您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何用Qt實現遷徙圖”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何用Qt實現遷徙圖”吧!
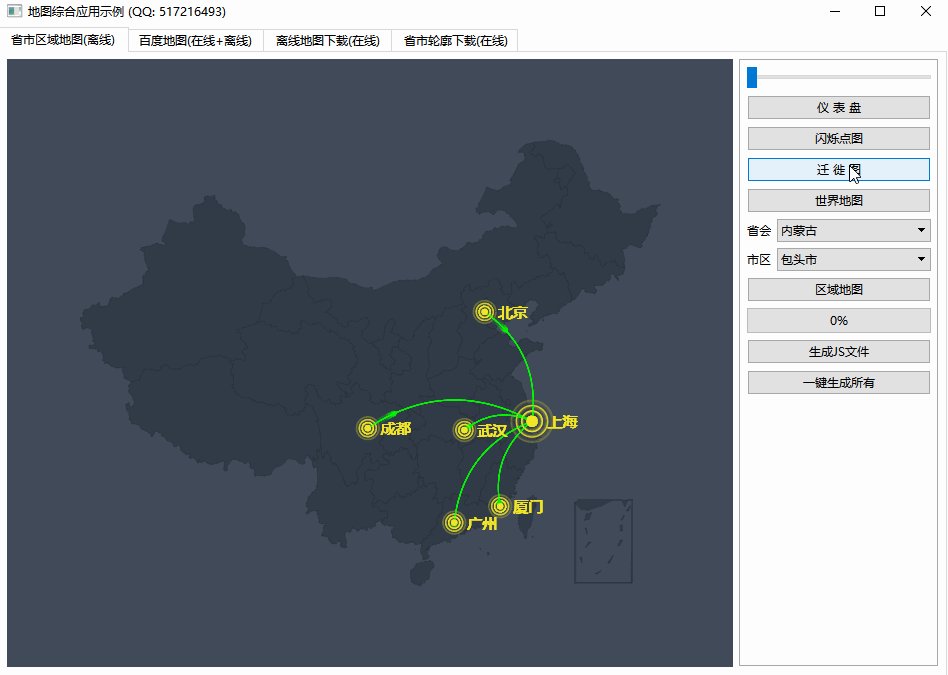
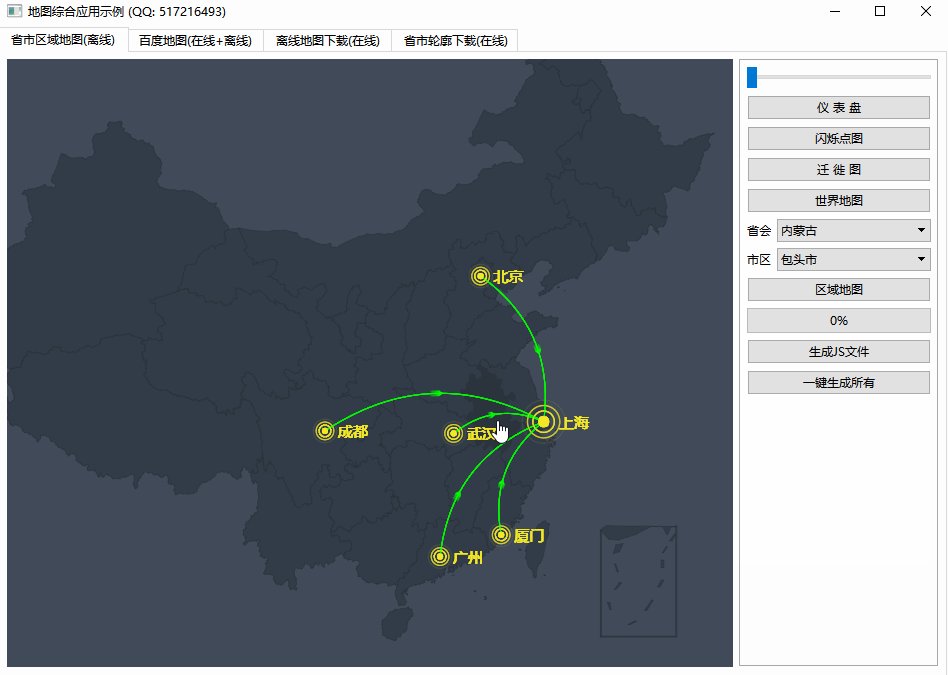
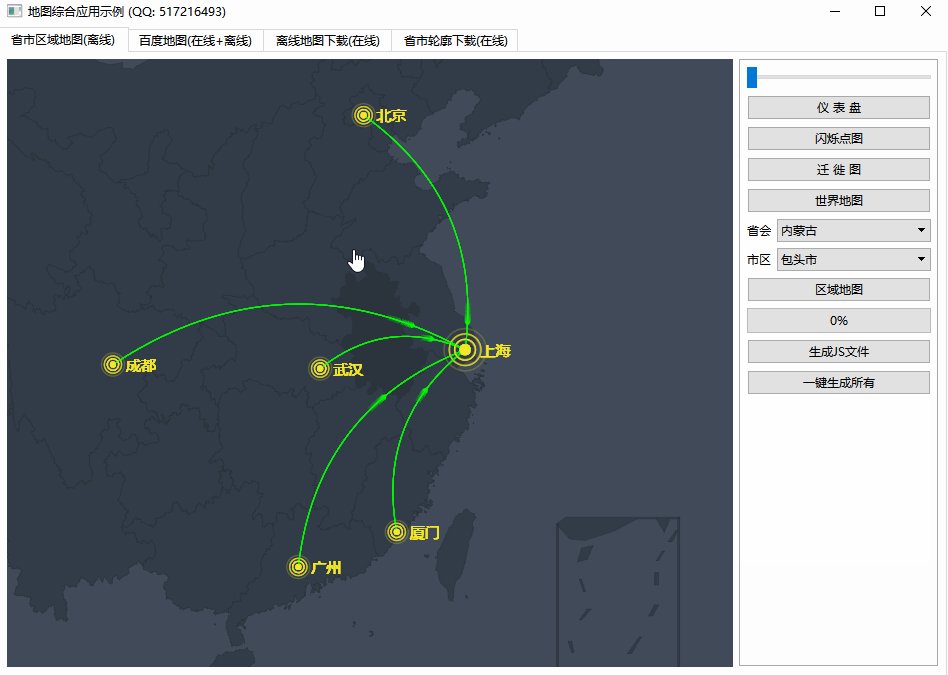
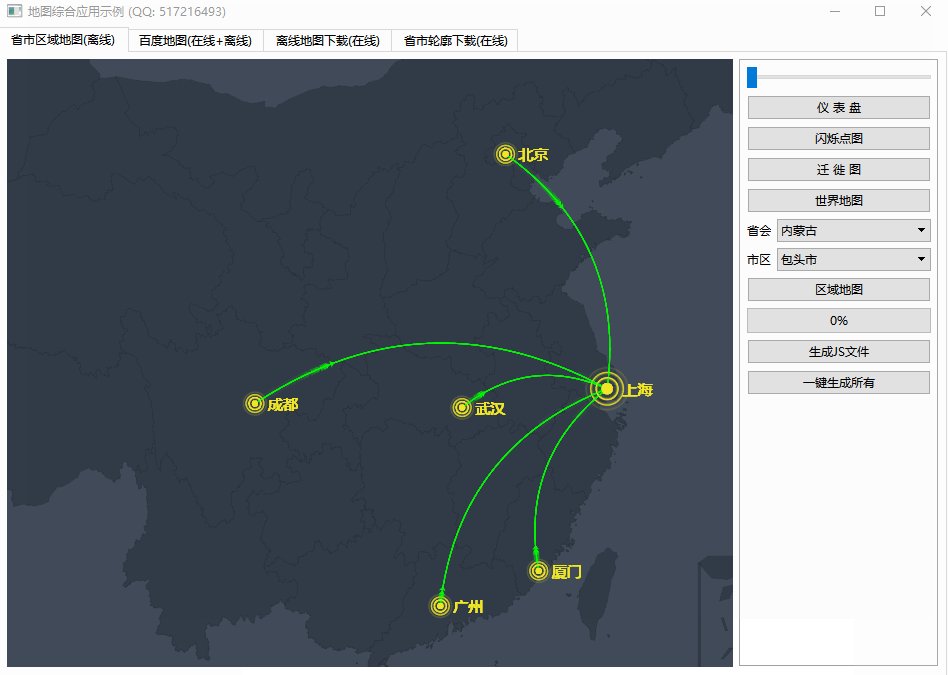
在很多web系統中,尤其是大屏系統中,經常可以看到類似于飛機遷徙圖的效果,這個在echart中也是最常用的一個效果,遷徙圖既可以是一個飛機也可以是其他形狀,然后有一條動態的移動軌跡來表示流向,一般都是多個點流向一個點,也可以做成一個點流向多個點,是個多對多的關系,常用來表示人口遷徙、動物遷徙、黑客攻擊、病毒攻擊、數據流向、產品流向等。
遷徙圖和上一篇的閃爍點圖類似,也需要提供三個基本要素:城市名稱集合、城市經緯度集合、中心點城市經緯度,至于城市點的顏色和遷徙流向箭頭的顏色,都可以單獨設置,echart對每個類對象都竭盡全力的提供了各種各樣的屬性,只要你可以想象得到的都有,估計也是開發人員摸爬滾打從實際需求中不斷完善和提煉出來的,比如顏色、位置、動作、動畫、字體、大小、形狀、效果、類型等,這點還是非常佩服相關的開發人員,能夠不斷的完善升級到今天,確實相當完美。
同時支持閃爍點圖、遷徙圖、區域地圖、儀表盤等。
可以設置標題、提示信息、背景顏色、文字顏色、線條顏色、區域顏色等各種顏色。
可設置城市的名稱、值、經緯度 集合。
可設置地圖的放大倍數、是否允許鼠標滾輪縮放。
內置世界地圖、全國地圖、省份地圖、地區地圖,可以精確到縣,所有地圖全部離線使用。
內置了各省市json數據文件轉js文件功能,如有數據更新自行轉換即可,支持單個文件轉換和一鍵轉換所有文件。
內置了從json文件或者js文件獲取該區域的所有名稱和經緯度信息集合的功能,可以通過該方法獲取到信息用來顯示。
依賴瀏覽器組件顯示地圖,提供的demo支持webkit、webengine、ie 三種方式加載網頁。
拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts組件,做出牛逼的效果。
內置的儀表盤組件提供交互功能,demo演示中包含了對應的代碼。
函數接口友好和統一,使用簡單方便,就一個類。
支持任意Qt版本、任意系統、任意編譯器。

//核心代碼
QString Echarts::newChartMove(const QString ¢erCity)
{
int cityNameCount = cityName.count();
int cityValueCount = cityValue.count();
int cityPointCount = cityPoint.count();
if (cityNameCount != cityValueCount || cityValueCount != cityPointCount) {
return "";
}
QStringList body;
//添加對應的值
QStringList values;
for (int i = 0; i < cityNameCount; i++) {
values << QString("[{name: '%1', value: %2}]").arg(cityName.at(i)).arg(cityValue.at(i));
}
//添加對應的經緯度
QStringList points;
for (int i = 0; i < cityNameCount; i++) {
points << QString("'%1':[%2]").arg(cityName.at(i)).arg(cityPoint.at(i));
}
body << QString(" var data = [%1]").arg(values.join(","));
