您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何進行Android中夜間模式開發淺析,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
前言
Android的夜間模式主要主用于閱讀方面,在QQ,微信讀書,新聞閱讀類一般會有相應的功能,下面主要介紹整體APP的夜間模式以及webview中夜間模式的實現。


APP的夜間模式有兩種方式:
1、通過切換theme來實現夜間模式。2、通過修改uiMode來切換夜間模式。
修改uimode是修改Configuration,這種主題切換只限于黑白模式,沒有其他模式,不需要大量定義主題,即本文介紹的內容。
webview這個是通過改變HTML代碼來實現的,我們一個一個的來講。
首先記載依賴:compile 'com.android.support:appcompat-v7:24.0.0',然后Activity須繼承AppCompatActivity。這兩個應該是硬性要求哦,我在網上查到的。
采用這種方法切換夜間模式,其實就是動態變換xml的背景色。
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/toolBar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorPrimary" android:fitsSystemWindows="true" app:navigationIcon="@drawable/ic_actionbar_menu" app:titleTextColor="@color/textColorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> </android.support.v7.widget.Toolbar>
這是toolbar的布局文件,主要看顏色的處理,這里邊顏色一定要引用color資源文件下的顏色。注意哦,一定不可以直接寫顏色代碼,一定不行!!!我在初學android的時候,基本不管這些封裝的,剛開始就是覺得費勁,直接把顏色代碼寫上不就好了,#FFF或者其他顏色代碼,簡單明了。這次我才發現看來封裝是真的有用。看一下color文件吧。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#0099FF</color> <color name="colorPrimaryDark">#4b4b58</color> <color name="colorAccent">#FF4081</color> <color name="colorLightGray">#E0E0E0</color> <color name="colorWhite">#FFFFFF</color> <color name="textColorPrimary">#FFFFFF</color> <color name="colorDayWindowBackground">#F3F3F3</color> <color name="colorDayPrimary">#00A2ED</color> <color name="gray_color">#4b4b58</color> <color name="item_bg">#FFFFFF</color> <color name="titleTextColor">#FFFFFF</color> </resources>
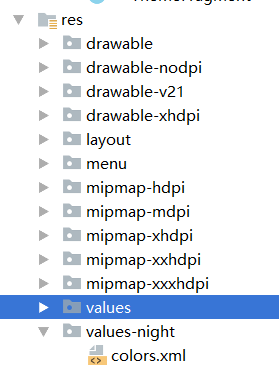
注意toolbar用到的colorPrimary以及textColorPrimary,都有在color文件中定義。然后需要注意的是你還需要另外定義一份夜間使用的資源顏色 values—night,放在res文件夾下面如圖

<?xml version="1.0">
注意:values—night下面也有colorPrimary以及textColorPrimary。但是顏色值不一樣,當點擊切換夜間模式的時候,android會自動從values—night下面取值
還有一點需要注意:APP的主題一定要是DayNight下的
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="toolbarColor">@color/colorPrimary</item> </style>
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_switch_model:
int mode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK;
if (mode == Configuration.UI_MODE_NIGHT_YES) {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
} else {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
}
recreate();
}
return false;
} 這里我是在菜單欄中實現切換的,菜單欄不必詳說。主要是看點擊事件里的代碼詳解:
AppCompatDelegate.setDefaultNightMode(int mode);用于適配全局主題
model它有四個可選值,分別是:
MODE_NIGHT_NO: 使用亮色(light)主題,不使用夜間模式
MODE_NIGHT_YES:使用暗色(dark)主題,使用夜間模式
MODE_NIGHT_AUTO:根據當前時間自動切換 亮色(light)/暗色(dark)主題
MODE_NIGHT_FOLLOW_SYSTEM(默認選項):設置為跟隨系統,通常為 MODE_NIGHT_NO
這里我們主要采用YES和NO兩種主題, int mode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK;用于獲取現在的主題。
我這個方法不通用,但是理念是一樣的,都需要注入css代碼,改變HTML中的樣式,因為HTML的整體樣式都歸于css管理。這次webview從json數據中獲取了整體HTML的代碼,通過setdata方法加載,詳細用法看鏈接http://www.jianshu.com/p/7d93d72390ec
這次我在css代碼后面加上了字符串"</head><body class="night">",代碼如下:
public static String createHtmlData(String html, List<String> cssList, List<String> jsList) {
final String css = HtmlUtil.createCssTag(cssList)+ "</head><body class=\"night\">";
final String js = HtmlUtil.createJsTag(jsList);
Log.i("CSS123",css);
Log.i("CSS125",html);
Log.i("CSS124",js);
return css.concat(HIDE_HEADER_STYLE).concat(html).concat(js);
} 上述內容就是如何進行Android中夜間模式開發淺析,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。