您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何用MotionLayout實現王者榮耀團戰效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

“MotionLayout 是一種布局類型,可幫助您管理應用中的運動和微件動畫。MotionLayout 是 ConstraintLayout 的子類,在其豐富的布局功能基礎之上構建而成。
”
如上述介紹,MotionLayout是 ConstraintLayout的子類,相當于加了動畫功能的ConstraintLayout。MotionLayout作為一個動畫控件的好處就在于基本不用寫java代碼,全部在xml文件中搞定。而且我們只需要設定起始位置,結束位置以及一些中間狀態,就能自動生成動畫。
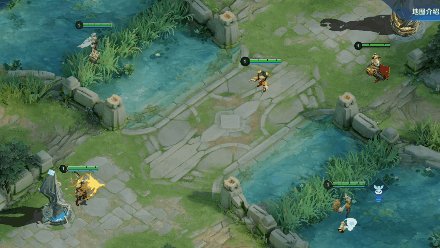
先分析下我們的團戰,主要分為三個場景:
瘋狂走位的亞瑟。草叢走出,準備大戰。2技能暈眩住對面的魯班七號,一套技能加上鐘無艷的
大招,將對面兩個英雄KO。包含控件:后羿,亞瑟,魯班,后羿的箭動畫描述:走位的亞瑟,后羿射箭
首先在布局文件中,添加第一個MotionLayout,并添加上所有的控件,后羿和魯班由于是靜止狀態,所以要寫上位置約束,其他包含動畫的控件可以暫時不用寫位置約束:
<androidx.constraintlayout.motion.widget.MotionLayout
android:id="@+id/motionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/scene_01"
app:showPaths="false"
tools:showPaths="true">
<ImageView
android:id="@+id/houyi"
android:layout_width="66dp"
android:layout_height="66dp"
android:layout_marginLeft="180dp"
android:src="@drawable/houyi_model"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />
<ImageView
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
android:src="@drawable/arrow" />
<ImageView
android:id="@+id/yase"
android:layout_width="66dp"
android:layout_height="66dp"
android:src="@drawable/yase_model" />
<ImageView
android:id="@+id/luban"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.26"
android:src="@drawable/luban_model" />
</androidx.constraintlayout.motion.widget.MotionLayout>
由于MotionLayout繼承自ConstraintLayout,所以可以用ConstraintLayout的屬性。這里可以看到有兩個新的屬性:
app:layoutDescription,這個屬性就是代表該MotionLayout對應的動畫場景,引用的是一個
MotionScene(XML資源文件),其中就會包括相應布局的所有運動動畫描述。app:showPaths,這個屬性代表運動進行時是否顯示運動路徑,也就是所有動畫的路徑是否顯示。默認是false。代碼中也是可以設置是否顯示動畫路徑,
setDebugMode方法傳入
MotionLayout.DEBUG_SHOW_PATH屬性即可。 接下來就可以寫動畫場景(MotionScene)了,新建res-xml-scene_01.xml。
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Transition
app:constraintSetEnd="@+id/end"
app:constraintSetStart="@+id/start"
app:duration="2000">
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
android:layout_marginLeft="190dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8">
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35">
</Constraint>
</ConstraintSet>
</MotionScene>
可以看到,MotionScene有兩個主要的標簽Transition和ConstraintSet
Transition,包括運動的基本定義,其中
motion:constraintSetStart和
motion:constraintSetEnd指的是運動的起始狀態和結束狀態。分別就對應下面ConstraintSet所配置的。
app:duration代表完成運動所需的時間。ConstraintSet,多個控件的端點約束集合,比如這里就有兩個ConstraintSet,分別代表起始約束集和結束約束集。其中Constraint屬性指定了端點位置中某一個元素的位置和屬性:
ConstraintLayout 屬性。alpha,rotation,visibility,translationX,scaleX等view基本屬性。CustomAttribute表示,舉個小栗子: <Constraint
android:id="@+id/button" ...>
<CustomAttribute
motion:attributeName="backgroundColor"
motion:customColorValue="#D81B60"/>
</Constraint>
attributeName屬性就是與具有getter和setter方法的對象匹配,比如這里的backgroundColor就對應了view本身的基本方法getBackgroundColor() 和 setBackgroundColor()。
好了,回到后裔這邊,由于后羿的箭是從后羿位置到亞瑟位置,所以我們設定好后羿箭的兩個端點狀態,配置好后,MotionLayout就會自動幫我們生成從起始狀態到結束狀態的動畫了,后羿箭從后羿位置飛到了亞瑟位置。等等,運行怎么沒反應呢?動畫怎么觸發啊?
