您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何讓矢量瓦片配圖神器maputnik支持 geoserver,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一直想搞一個類似百度、高德地圖那樣的矢量地圖配圖工具
百度個性化地圖配圖工具:

高德自定義地圖配圖工具:

在網上找過幾次,都沒有找到。
無意中從這個博客了解到了Maputnik,一陣擺弄后,感覺相見恨晚。對!就是我要找的東西。

Maputnik是Mapbox樣式規范的開源可視化編輯器,它和Mapbox的mapbox studio、百度地圖的個性化地圖編輯器、高德地圖的自定義地圖編輯器干的是一個事,都是用來編輯矢量瓦片地圖樣式,配圖用的。
有了Maputnik就可以這樣來發布地圖,
用geoserver發布矢量瓦片
用Maputnik為上面的矢量瓦片配置地圖樣式
用mapbox調用矢量瓦片,并應用上面的地圖樣式,在前臺渲染地圖展示
和 mapbox studio 相比,Maputnik開源,可以免費在本地使用,不再需要把自己的地圖數據上傳到mapbox的服務器,相應的也就不用受制于mapbox免費賬號對每月上傳數據量的限制,和對地圖調用次數的限制。
maputnik 官網:https://maputnik.github.io/
Maputnik github地址:https://github.com/maputnik/editor
Maputnik 官方在線體驗地址:https://maputnik.github.io/editor/
Maputnik的創建背景,作者是想打造一套對標 mapbox 的開源GIS解決方案。
用Maputnik1.7.0版本加載geoserver發布的矢量瓦片時遇到一個問題,加載的圖層不顯示,這個問題困擾了自己好幾天,去網上百度、谷歌,相關的資料也非常少,沒有答案。
自己好不容易遇到的兵器,難道就要這樣擦肩而過嗎?不,我不允許!
功夫不負有心人,經過幾天的折騰,終于讓我發現了其中的問題,下面詳細說一下。
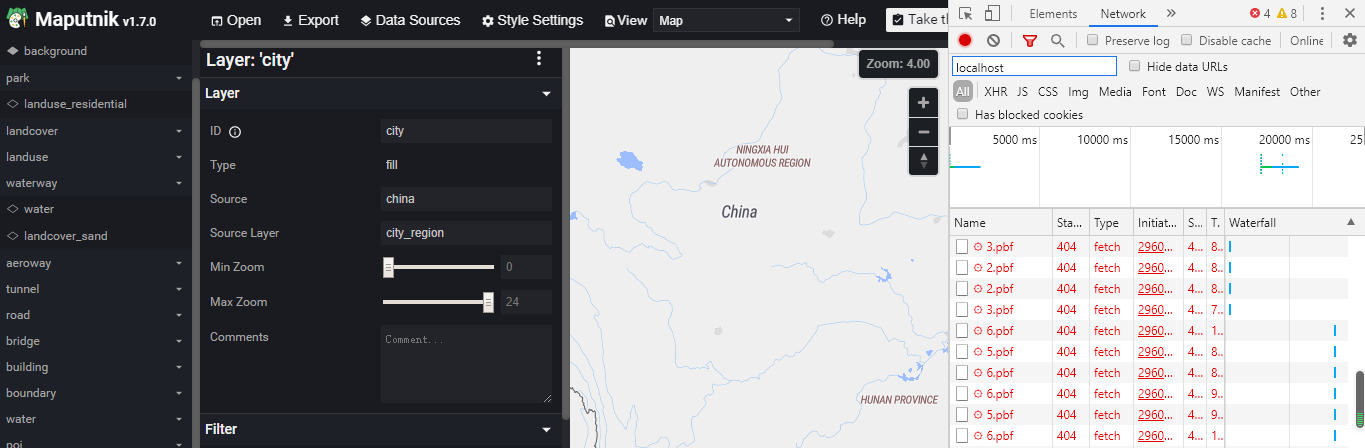
發現地圖沒顯示,就習慣性的打開了瀏覽器的開發者工具,發現縮放、拖動地圖時,瀏覽器去請求了瓦片,但都沒有成功。

