您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JS中的prototype、__proto__與constructor是怎么用的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1. 前言
??作為一名前端工程師,必須搞懂JS中的prototype、__proto__與constructor屬性,相信很多初學者對這些屬性存在許多困惑,容易把它們混淆,本文旨在幫助大家理清它們之間的關系并徹底搞懂它們。這里說明一點,__proto__屬性的兩邊是各由兩個下劃線構成(這里為了方便大家看清,在兩下劃線之間加入了一個空格:_ _proto_ _),實際上,該屬性在ES標準定義中的名字應該是[[Prototype]],具體實現是由瀏覽器代理自己實現,谷歌瀏覽器的實現就是將[[Prototype]]命名為__proto__,大家清楚這個標準定義與具體實現的區別即可(名字有所差異,功能是一樣的)。本文基于谷歌瀏覽器(版本 72.0.3626.121)的實驗結果所得。
?? 現在正式開始! 讓我們從如下一個簡單的例子展開討論,并配以相關的圖幫助理解:
function Foo() {...};
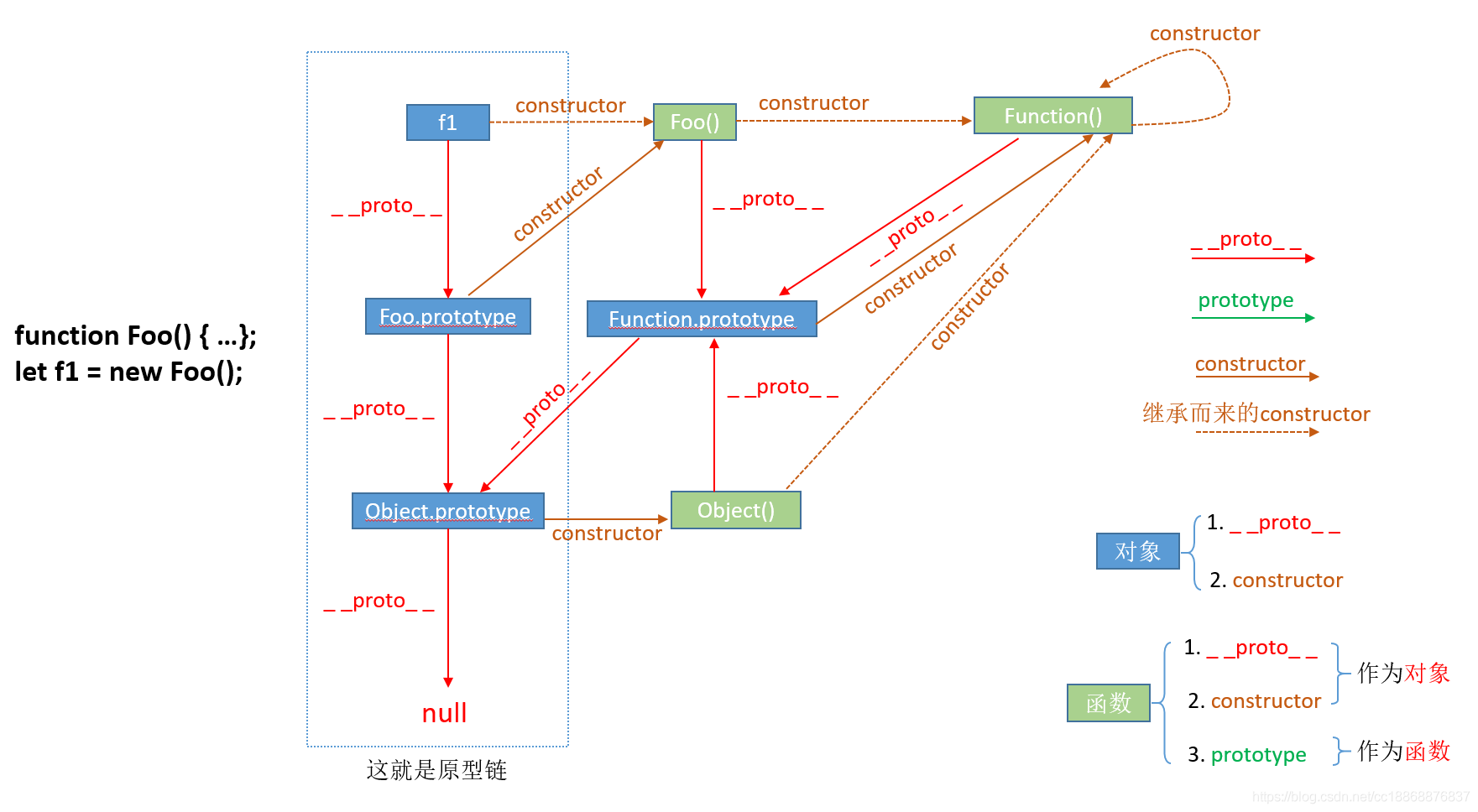
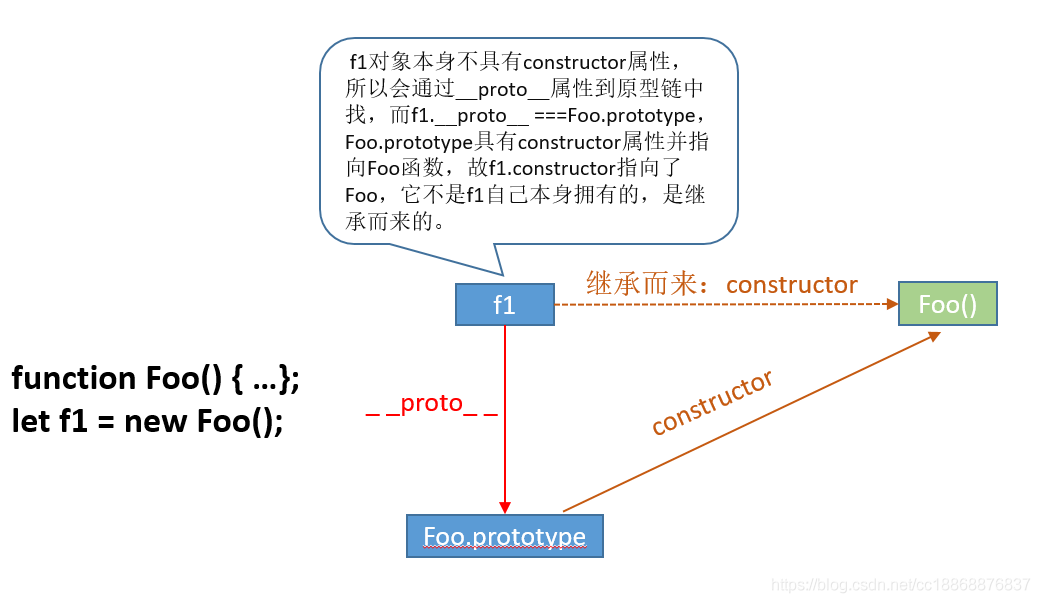
let f1 = new Foo();以上代碼表示創建一個構造函數 Foo(),并用new關鍵字實例化該構造函數得到一個實例化對象 f1。這里稍微補充一下 new 操作符將函數作為構造器進行調用時的過程:函數被調用,然后新創建一個對象,并且成了函數的上下文(也就是此時函數內部的this是指向該新創建的對象,這意味著我們可以在構造器函數內部通過this參數初始化值),最后返回該新對象的引用。雖然是簡簡單單的兩行代碼,然而它們背后的關系卻是錯綜復雜的,如下圖所示:
看到這圖別怕,讓我們一步步剖析,徹底搞懂它們!