body << QString(" var geoCoordMap = {%1};").arg(points.join(","));
//找到中心城市的經緯度,默認值北京
QString toCity = "北京";
QString toPoint = "116.46,39.92";
int index = cityName.indexOf(centerCity);
if (index >= 0) {
toCity = centerCity;
toPoint = cityPoint.at(index);
}
//轉換數據
QStringList datas;
datas << QString("var convertData = function(data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var dataItem = data[i];");
datas << QString(" var fromCoord = geoCoordMap[dataItem[0].name];");
datas << QString(" var toCoord = [%1];").arg(toPoint);
datas << QString(" if (fromCoord && toCoord) {");
datas << QString(" res.push([{");
datas << QString(" coord: fromCoord,");
datas << QString(" value: dataItem[0].value");
datas << QString(" }, {");
datas << QString(" coord: toCoord,");
datas << QString(" }]);");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
body << " " + datas.join("\r\n ");
body << "";
QStringList optionSeries;
optionSeries << QString(" var series = [];");
optionSeries << QString(" [['%1', data]].forEach(function(item, i) {").arg(toCity);
optionSeries << QString(" console.log(item);");
optionSeries << QString(" series.push({");
optionSeries << QString(" type: 'lines', zlevel: 2,");
optionSeries << QString(" effect: {show: true, period: 4, trailLength: 0.02, symbol: 'arrow', symbolSize: 5,},");
optionSeries << QString(" lineStyle: {normal: {width: 1, opacity: 1, curveness: .3, color: '%1'}},").arg(lineColor.name());
optionSeries << QString(" data: convertData(item[1])}, {");
optionSeries << QString(" type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right', offset: [5, 0], fontSize: 15,");
optionSeries << QString(" formatter: function(params) {return params.data.name;}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true}");