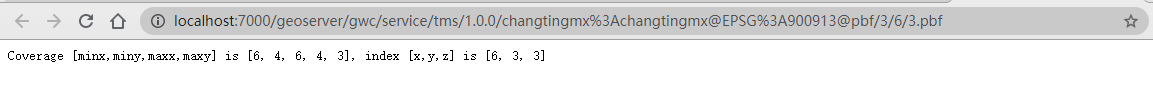
拷貝其中一個請求地址,在瀏覽器單獨打開,看到geoserver返回的報錯提示是,請求的瓦片超出了數據范圍。

Maputnik地圖的api使用的是mapboxgl,那直接用mapboxgl調用一下發布的矢量瓦片,或許能更容易排查問題。網上介紹mapboxgl調用geoserver矢量瓦片的文章還是挺多的,自己參考著寫了個示例。運行示例,結果瓦片可以正確請求到并顯示。
代碼:
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v10',
zoom: 3,
center: [108.34942054748535,37.83543237333567]
});
map.on('load', function() {
map.addLayer({
"id": "mapillary",
"type": "line",
"source": {
"type": "vector",
'scheme':'tms',
"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
},
"source-layer": "city_region",
"paint": {
"line-opacity": 0.6,
"line-color": "rgb(53, 175, 109)",
"line-width": 2
}
}, 'waterway-label');
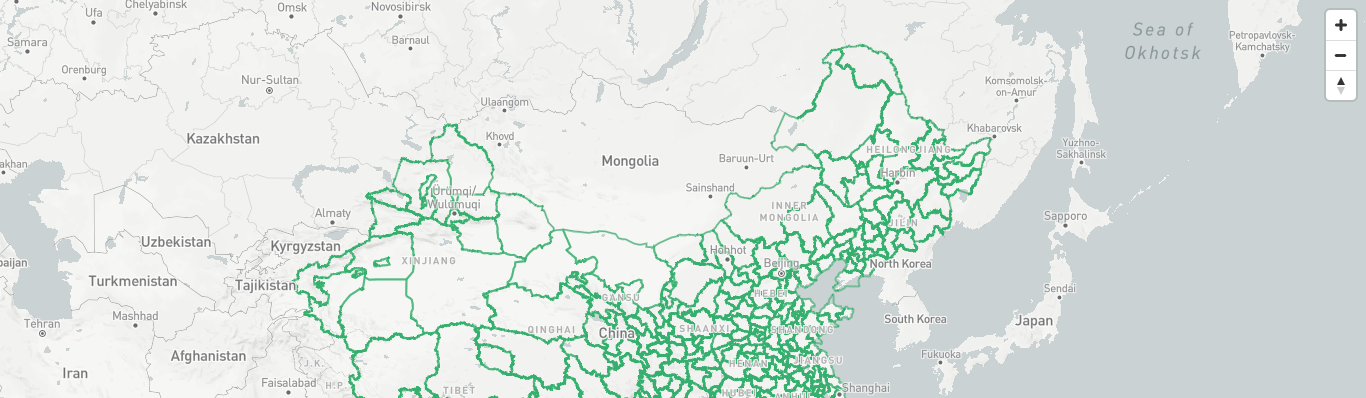
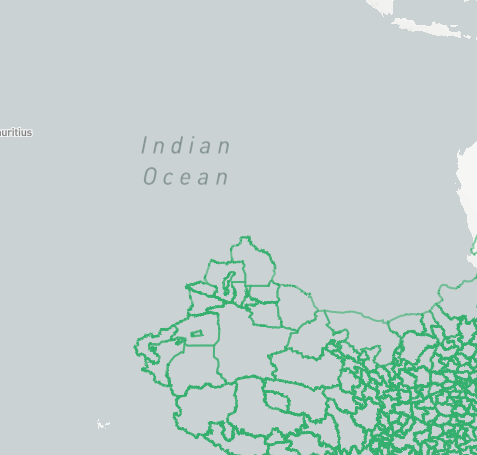
});效果:

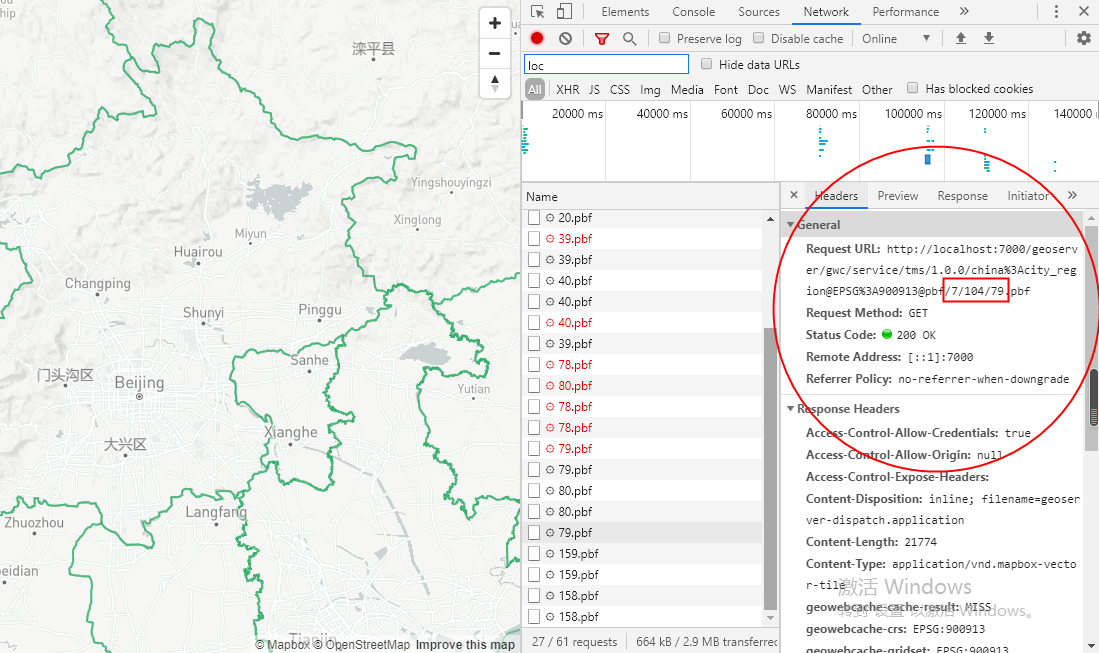
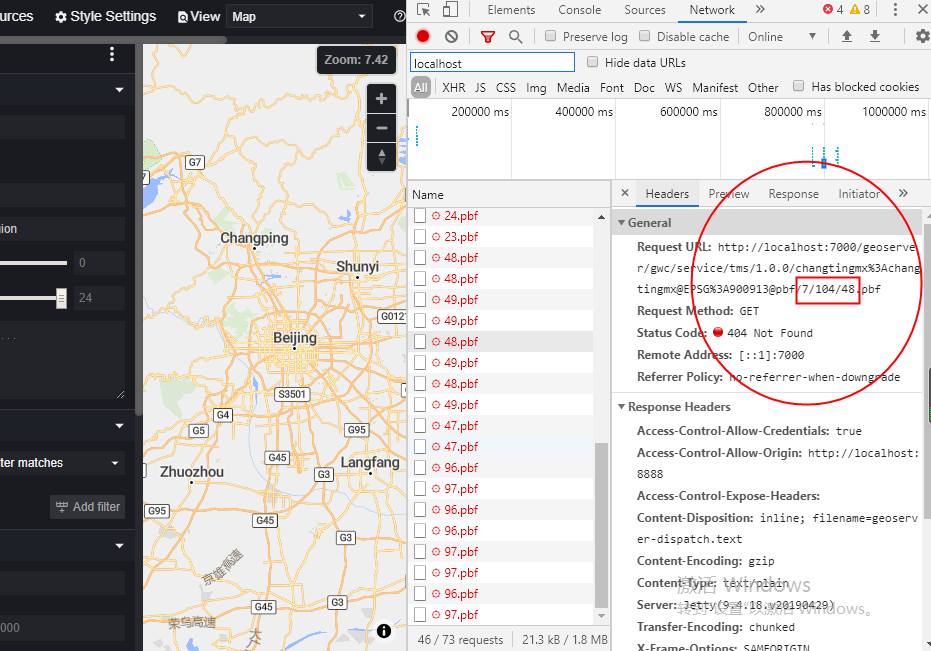
這就有點意思了,看來還是Maputnik的調用配置出現了問題。打開瀏覽器開發者工具,發現示例請求的瓦片地址中的編號,要比maputnik中的編號大很多。


