您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“什么是Qt圖形視圖框架”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“什么是Qt圖形視圖框架”吧!
??圖形視圖框架(The Graphic View Framework)用于管理和與大量定制的二維圖形項目交互,以及用于可視化項目的視圖小部件,支持縮放和旋轉。 ??
??該框架包括一個事件傳播體系結構,允許對場景中的項目進行精確的雙精度交互。項目可以處理按鍵事件、鼠標按下、移動、釋放和雙擊事件,還可以跟蹤鼠標移動。 ??圖形視圖使用BSP(Binary Space Partitioning,即二進制空間分區)樹提供非常快讀得項目發現,因此,它可以實時現實大型場景,即使有數百萬個項目。 ??圖形視圖提供了一種基于項目得模型視圖變成方法,多個視圖可以觀察單個場景,并且場景包含不同幾何圖形的項目。
??QGraphicsScene提供了圖形視圖場景,場景有如下職責:
為管理大量項目(圖元項目)提供快速界面;(實測同一個區域不能重疊多了,繪制會卡頓)
將事件傳播到每個項;
管理項目狀態,如選擇和焦點處理;
提供未轉換的渲染功能;主要用于打印; ??該場景用作QGraphicsItem對象的容器。通過調用QGraphicsItem::additem() 將項添加到場景中,然后通過調用多個項發現函數之一來檢索項。QGraphicsItem::items()及其重載返回由點、矩形、多邊形或常規矢量路徑包含或與之相交的所有項。QGraphicsItem::itemAt()返回特定點的最上面的項。所有項目發現功能都按降序堆疊順序返回項目(即第一個返回的項目是最上面的,最后一個項目是最下面的)。
QGraphicsScene scene; QGraphicsRectItem *rect = scene.addRect(QRectF(0, 0, 100, 100)) QTransform transform;; QGraphicsItem *item = scene.itemAt(50, 50, transform); // item == rect
??QGraphicsScene的事件傳播體系結構安排將場景事件傳遞到項目,并管理項目之間的傳播。如果場景在某個位置接收到鼠標按下事件,則場景將事件傳遞到該位置的任何項目。 ??QGraphicsScene還管理某些項狀態,例如項選擇和焦點。可以通過調用QGraphicsScene::setSelectionArea(),傳遞任意形狀來選擇場景中的項目。該功函數還可用作QGraphicsView中橡皮擦的選擇區域。要獲取所有當前選定項的列表,請調用QGraphicscene::selecteditems()。QGraphicsScene處理的另一個狀態是項是否具有鍵盤輸入焦點。可以通過調用QGraphicScene::setFocusItem()或 QGraphicsItem::setFocus()對項設置焦點,也可以通過調用QGraphicscene::focusItem()獲取當前焦點項。 ??最后,QGraphicScene允許您通過QGraphicScene::render()函數將部分場景渲染到繪制設備中。可以“打印”部分了解更多有關此內容的信息。
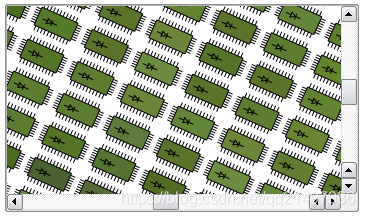
??QGraphicsView提供了視圖小部件,它可以可視化場景的內容。可以將多個視圖附加到同一場景中,以便在同一數據集中提供多個視口。視圖小部件是一個滾動區域,并提供滾動條用于在大型場景中導航。要啟用OpenGL支持,可以通過調用QGraphicsView::setViewport()將QGLWidget設置為視區。
QGraphicsScene scene; myPopulateScene(&scene); QGraphicsView view(&scene); view.show();
??在將事件發送到可視化場景之前,視圖從鍵盤和鼠標接收輸入事件,并將其轉換為場景事件(在適當的情況下將使用的坐標轉換為場景坐標)。 ??用轉換矩陣QGraphicsView::transform(),視圖可以轉換場景的坐標系。這允許高級導航功能,如縮放和旋轉。為了方便起見,qgraphicsView還提供了在視圖和場景坐標之間轉換的函數:QGraphicsView::mapToScene()和 QGraphicsView::mapFromScene()。 ??