optionSeries << QString(" },");
optionSeries << QString(" symbol: 'circle',");
optionSeries << QString(" symbolSize: function(val) {");
optionSeries << QString(" return 6 + val[2] * 5;");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {normal: {show: false, color: '%1'}},").arg(areaColor.name());
optionSeries << QString(" data: item[1].map(function(dataItem) {");
optionSeries << QString(" return {name: dataItem[0].name, value: geoCoordMap[dataItem[0].name].concat([dataItem[0].value])};");
optionSeries << QString(" }),},");
//被攻擊點,可自行調整對應的值改變大小速度等
optionSeries << QString(" {");
optionSeries << QString(" type: 'scatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right',");
optionSeries << QString(" color: '#0f0', formatter: '{b}',");
optionSeries << QString(" textStyle: {color: '#0f0'}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true, color: '#f60'}");
optionSeries << QString(" },");
optionSeries << QString(" }");
optionSeries << QString(" );");
optionSeries << QString(" }");
optionSeries << QString(" );");
body << optionSeries.join("\r\n") << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QString option = QString("%1\r\n%2\r\n series: series").arg(optionBase.join("\r\n")).arg(optionGeo.join("\r\n"));
body << " option = {";
body << option;
body << " };";
return newChart(body.join("\r\n"));
}
//使用代碼
QStringList cityName, cityValue, cityPoint;
cityName << "上海" << "北京" << "成都" << "武漢" << "廈門" << "廣州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
cityValue << "1" << "0" << "0" << "0" << "0" << "0";
echarts->setCityName(cityName);
echarts->setCityPoint(cityPoint);
echarts->setCityValue(cityValue);
echarts->setZoom(1.0);
echarts->newChartMove("上海");到此,相信大家對“如何用Qt實現遷徙圖”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。