您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關DataGear如何使用靜態HTML模板快速制作數據可視化看板,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
DataGear看板提供了導入靜態HTML模板的功能,使您可以利用已有的任意HTML網頁資源快速制作數據可視化看板。
首先,您需要準備一套已設置好布局的靜態HTML模板,其中包含的HTML網頁及相關資源,例如:
index.html css/ |---style.css |---images |---bg.png |---bg_head.png js/ |---index.js |---common.js
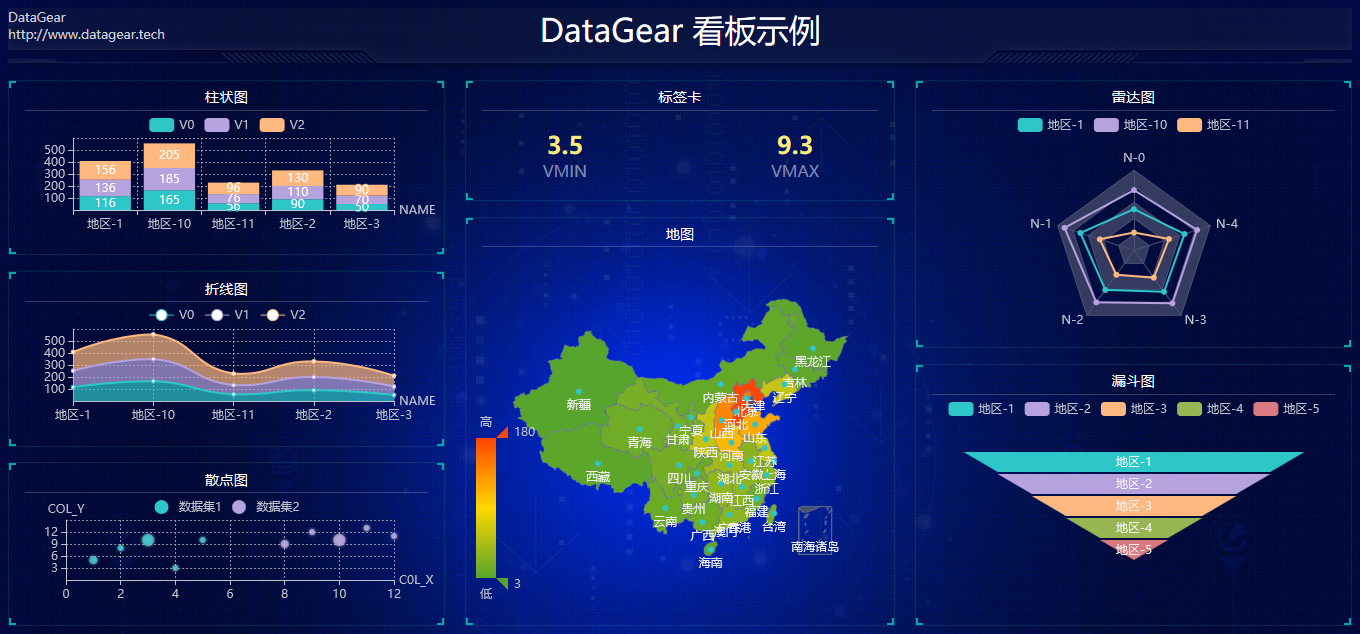
它的靜態效果如下圖所示:

然后,將這套靜態HTML模板壓縮到一個ZIP文件中(注意index.html及其資源要直接放在壓縮包的根目錄下,不要再多嵌套一級目錄),使用DataGear看板的[導入]功能,將這個ZIP文件到入為看板。
導入成功后,打開看板編輯界面,為HTML模板中的div元素添加dg-chart-widget屬性綁定圖表組件,例如:
... <div class="panel-content" dg-chart-widget="圖表組件ID"></div> ...
其中,圖表組件ID 是圖表管理列表中的一個圖表條目ID。
設置完所有的div元素后,一個數據可視化看板就制作完成了,點擊[保存并展示]按鈕,即可查看展示效果。
等等,默認的展示效果差強人意……,沒關系,自定義展示效果也很簡單!
首先,自定義圖表主題,打開看板編輯界面,為<body>標簽添加dg-chart-theme自定義圖表主題,如下代碼:
<body dg-chart-theme="{color:'#F0F0F0',backgroundColor:'transparent',actualBackgroundColor:'#050d3c'}" >然后,自定義圖表設置項,為<body>標簽添加dg-chart-options屬性,定義全局圖表設置項:
<body ... dg-chart-options="{title:{show:false},legend:{top:0},grid:{top:25}}">
<!--隱藏標題、圖例頂部展示、坐標系距頂部25像素,具體參考echarts設置項-->大功告成!

關于DataGear如何使用靜態HTML模板快速制作數據可視化看板就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。