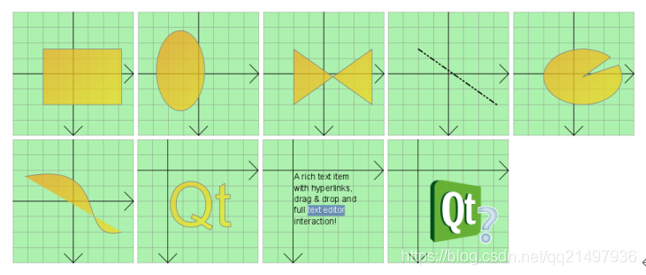
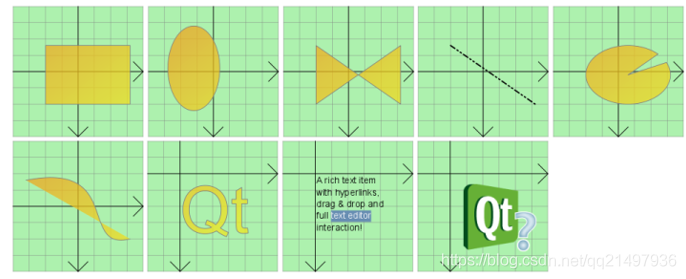
QGraphicsItem是場景中圖形項的基類。圖形視圖為典型形狀提供了幾個標準項,例如矩形(QGraphicsRectItem)、橢圓(QGraphicsEllipsItem)和文本項(QGraphicsTextItem),但在編寫自定義項時,最強大的QGraphicsItem功能可用。除此之外,QGraphicsItem還支持以下功能:
鼠標按下、移動、釋放和雙擊事件,以及鼠標懸停事件、滾輪事件和上下文菜單事件;
鍵盤輸入焦點和按鍵事件;
拖放;
分組,通過父子關系,通過QGraphicsItemGroup;
碰撞檢測;
??項目位于本地坐標系中,與QGraphicsView類似,它還提供許多功能,用于在項目和場景之間以及從項目到項目之間映射坐標。此外,與QGraphicsView一樣,它可以使用矩陣:QGraphicsItem::Transform()轉換其坐標系。這對于旋轉和縮放單個項目很有用。 ??項可以包含其他項(子項)。父項的轉換由其所有子項繼承。但是,不管一個項的累積轉換如何,它的所有函數(例如,QGraphicsItem::contains()、QGraphicsItem::boundingRect()、QGraphicsItem::collectsWith() 仍在本地坐標中操作。 ??QGraphicsItem支持通過QGraphicsItem::shape()函數和QGraphicsItem::collipswith() 進行沖突檢測,這兩個函數都是虛擬函數。通過從QGraphicsItem::shape() 中返回項目的形狀作為本地坐標QPaineterPath,QGraphicsItem將為您處理所有沖突檢測。但是,如果您希望提供自己的碰撞檢測,則可以重新實現QGraphicsItem::CollipsWith()。 ??
??這些類為創建交互式應用程序提供了一個框架。 ??
??圖形視圖基于笛卡爾坐標系;場景中項目的位置和幾何圖形由兩組數字表示:X坐標和Y坐標。使用未轉換視圖觀察場景時,場景中的一個單元由屏幕上的一個像素表示。 ??注意:由于圖形視圖使用qt坐標系,因此不支持倒Y軸坐標系(Y向上增長)。 ??圖形視圖中有三個有效的坐標系**:項目坐標、場景坐標和視圖坐標**。為了簡化實現,圖形視圖提供了方便的功能,允許您在三個坐標系之間進行映射。 ??渲染時,圖形視圖的場景坐標對應于QPainer的邏輯坐標,視圖坐標與設備坐標相同。后續會說明邏輯坐標和設備坐標之間的關系。 ??