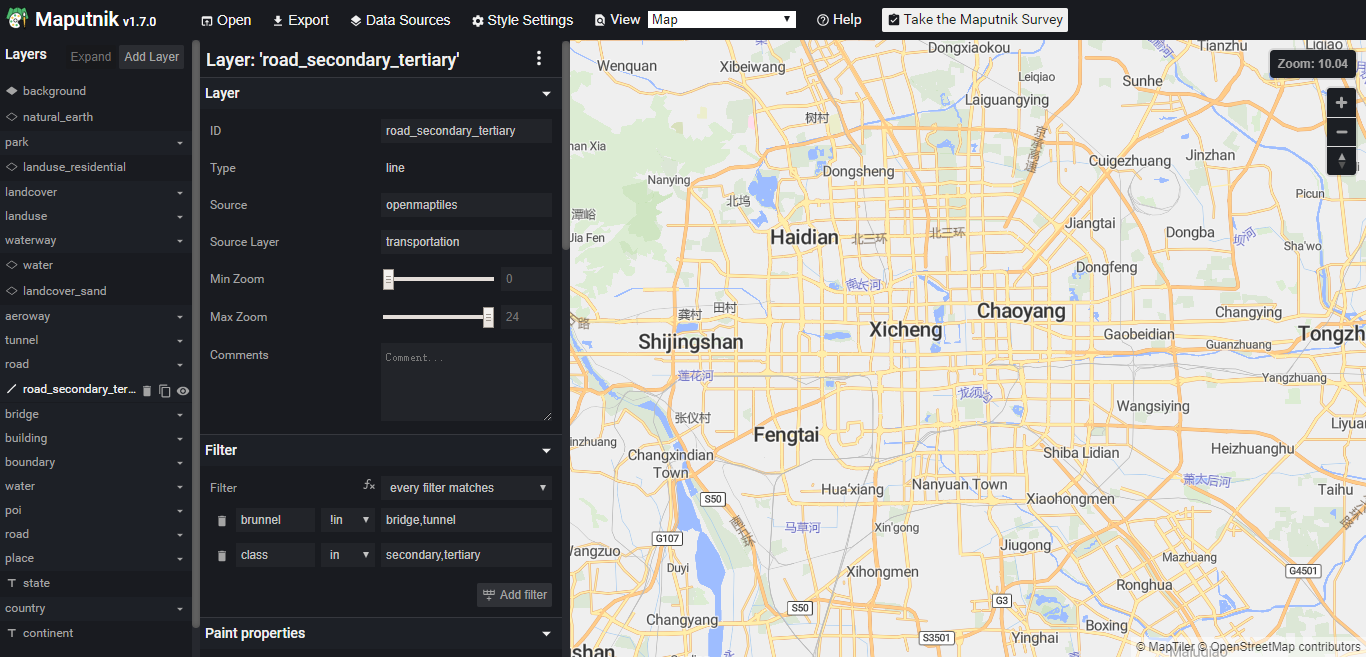
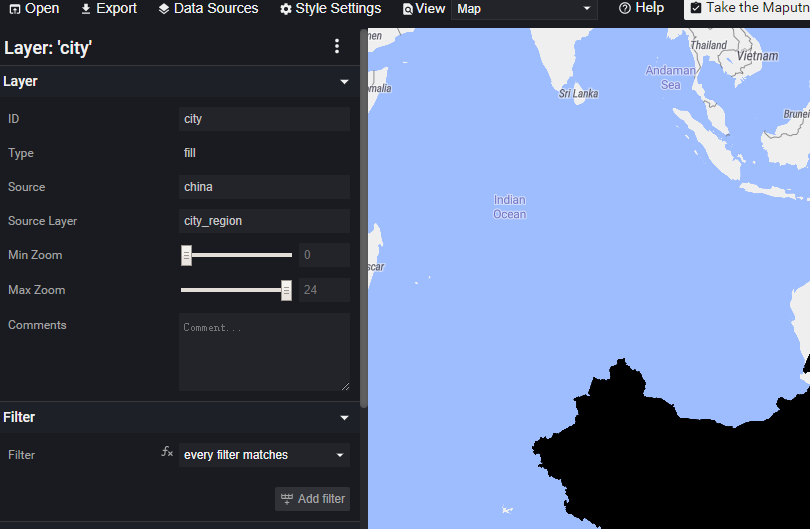
在maputnik中拖動地圖。找到和示例中相同的瓦片編號,發現地圖跑到了南半球。