Motion提供了三動畫觸發方法:1)onClick標簽,表示點擊場景中的某個控件來觸發動畫效果。其中有兩個屬性。
app:targetId,表示要觸發動畫的視圖app:clickAction,表示點擊的效果,例如,toggle(循環動畫),transitionToStart(過渡到開始狀態)2)OnSwipe標簽,表示通過用戶輕觸控制動畫,有點手勢滑動的感覺
app:touchAnchorId,表示可以滑動并拖動的視圖。app:touchAnchorSide 表示從哪邊開始拖動。app:dragDirection 表示拖動的進度方向。例如,dragRight表示當向右拖動(滑動)。app:onTouchUp 表示手勢抬起的時候動作。例如,stop表示手勢抬起的時候view動畫停止。3)java代碼控制.
motionLayout.transitionToEnd(),過渡動畫到結束位置。motionLayout.setTransitionListener,監聽動畫。這里我們就設置點擊后羿觸發動畫:
<OnClick
app:clickAction="toggle"
app:targetId="@id/houyi" />
好了,運行,點擊后羿,后羿的箭成功射出去了。
但是這還不夠,后羿箭到亞瑟位置肯定就會消失了,怎么表示這個消失呢?用透明度,直接設置結束位置的透明度為0就會消失了。
android:alpha="0"
看看效果:

好像還是有點不對,箭在空中的時候就消失了,我們要的效果是射到亞瑟才消失。這是因為生成動畫的時候是按照起始點到結束點過渡的流程平均分配到每個時間點,所以他就會從一開始就慢慢線性變化透明度,直到完全消失。
怎么辦呢?就要用到關鍵幀KeyFrameSet了。
KeyFrameSet關鍵幀,可以設定動畫過程中的某個關鍵位置或屬性。設定關鍵幀后,MotionLayout會平滑地將視圖從起點移至每個中間點,然后移至最終目標位置。所以這里,我們需要設置兩個關鍵屬性, 1)快射到亞瑟的時候,箭的透明度還是1。2)射到亞瑟的時候,透明度改成0。
<KeyFrameSet>
<KeyAttribute
app:framePosition="98"
app:motionTarget="@id/houyi_arrow"
android:alpha="1" />
<KeyAttribute
app:framePosition="100"
app:motionTarget="@id/houyi_arrow"
android:alpha="0" />
</KeyFrameSet>
KeyAttribute就是設置關鍵屬性的標簽,其中
app:framePosition 表示該關鍵幀的位置,相當于百分比。app:motionTarget 表示作用于那個視圖這樣設置好,后羿箭的動畫也就完成了。
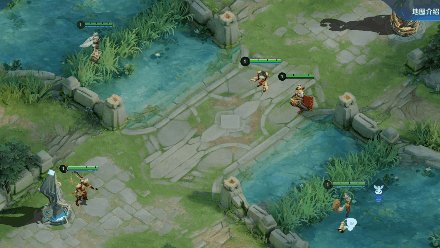
到亞瑟了,亞瑟的動畫效果是走位走位被射中。所以先設定好亞瑟的位置,從遠處走到被射中的位置。
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
android:layout_marginLeft="190dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8">
</Constraint>
<Constraint
android:id="@+id/yase"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.8"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.2">
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/houyi_arrow"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35">
</Constraint>
<Constraint
android:id="@+id/yase"
android:layout_width="66dp"
android:layout_height="66dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35">
</Constraint>
</ConstraintSet>
可以看到,一個端點狀態,可以放置多個控件屬性。
放好亞瑟的起始和結束狀態后,再設定瘋狂走位,怎么弄?——KeyCycle
KeyCycle,循環關鍵幀,可以給動畫添加振動,其實就是波形圖,比如sin,cos。這里我們就設定一個sin曲線給亞瑟,作為走位的路徑。也是放到關鍵幀KeyFrameSet標簽下。
<KeyCycle
android:translationY="50dp"
app:framePosition="70"
app:motionTarget="@id/yase"
app:wavePeriod="0.5"
app:waveShape="sin" />