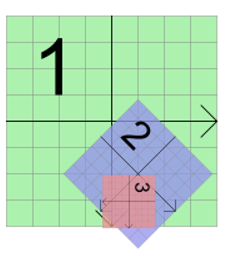
??項目在自己的本地坐標系中。它們的坐標通常以中心點(0,0)為中心,這也是所有變換的中心。項目坐標系中的幾何基元通常稱為項目點、項目線或項目矩形。 ??在創建自定義項時,只需要擔心項坐標;QGraphicsScene和QGraphicsView將為您執行所有轉換。這使得實現自定義項非常容易。例如,如果收到一個鼠標按下或拖動輸入事件,則事件位置在項目坐標中給出。QGraphicsItem::contains()虛函數,如果某個點在項中,則返回true,否則返回false,在項坐標中接受一個點參數。類似地,項的邊界矩形和形狀位于項坐標中。 ??在項目的位置是項目中心點在其父坐標系中的坐標;有時稱為父坐標。在這個意義上,場景被視為所有無父項的“父項”。頂層項目的位置在場景坐標中。 ??子坐標是相對于父坐標的。如果子坐標未轉換,則子坐標和父坐標之間的差異與父坐標中項目之間的距離相同。例如:如果未轉換的子項精確定位在其父項的中心點,則兩個項的坐標系將相同。但是,如果子對象的位置是(10,0),子對象的(0,10)點將對應于其父對象的(10,10)點。 ??因為項的位置和轉換是相對于父項的,所以子項的坐標不受父項的轉換的影響,盡管父項的轉換隱式轉換子項。在上面的例子中,即使父對象被旋轉和縮放,子對象的(0,10)點仍然對應于父對象的(10,10)點。但是,相對于場景,子對象將遵循父對象的變換和位置。如果縮放父對象(2x,2x),子對象的位置將位于場景坐標(20,0),其(10,0)點將對應于場景上的點(40,0)。 ??由于QGraphicsItem::pos()是少數例外之一,因此QGraphicsItem的函數在項坐標中操作,而不考慮項或其任何父項的轉換。例如,項目的邊界矩形(即QGraphicsItem::boundingRect())總是在項目坐標中給出。
??場景表示其所有項的基礎坐標系。場景坐標系描述了每個頂層項目的位置,也構成了從視圖傳遞到場景的所有場景事件的基礎。場景中的每個項目都有一個場景位置和邊界矩形(QGraphicsItem::scenePos()和??QGraphicsItem::sceneBoundingRect()),除了其本地項pos和邊界矩形之外。場景位置描述了項目在場景坐標中的位置,其場景邊界矩形構成了QGraphicsScene如何確定場景的哪些區域已更改的基礎。場景中的更改通過QGraphicsScene::changed()信號進行通信,參數是場景矩形的列表。
??視圖坐標是小部件的坐標。視圖坐標中的每個單元對應一個像素。這個坐標系的特殊之處在于它相對于小部件或視區,并且不受觀察到的場景的影響。QGraphicsView的視區的左上角始終是(0,0),右下角始終是(視區寬度,視區高度)。所有鼠標事件和拖放事件最初都作為視圖坐標接收,您需要將這些坐標映射到場景,以便與項目交互。
??在處理場景中的項目時,通常可以將坐標和任意形狀從場景映射到項目、從項目映射到項目或從視圖映射到場景。例如,在QGraphicsView的視區中單擊鼠標時,可以通過調用QGraphicsView::mapToScene(),然后調用QGraphicsScene::ItemAt()來詢問場景光標下的項目。如果要知道某個項在視區中的位置,可以對該項調用QGraphicsItem::MapToScene(),然后在視圖上調用QGraphicsView::MapFromSecene()。最后,如果要查找視圖橢圓中的項目,可以將QPaineterPath傳遞給mapToScene(),然后將映射的路徑傳遞給QGraphicScene::items()。 ??通過調用QGraphicsItem::MapToScene()和QGraphicsItem::mapFromScene(),可以將坐標和形狀映射到項的場景或從中映射。還可以通過調用QGraphicsItem::mapTopParent()和qgraphicsItem::mapFromParent()映射到項的父項,或者通過調用QGraphicsItem::MapToItem()和QGraphicsItem::mapFromItem()在項之間映射。所有映射函數都可以映射點、矩形、多邊形和路徑。 ??視圖中有相同的映射函數,可用于映射到場景或從場景映射到場景。QGraphicsView::mapFromSecene()和QGraphicsView::mapToScene()。要從視圖映射到項目,首先映射到場景,然后從場景映射到項目。
??QGraphicsView支持與QPainer通過QGraphicsView::setMatrix()進行的相同的仿射轉換。通過對視圖應用轉換,您可以輕松地添加對常見導航功能(如縮放和旋轉)的支持。 以下是如何在QGraphicsView子類中實現縮放和旋轉插槽的示例:
class View : public QGraphicsView
{
Q_OBJECT
...
public slots:
void zoomIn() { scale(1.2, 1.2); }
void zoomOut() { scale(1 / 1.2, 1 / 1.2); }
void rotateLeft() { rotate(-10); }
void rotateRight() { rotate(10); }
...