這會是什么原因造成的呢,會不會是請求瓦片的大小不同,比如一個是256x256的,一個是512x512的,通常這種情況也會導致出現上面的問題,而且編號會剛好相差一半。
但現在的編號差的好像并不是一半,那geoserver發布的矢量瓦片到底是多少呢?Maputnik中又是按照什么規則來請求的呢?抱著這個疑問,我決定去研究一下mapboxgl的api,看會不會有什么發現。
上面示例的代碼中,數據源是通過source來配置的
"source": {
"type": "vector",
'scheme':'tms',
"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
},這里面有三個參數,type和tiles的意思好理解,scheme是什么意思呢?
查看mapboxgl的api,關于scheme的解釋如下:

這個 xyz和tms分別是啥意思呢?
百度后覺得這篇博客寫的還算明白,它們是兩種請求瓦片的協議,不同協議對瓦片編號的規則也不同,在xyz協議中,Y從頂部開始計算,而在tms協議中,Y從底部開始計算。mapboxgl默認使用xyz協議,而geoserver發布的是tms協議。所以調用時需要定義scheme為tms。
問題找到這里,感覺自己已經看到黎明的曙光了。
那如果把示例中的scheme設置為xyz會不會出現和Maputnik一樣的錯誤呢?嘗試后答案是肯定的,地圖同樣跑到了南半球。

真相大白了,Maputnik界面上因為沒有配置scheme的選項,而scheme默認是xyz協議,所以就導致它只支持xyz協議,不支持tms協議,所以就請求不到瓦片,地圖無法正確顯示。
問題找到了,接下來就是如何解決,思路有二:
geoserver發布一個xyz協議的矢量瓦片服務。
修改一下Maputnik的源碼,增加scheme的選項,讓它支持tms協議。
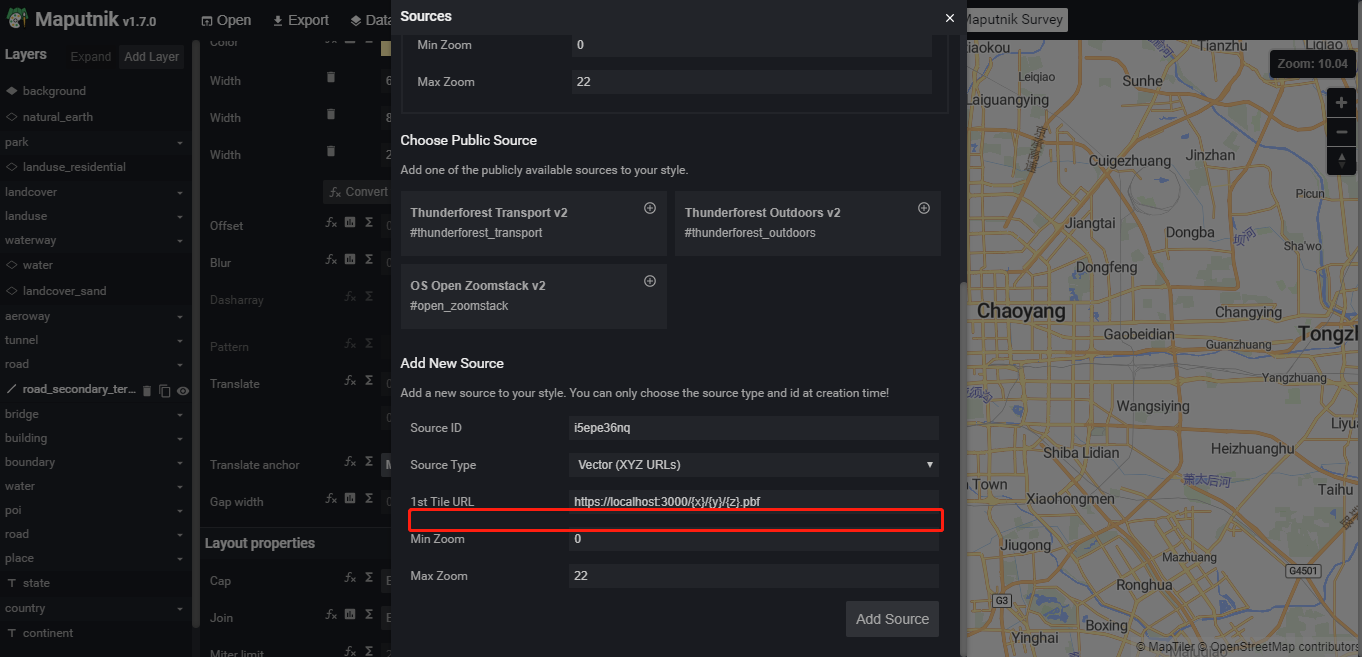
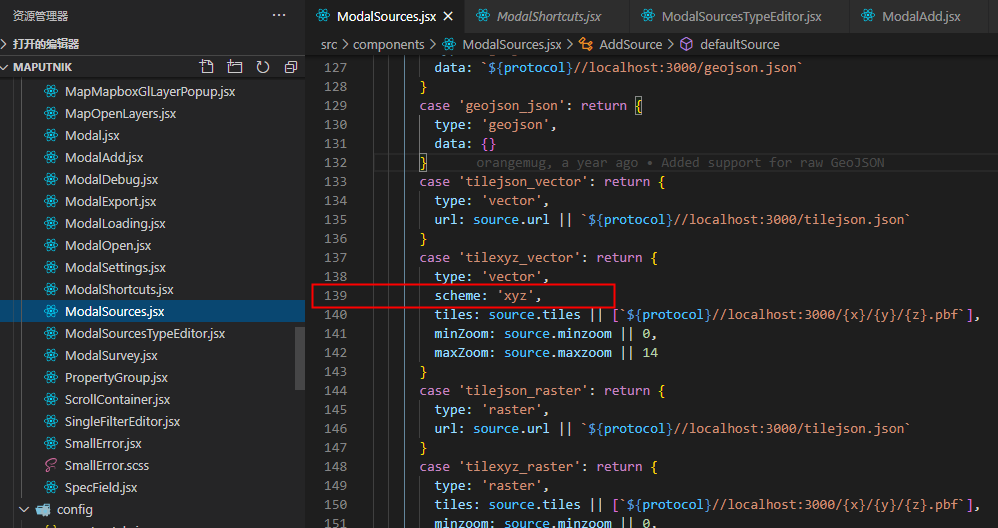
思路一自己找了一圈,沒有發現相關教程,個人感覺思路二更簡單一些,只要在下圖的紅框的位置加個選擇scheme的下拉框就能解決問題

