您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹跨平臺的NodeJS 組件如何解決.NetCore不支持System.Drawing圖形功能的若干問題,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
問題
生成縮略圖
生成驗證碼
生成二維碼
給圖片加水印
外部引用
Node 不解釋 https://nodejs.org/en/download/
sharp 高性能縮略圖 https://github.com/lovell/sharp
qr-image 二維碼 https://github.com/alexeyten/qr-image
captchagen 驗證碼 https://github.com/contra/captchagen
node-images 輕量級跨平臺圖像編解碼庫 https://github.com/zhangyuanwei/node-images
生成縮略圖代碼
resizeImage.js
var sharp = require('sharp');
module.exports = function (result, physicalPath, mimeType, maxWidth, maxHeight) {
// Invoke the 'sharp' NPM module, and have it pipe the resulting image data back to .NET
sharp(physicalPath)
.resize(maxWidth || null, maxHeight || null)
.pipe(result.stream);
}
ResizeController.cs
public class ResizeController : Controller
{
private const int MaxDimension = 1000;
private static string[] AllowedMimeTypes = new[] { "image/jpeg", "image/png", "image/gif" };
private IHostingEnvironment _environment;
private INodeServices _nodeServices;
public ResizeController(IHostingEnvironment environment, INodeServices nodeServices)
{
_environment = environment;
_nodeServices = nodeServices;
}
[Route("resize_{maxWidth}_{maxHeight}/{*imagePath}")]
public async Task<IActionResult> Index(string imagePath, int maxWidth, int maxHeight)
{
imagePath = imagePath;
// Validate incoming params
if (maxWidth < 0 || maxHeight < 0 || maxWidth > MaxDimension || maxHeight > MaxDimension
|| (maxWidth + maxHeight) == 0)
{
return BadRequest("Invalid dimensions");
}
var mimeType = GetContentType(imagePath);
if (Array.IndexOf(AllowedMimeTypes, mimeType) < 0)
{
return BadRequest("Disallowed image format");
}
// Locate source image on disk
var fileInfo = _environment.WebRootFileProvider.GetFileInfo(imagePath);
if (!fileInfo.Exists)
{
return NotFound();
}
// Invoke Node and pipe the result to the response
var imageStream = await _nodeServices.InvokeAsync<Stream>(
"./Node/resizeImage",
fileInfo.PhysicalPath,
mimeType,
maxWidth,
maxHeight);
return File(imageStream, mimeType);
}
private string GetContentType(string path)
{
string result;
return new FileExtensionContentTypeProvider().TryGetContentType(path, out result) ? result : null;
}
}
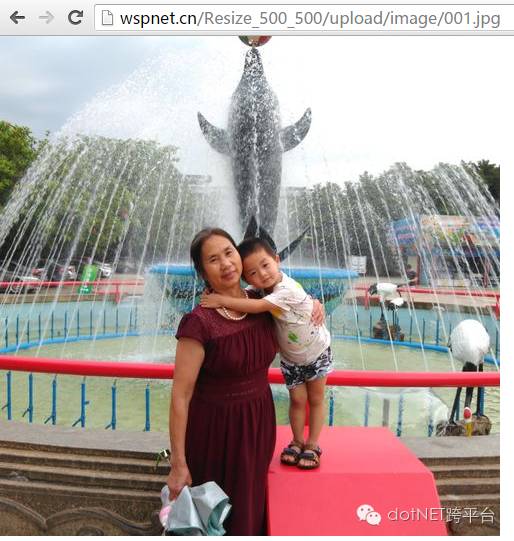
效果
生成驗證碼代碼
captchagen.js
var captchagen = require('captchagen');
module.exports = function (result, width, height, text) {
// optional object arg with keys: height, width, text, font
var captcha = captchagen.create({ width: width, height: height, text: text||'8888'});
captcha.generate(); // Draws the image to the canvas
/* call `generate()` before running the below */
captcha.stream().pipe(result.stream); // outputs an image stream. type can be either png or jpeg (png is the default)
}
效果
生成二維碼代碼
1 var qr = require('qr-image');
2 module.exports = function (result, size, url) {
3 qr.image(url, { type: 'png', size: size, margin: 1 })
4 .pipe(result.stream);
5 }效果
安裝Node引用組件時費了不少時間主要是因為沒細看作者給出的各種環境下的安裝說明。
加水印目前還沒做好,主要是要修改源碼實現支持stream類型輸出
拋磚引玉,希望更多朋友分享 Node各種組件的應用.
關于跨平臺的NodeJS 組件如何解決.NetCore不支持System.Drawing圖形功能的若干問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。