app:waveShape 表示波動類型,比如sin,cosapp:wavePeriod表示波動周期,比如0.5就表示半個sin周期,可以理解為震動0.5次。好了,第一個場景搞定,看看效果:
包含控件:妲己,鐘無艷動畫描述:從草叢走出來的妲己和鐘無艷
這一個場景主要是描述在草叢蹲伏的妲己和鐘無艷,看到后羿射箭后,走出草叢準備接技能。直接上代碼:
<androidx.constraintlayout.motion.widget.MotionLayout
android:id="@+id/motionLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/scene_02"
tools:showPaths="true">
<ImageView
android:id="@+id/daji"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/daji_model" />
<ImageView
android:id="@+id/zhongwuyan"
android:layout_width="75dp"
android:layout_height="75dp"
android:src="@drawable/zhongwuyan_model" />
</androidx.constraintlayout.motion.widget.MotionLayout>
//scene_02.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Transition
app:constraintSetEnd="@+id/end"
app:constraintSetStart="@+id/start"
app:duration="2000">
<OnClick
app:clickAction="toggle"
app:targetId="@id/daji" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/daji"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.75"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.85">
</Constraint>
<Constraint
android:id="@+id/zhongwuyan"
android:layout_width="70dp"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.25"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.1">
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/daji"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.65"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.65">
</Constraint>
<Constraint
android:id="@+id/zhongwuyan"
android:layout_width="70dp"
android:layout_height="70dp"
android:alpha="0"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.42"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.2">
</Constraint>
</ConstraintSet>
</MotionScene>
這里,我想給鐘無艷一個異形走位,就是先在草叢里走,再出來。這時候就要用到另一個關鍵幀標簽——KeyPosition
KeyPosition,表示關鍵幀的位置,也就是動畫必經的一個點。該屬性用于調整默認的運動路徑。
1) motion:percentX、motion:percentY指定視圖應到達的位置。keyPositionType 屬性指定如何解釋這些值。
2) keyPositionType有三種設置
parentRelative,相對于父視圖的位置,x為橫軸(0左-1右),y為縱軸(0頂-1底)比如要設置位置到右端中部位置,就設定app:percentY="0.5" app:percentX="1"即可。deltaRelative,相對于視圖在整個運動序列過程中移動的距離,(0,0)為視圖起始位置,(1,1)為結束位置。x為橫軸,y為縱軸pathRelative,x軸方向為視圖在路徑范圍內移動的方向,0位視圖起始位置,1為結束位置(即x軸為起點和終點的連接線)。y軸垂直于x軸,正值為路徑左側,負值為右側。所以,這個和deltaRelative相比,就是x軸和Y軸的不同,相同的是都是按照起始位置到結束位置為參考。這里我們給鐘無艷一個parentRelative。
<KeyPosition
app:motionTarget="@id/zhongwuyan"
app:framePosition="30"