};??槽函數可以連接到啟用自動重復的QToolButtons。 ??轉換視圖時,QGraphicsView保持視圖中心對齊。 ??有關如何實現基本縮放功能的代碼,后續會有示例描述。
??通過使一個項目成為另一個項目的子項目,您可以實現項目分組最基本的特性:
項目將一起移動
所有轉換都從父項目傳播到子項目。
??此外,QGraphicsItemGroup是一個特殊的項,它將子事件處理與用于向組中添加和刪除項的有用接口結合在一起。將項添加到QGraphicsItemGroup將保留該項的原始位置和轉換,而通常重新設置項將導致子項相對于其新父項重新定位自身。為了方便起見,可以通過調用QGraphicScene::CreateItemGroup()通過場景創建QGraphicsItemGroups。
Qt4.4通過QGraphicsWidget引入了對幾何和布局感知項的支持。這個特殊的基項類似于QWidget,但與QWidget不同,它不是從QPaintDevice繼承的,而是從QGraphicsItem繼承的。這允許您編寫帶有事件、信號和槽、大小提示和策略的完整小部件,還可以通過QGraphicsLinearLayout和QGraphicsGridLayout在布局中管理小部件的幾何圖形。
??基于QGraphicsItem的功能和精簡的占地面積,QGraphicsWidget提供了兩個方面的最佳功能:QWidget的額外功能,例如樣式、字體、調色板、布局方向及其幾何圖形,以及QGraphicsItem的分辨率獨立性和轉換支持。因為圖形視圖使用實坐標而不是整數,所以QGraphicsWidget的幾何函數也在QRectF和QPointF上運行。這也適用于框架矩形、邊距和間距。例如,對于QGraphicsWidget,指定內容頁邊距(0.5、0.5、0.5、0.5)并不少見。您可以創建子窗口和“頂級”窗口;在某些情況下,您現在可以為高級MDI應用程序使用圖形視圖。 ??一些QWidget的屬性是受支持的,包括窗口標志和屬性,但不是全部。參考QGraphicsWidget的類文檔,以全面了解什么是受支持的,什么是不受支持的。例如,可以通過將Qt::window標志傳遞給QGraphicsWidget的構造函數來創建裝飾窗口,但圖形視圖當前不支持MacOs上常見的Qt::Sheet和Qt:: Drawer標志。
??QGraphicsLayout是專門為QGraphicsWidget設計的第二代布局框架的一部分。它的API與QLayout非常相似。您可以在QGraphicsLinearLayout和QGraphicsGridLayout中管理小部件和子布局。您還可以通過自己對QGraphicsLayout子類化來輕松地編寫自己的布局,或者通過編寫QGraphicsLayoutItem的適配器子類,將自己的QGraphicsItem項添加到布局中。
??圖形視圖為在場景中嵌入任何小部件提供無縫支持。您可以嵌入簡單的小部件,如QLineEdit或QPushButton,復雜的小部件,如QTabWidget,甚至完整的主窗口。要將小部件嵌入到場景中,只需調用QGraphicScene::AddWidget(),或創建QGraphicsProxyWidget實例手動嵌入小部件。 ??通過QGraphicsProxyWidget,圖形視圖能夠深入集成客戶端小部件的功能,包括其光標、工具提示、鼠標、平板電腦和鍵盤事件、子小部件、動畫、彈出窗口(如QComboBox或QCompeter),以及小部件的輸入焦點和激活。QGraphicsProxyWidget甚至集成了嵌入式小部件的選項卡順序,這樣您就可以在嵌入式小部件中插入和取出選項卡。甚至可以將新的QGraphicsView嵌入到場景中,以提供復雜的嵌套場景。 ??當轉換嵌入的小部件時,圖形視圖確保小部件獨立地轉換分辨率,允許字體和樣式在放大時保持清晰。(請注意,分辨率獨立性的效果取決于樣式。)
??為了準確、快速地對項目應用轉換和效果,在假設用戶的硬件能夠為浮點指令提供合理性能的前提下,構建了圖形視圖。 ??許多工作站和臺式計算機都配備了適當的硬件來加速這種計算,但是一些嵌入式設備可能只提供庫來處理數學運算或模擬軟件中的浮點指令。 ??因此,某些類型的影響在某些設備上可能比預期的慢。可以通過在其他區域進行優化來補償這種性能損失;例如,使用OpenGL渲染場景。但是,如果這些優化還依賴于浮點硬件的存在,那么它們本身可能會導致性能降低。
到此,相信大家對“什么是Qt圖形視圖框架”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。