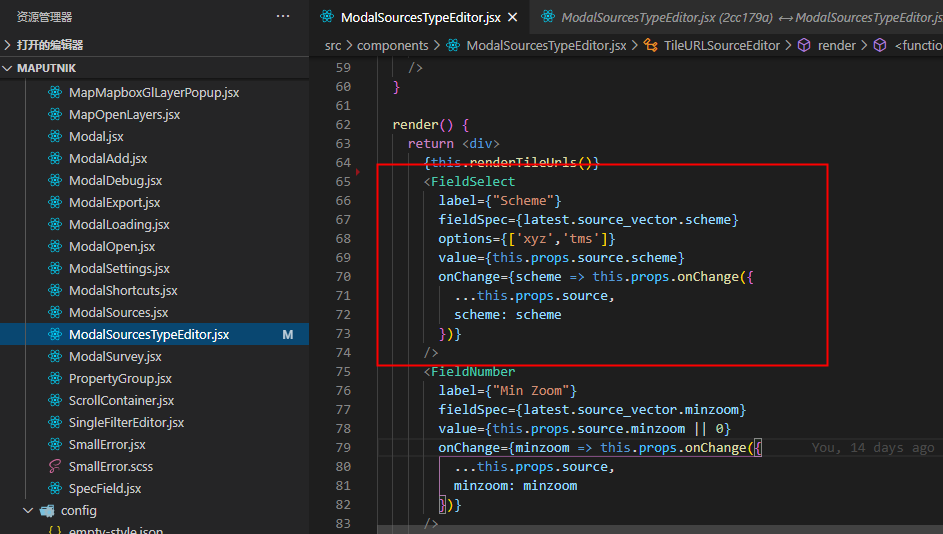
下載maputnik的源碼,一通研究,發現修改下面兩個位置就可以:
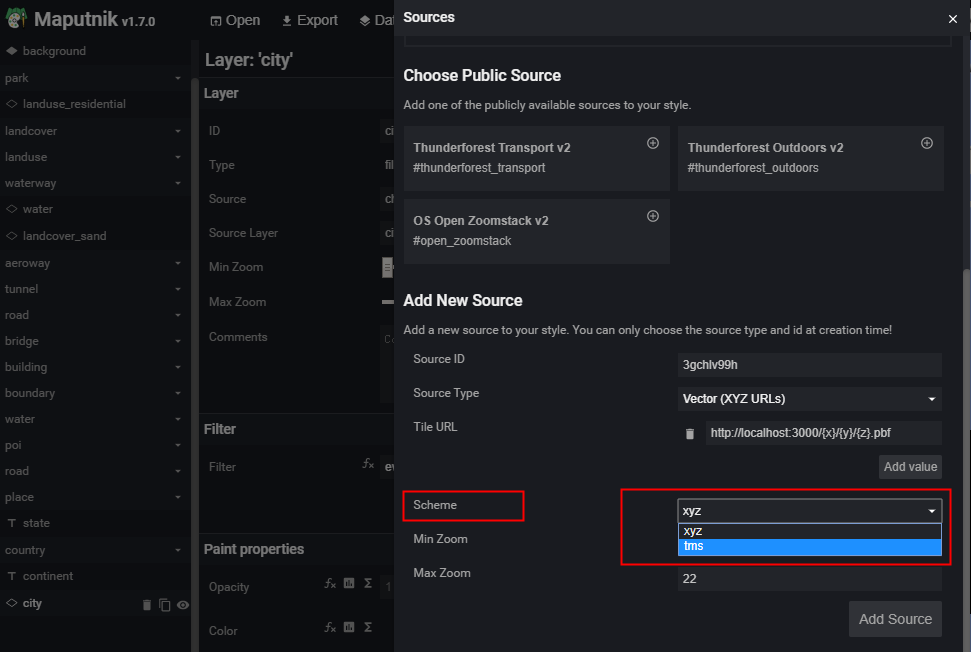
1、在這里加一個下拉框控件

