>
即可自動生成表單

以上就是asp.net core中TagHelper+Form如何使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。