您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么解讀APP與小程序間的互跳,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
移動應用拉起小程序是指用戶可以通過接入該功能的第三方移動應用(APP)跳轉至某一微信小程序的指定頁面,完成服務后跳回至原移動應用(APP)
APP與小程序的關系一
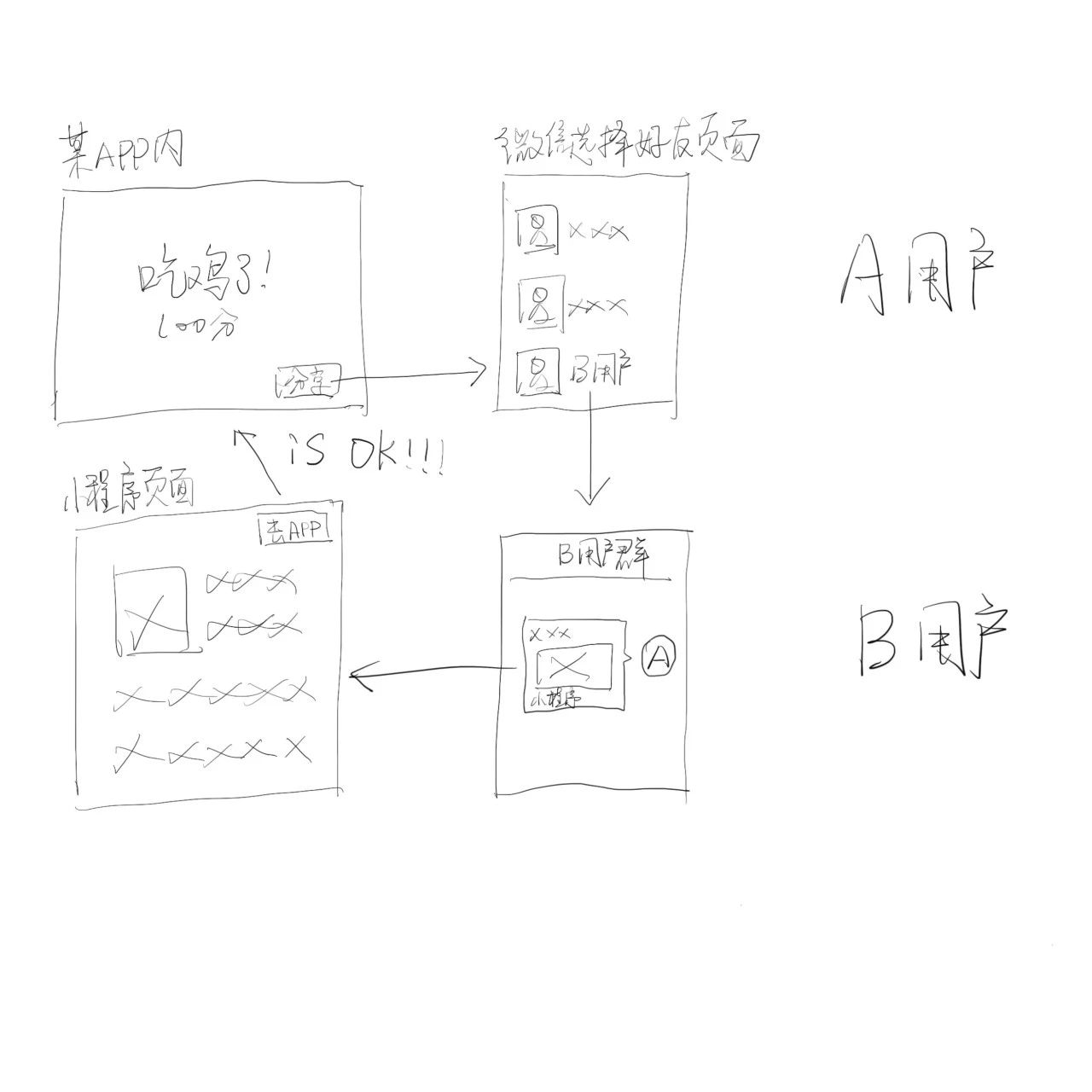
說這個之前,我們來理一下APP和小程序在這之前能發生的關系,之前是“分享”+“有條件返回”的玩法。

APP內能發起一個微信分享,分享到微信的時候是一個小程序鏈接(卡片),然后用戶點擊這個卡片進入小程序頁面,這個頁面里通過點擊按鈕能返回APP。
這種玩法的主要用處是:小程序給APP導量。
APP與小程序的關系二
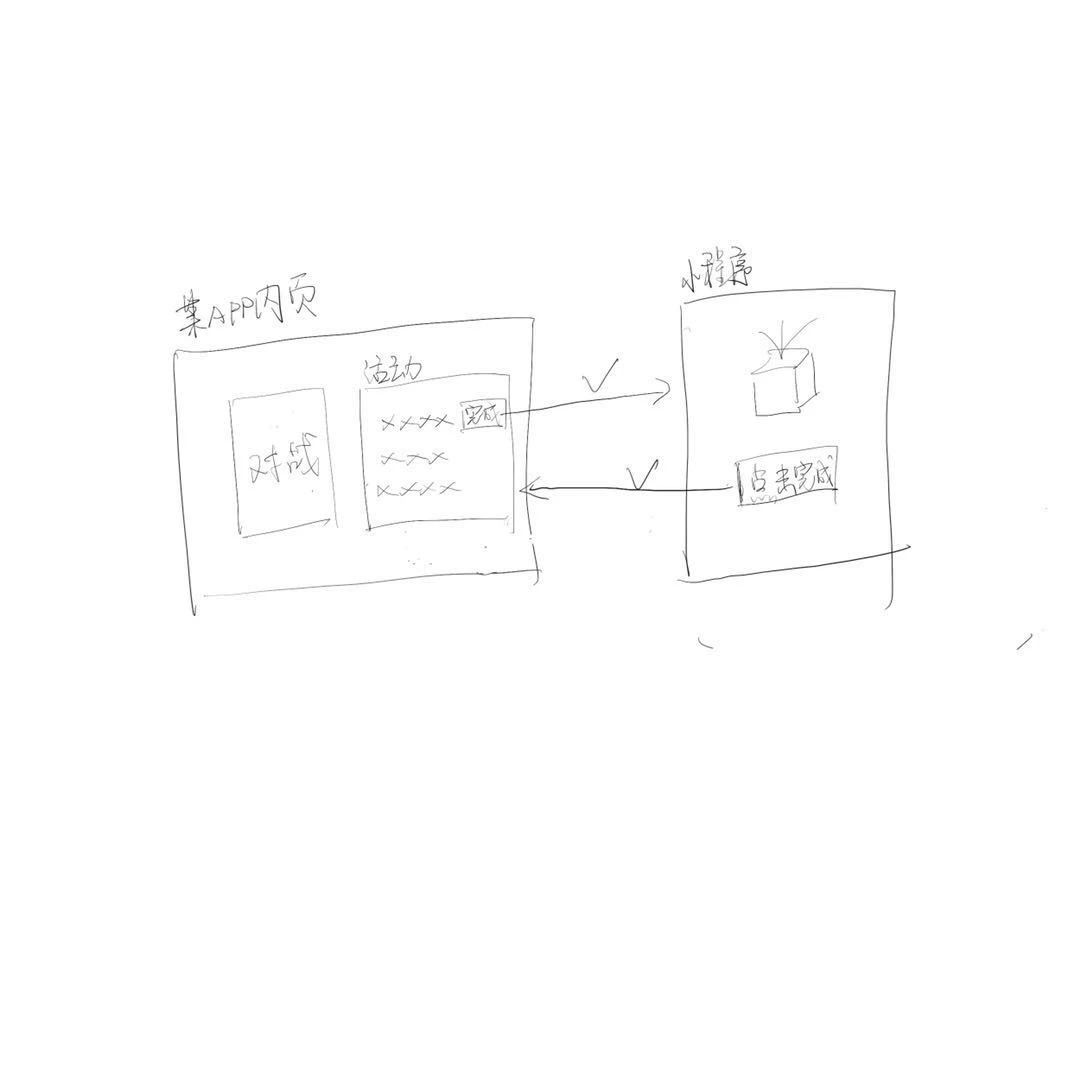
我給你導量了,你不給我導量,好像說不過去啊?所以,就有了今天的新功能,本次新功能的好處是:APP給小程序導量。

具體用法很簡單,操作如下:
一.客戶端APP側
前端用微信提供的sdk,可在任意時間點發起跳轉的操作,具體sdk請訪問以下鏈接:
iOS
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=21526646447MMfXU&token=&lang=zh_CN
Android
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=21526646437Y6nEC&token=&lang=zh_CN
二.小程序側
只能在用戶點擊按鈕后返回。
用的是<button>組件,需把open-type 的值設置為 launchApp。如果需要在打開 APP 時向 APP 傳遞參數,可以設置 app-parameter 為要傳遞的參數。通過 binderror 可以監聽打開 APP 的錯誤事件。
就這么簡單,就能實現兩者間的隨便互跳。
互跳帶來的影響
最直接的影響是:會分流APP客戶端內部分用網頁承載的活動或者功能頁面的訪問量,因為這類型頁面相當于多了一種可選的落地形態---小程序,而小程序在微信內,目前所具備的功能相比H5來說,可能還更強悍和靈活些。
上述內容就是怎么解讀APP與小程序間的互跳,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。