2、在這里給scheme設置一下默認值

ok,來,走兩步
一步

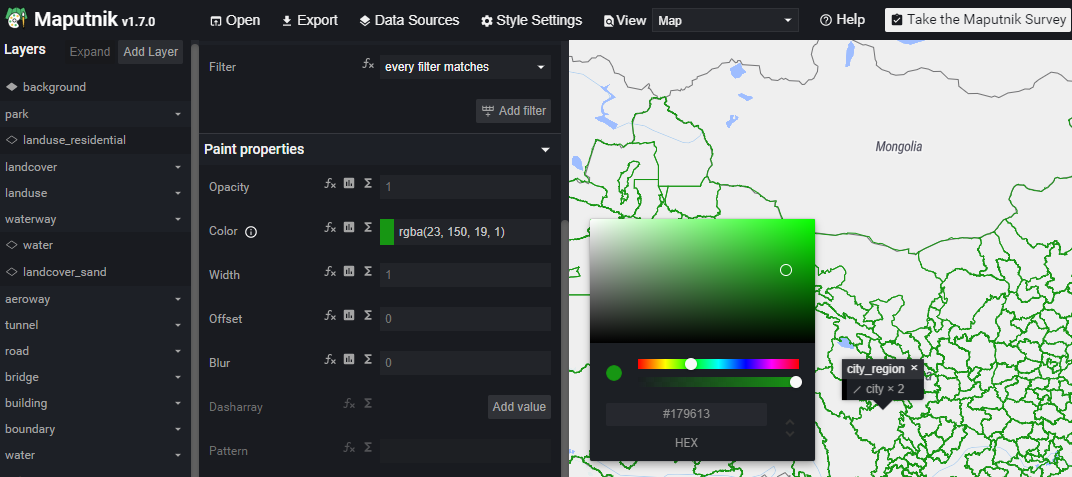
兩步

哈哈,效果杠杠的!問題完美解決。
Maputnik是一個矢量瓦片配圖工具,可以替代 mapbox studio,免費使用。
Maputnik默認只支持xyz協議的矢量瓦片,不支持geoserver發布的tms協議矢量瓦片。
Maputnik的地圖api使用的是mapboxgl,mapboxgl通過設置source的scheme選項,可以支持tms協議。
通過修改Maputnik源碼,增加scheme選項,就可以讓Maputnik支持geoserver發布的tms協議矢量瓦片。
支持tms矢量瓦片的maputik源碼
看完上述內容,你們掌握如何讓矢量瓦片配圖神器maputnik支持 geoserver的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。