app:keyPositionType="parentRelative"
app:percentY="0"
app:percentX="0.4"
/>
最后加上兩個英雄從草叢走出來,由半透明到不透明的過程:
<KeyAttribute
app:framePosition="0"
app:motionTarget="@id/daji"
android:alpha="0.7" />
<KeyAttribute
app:framePosition="70"
app:motionTarget="@id/daji"
android:alpha="1" />
<KeyAttribute
app:framePosition="0"
app:motionTarget="@id/zhongwuyan"
android:alpha="0.7" />
<KeyAttribute
app:framePosition="60"
app:motionTarget="@id/zhongwuyan"
android:alpha="1" />
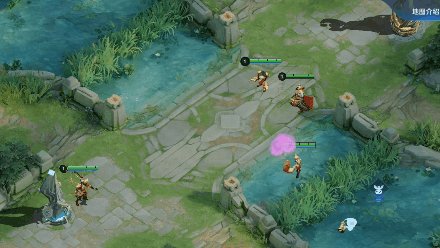
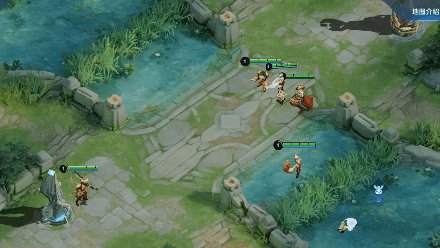
包含控件:妲己的一技能,妲己的二技能,鐘無艷動畫描述:鐘無艷閃現到人群中使用大招轉轉轉,妲己二技能暈眩住魯班,一技能跟上。
鐘無艷閃現,我用的是消失再出現的方式,也就是改變alpha。鐘無艷的大招,用到的是android:rotationY,設定繞y軸旋轉。
妲己的一技能和二技能都是用的普通位置移動,注意控制透明度也就是出現和消失即可。上代碼:
//scene_03.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Transition
app:constraintSetEnd="@+id/end"
app:constraintSetStart="@+id/start"
app:duration="4000">
<KeyFrameSet>
<!-- 鐘無艷-->
<KeyAttribute
app:framePosition="20"
app:motionTarget="@id/zhongwuyan2"
android:rotationY="0" />
<KeyAttribute
app:framePosition="1"
app:motionTarget="@id/zhongwuyan"
android:alpha="1" />
<!-- 妲己2技能-->
<KeyPosition
app:motionTarget="@id/daji_2"
app:framePosition="20"
app:keyPositionType="deltaRelative"
app:percentY="0"
app:percentX="0"
/>
<KeyAttribute
app:framePosition="20"
app:motionTarget="@id/daji_2"
android:alpha="1" />
<KeyPosition
app:motionTarget="@id/daji_2"
app:framePosition="60"
app:keyPositionType="deltaRelative"
app:percentY="1"
app:percentX="1"
/>
<KeyAttribute
app:framePosition="40"
app:motionTarget="@id/daji_2"
android:alpha="1" />
<KeyAttribute
app:framePosition="61"
app:motionTarget="@id/daji_2"
android:alpha="0" />
<!-- 妲己1技能-->
<KeyAttribute
app:framePosition="55"
app:motionTarget="@id/daji_1"
android:alpha="1" />
<KeyPosition
app:motionTarget="@id/daji_1"
app:framePosition="55"
app:keyPositionType="deltaRelative"
app:percentY="0"
app:percentX="0"
/>
<KeyAttribute
app:framePosition="85"
app:motionTarget="@id/daji_1"
android:alpha="1" />
</KeyFrameSet>
<OnClick
app:clickAction="toggle"
app:targetId="@id/zhongwuyan2" />
</Transition>
//。。。
</MotionScene>
其實做下來可以發現,Motionlayout實現動畫真的很簡便,大大提高了開發效率,這也是jetpack組件開發的初心。但是,Motionlayout還是有缺點的,比如直接通過xml代碼的情況下,無法設置動畫的銜接,設定動畫的先后順序。所以到底motionlayout應用場景是什么呢?
