您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS的vertical-align怎么寫”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS的vertical-align怎么寫”吧!
寫vertical-align樣式的時候自動匹配出一長串的屬性值,看得我眼花繚亂,怎么有那么多屬性值?該用哪個?為什么這個屬性值和另外一個屬性值的表現形式是一樣的?細數一下vertical-align的屬性值,代碼請參考code1-1,表現形式請參考image1-1。

code1-1

編譯結果如下圖:



1. vertical-align:middle; // middle指元素的中點在基線加上父元素x字母的一半
圖片高度32px,中點即16px,字母x的高度為8px,一半即4px,middle指元素的中點在基線加上父元素x字母的一半,8px/2-32px/2=-12px。
code2-1

編譯結果如下圖:

2. vertical-align:50%; // percentage values的參考系
圖片大小是32px*32px[當前圖片是300px*300px,已統一樣式img{width:32px;}],字體大小是chrome默認的字體大小16px。只顯示文本的時候行高是22px。
默認情況下給圖片設置vertical-align:50%,既然是百分比,那么就一定有參考系,究竟是以誰為參考系,有三種假設:
假設一,如果以圖片的高度為參考系,圖片向上偏移32px*50% = 16px;
假設二,如果以font-size為參考系,圖片向上偏移16px*50% = 8px;
假設三,如果以行高line-height為參考系,圖片向上偏移22px*50% = 11px;
不賣關子了,當vertical-align設置成百分比時,它的參考系是line-height,所以我后面列出兩個設置了line-height的行內元素來做比較。
code2-2

編譯結果如下圖:

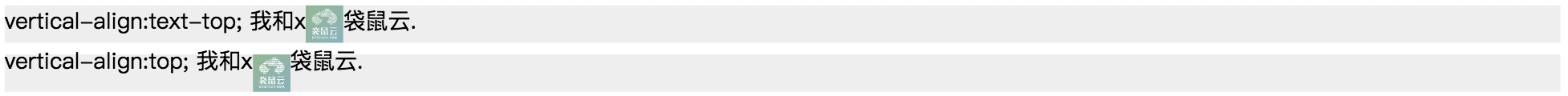
3. vertical-align:top;和vertical-align:text-top;比較,同理bottom和text-bottom也是如此
從設置了line-height:10px;的兩個例子就可以明顯看出來top是與父級盒模型的上邊緣對齊重合的,而text-top是與父級元素內容的上邊緣對齊重合的。
code2-3-1

編譯結果如下圖:

code2-3-2

編譯結果如下圖:

4. 水平位置
vertical-align:top;
vertical-align:middle;
vertical-align:baseline;
vertical-align:bottom;
水平位置從上到下的屬性值依次是:top/middle/baseline/bottom
這句話的意思是說,將top/middle/baseline/bottom看成一條水平線,設置vertical-align的元素去對齊這根水平線,從下圖可以看出來這根水平線的位置從上到下依次是top/middle/baseline/bottom 。
code2-4-1

編譯結果如下圖:

這一篇主要介紹vertical-align的屬性,以下為完整源碼,建議大家自行在瀏覽器操作一遍,查看編譯結果加深理解。

到此,相信大家對“CSS的vertical-align怎么寫”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。