??圖的說明:右下角為圖例,紅色箭頭表示__proto__屬性指向、綠色箭頭表示prototype屬性的指向、棕色實線箭頭表示本身具有的constructor屬性的指向,棕色虛線箭頭表示繼承而來的constructor屬性的指向;藍色方塊表示對象,淺綠色方塊表示函數(這里為了更好看清,Foo()僅代表是函數,并不是指執行函數Foo后得到的結果,圖中的其他函數同理)。圖的中間部分即為它們之間的聯系,圖的最左邊即為例子代碼。
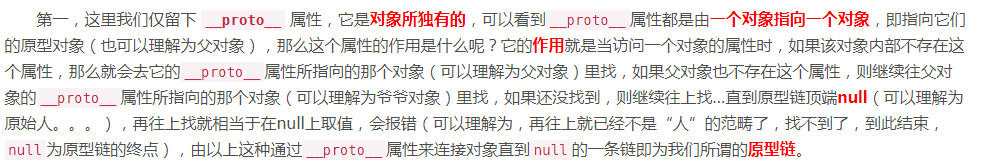
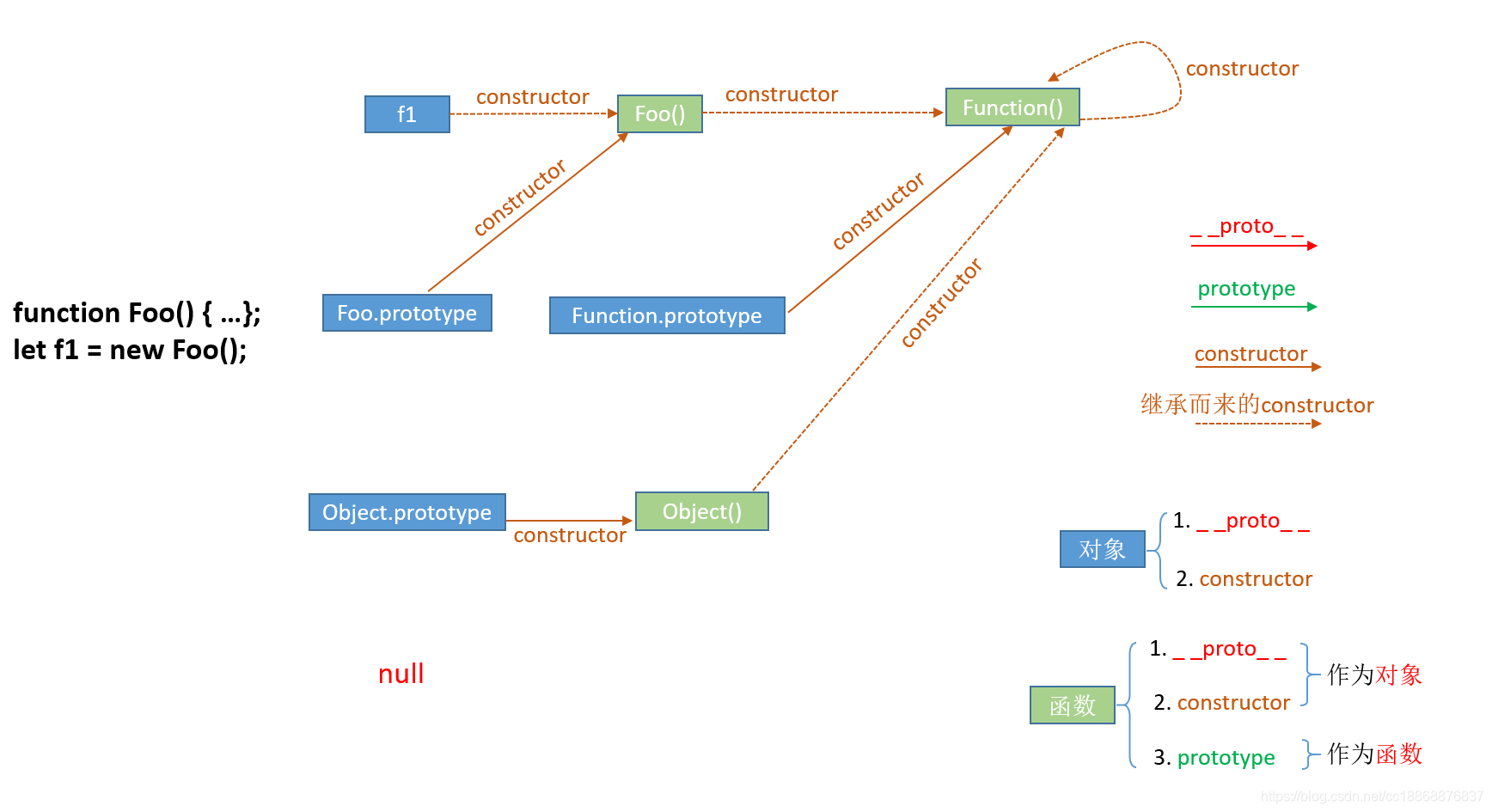