motionlayout作為一個過渡動畫,應該適用于一些控件切換,界面變化之類的動畫。比如DrawerLayout,viewpager切換的時候,可以設置一些view過渡的動畫。官網有一個類似youtube中運動動畫的案例,我這邊搬過來簡單說下。先看看效果

效果不錯吧,特別是手勢滑動的那個絲滑感,太爽了,以前做這種動畫效果少說也要半個小時吧,想想就頭疼。現在,MotionLayout:so easy。
來一起分析下:
包含控件:頂部布局控件topLayout(包含頂部圖片topImage,播放按鈕topPlay,關閉按鈕topClose),中部布局midlayout(包含文字部分midView),下部菜單控件bottomView
動畫描述(某些具體數值由代碼中得知):
topLayout從上方依附parent位置,變化到下方bottomView的上方。高度由320dp變成54dp。topImage從滿鋪父布局,到最后長度不滿鋪(長度設置為高度2.5倍),高度距離父布局上下2dp。關鍵幀:到90%進度的時候,還是滿鋪,再慢慢縮小長度。topPlay,topClose從不顯示(alhpa為0)到最后顯示完全(alhpa為1)。關鍵幀:到90%進度的時候,不透明還是為10%(alpha0.1),再慢慢變不透明。midlayout,白色布局,從底部依附父布局到bottomView的上方,這個layout是為了讓toplayout下來的時候更加自然,因為recycleview會變完全透明,就需要這個白色布局過渡,讓動畫更完整。midView,從toplayout下方位置到最后和toplayout重合,透明度從不透明到完全透明。關鍵幀:到75%進度的時候,就完全透明。bottomView,從父布局視圖下面(看不到)到父布局底部(看得見)就這么多,分析好每個布局的起始位置,結束位置,再調整一下關鍵幀。一個跟隨手勢滑動的過渡動畫布局就完成了。貼下MotionScene關鍵代碼,想看完整源代碼可以去文末附件自取,官網案例和我的demo都包含。
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@+id/start"
motion:duration="1000"
motion:motionInterpolator="linear">
<OnSwipe
motion:dragDirection="dragUp"
motion:touchAnchorId="@+id/top_image_container"
motion:touchAnchorSide="bottom" />
<KeyFrameSet>
<KeyPosition
motion:curveFit="linear"
motion:framePosition="90"
motion:motionTarget="@id/top_image"
motion:percentWidth="0"
motion:percentX="0" />
<KeyPosition
motion:curveFit="linear"
motion:framePosition="90"
motion:motionTarget="@id/top_image_container"
motion:percentWidth="0" />
<KeyPosition
motion:curveFit="linear"
motion:framePosition="90"
motion:motionTarget="@id/recyclerview_container"
motion:percentWidth="0" />
<KeyAttribute
android:alpha="0"
motion:framePosition="75"
motion:motionTarget="@id/recyclerview_front" />
<KeyAttribute
android:alpha="0.10"
motion:framePosition="90"
motion:motionTarget="@id/image_clear" />
<KeyAttribute
android:alpha="0.10"
motion:framePosition="90"
motion:motionTarget="@id/image_play" />
</KeyFrameSet>
</Transition>
</MotionScene>
這里有幾個新屬性說下:
motion:curveFit,表示用哪種線條軌跡經過該關鍵幀,默認是曲線(spline),更加圓滑。這是設置的linear為直線過渡,因為本身就是直線,所以沒什么影響。motion:percentWidth,表示視圖相對大小,取值為0-1,0代表初始位置寬度,1代表結束位置寬度。這里為0就代表寬度到該位置還是和初始寬度一致。motion:motionInterpolator,表示動畫的插值器。這里的linear就是線性運動,還可以設置bounce彈簧運動等等。關于過渡動畫,其實之前也是存在的——TransitionManager。TransitionManager可以提供不同場景之間的過渡轉換動畫,需要設定兩個場景(布局文件),然后兩個場景中對應的控件id要對應上。最后通過java代碼執行過渡動畫。
上個代碼:
//兩個場景的布局
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/scene_root">
<include layout="@layout/a_scene" />
</FrameLayout>
//場景一
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scene_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:id="@+id/text_view1"
android:text="Text Line 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="26sp"
android:id="@+id/text_view2"
android:text="Text Line 2" />
</LinearLayout>
//場景二
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scene_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_view2"
android:textSize="22sp"
android:text="Text Line 2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22sp"
android:id="@+id/text_view1"
android:text="Text Line 1" />
</LinearLayout>
//獲取場景,開始場景間的動畫,從場景一變化為場景二
val sceneRoot: ViewGroup = findViewById(R.id.scene_root)
val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this)
val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
titletv.setOnClickListener {
TransitionManager.go(anotherScene)
}
咦,跟MotionLayout還是蠻像的,思路也差不多,都是通過不同場景的控件完成過渡動畫。那么問題來了,既然有為什么還要出個MotionLayout呢?
MotionLayout就可以隨意設置關鍵幀,設置不同的位置,屬性等等。MotionLayout就絲滑的多。xml代碼就可以完成整個動畫,不需要調用一句java代碼。重復的控件。“如何用MotionLayout實現王者榮耀團戰效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。