??首先,我們需要牢記兩點:①__proto__和constructor屬性是對象所獨有的;② prototype屬性是函數所獨有的。但是由于JS中函數也是一種對象,所以函數也擁有__proto__和constructor屬性,這點是致使我們產生困惑的很大原因之一。上圖有點復雜,我們把它按照屬性分別拆開,然后進行分析:
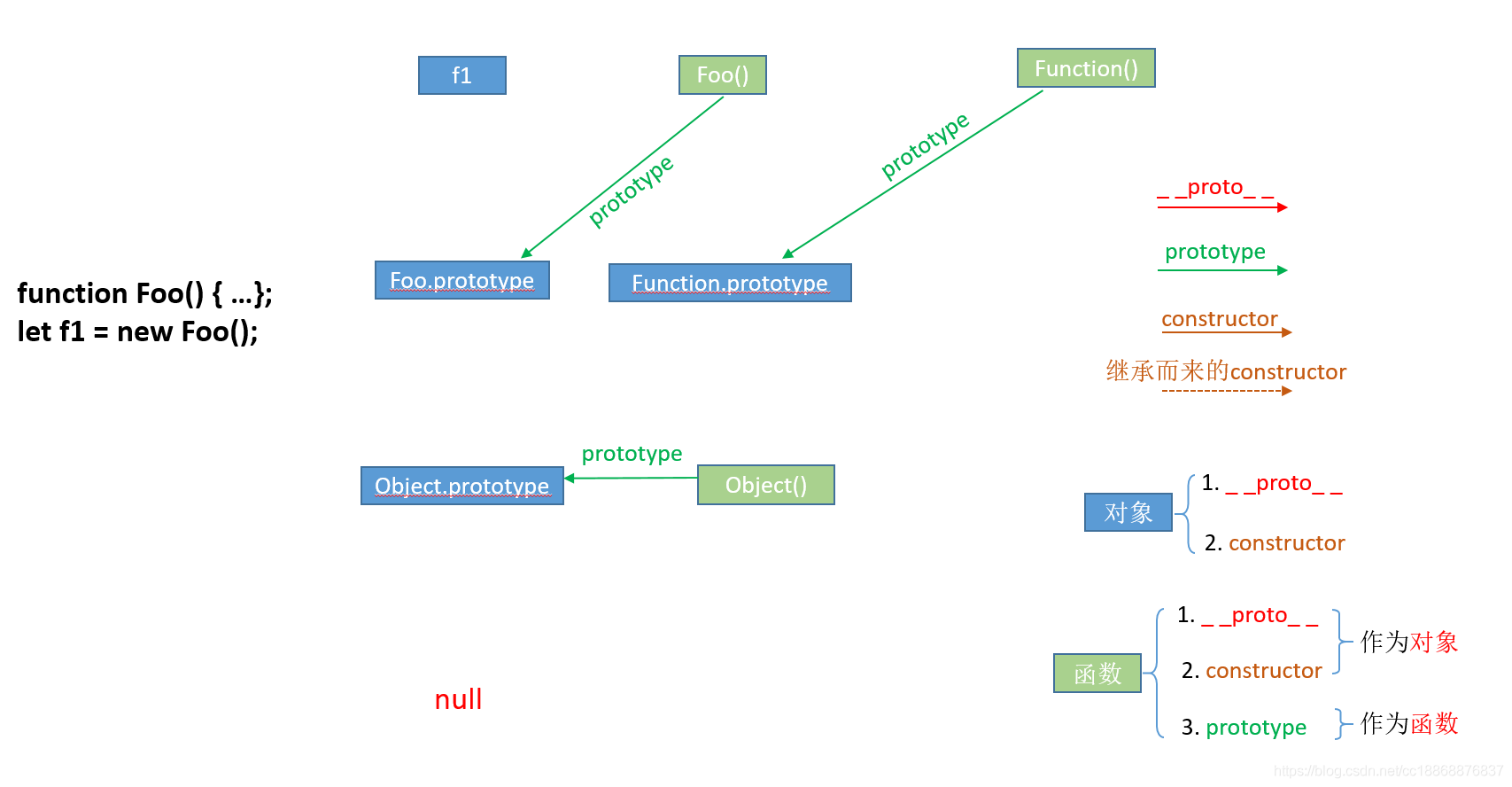
??第二,接下來我們看 prototype 屬性:



以上就是JS中的prototype、__proto__與constructor是怎么用的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。