您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何實現SpringBoot+Angular普通登錄,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
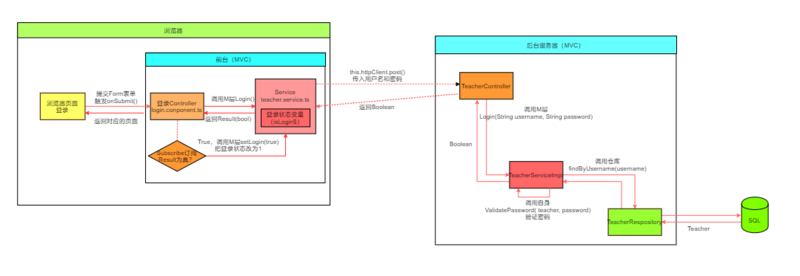
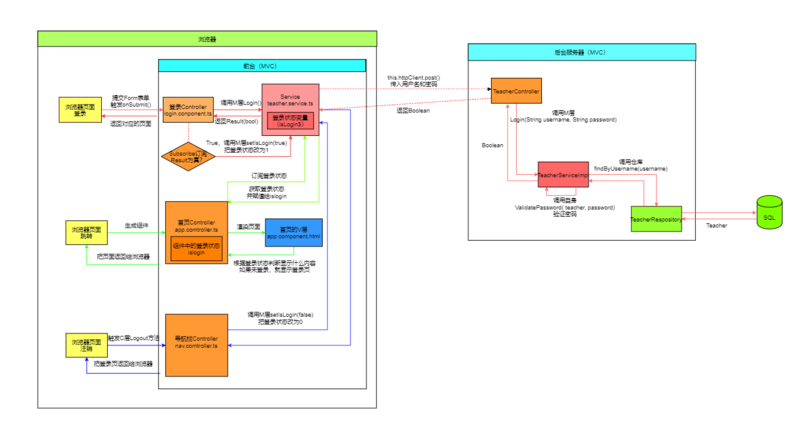
簡圖如下:
SpringBoot+Angular的數據流,請參考我的上一篇SpringBoot+Angular前后端分離的數據流淺析。
簡而言之:C層負責數據轉發, M層(Service服務層)負責具體的數據處理和發出請求, 前臺的V層是頁面模板,負責組件渲染 后臺的倉庫層負責和數據庫直接對話 前臺的實體、后臺的實體和數據庫的字段一一對應。
在這個登錄功能中,后臺唯一的作用就是只做數據驗證。當用戶登錄時,前臺向后臺發起用戶名、密碼驗證的請求,如果后臺驗證成功,就返回真,否則返回假。當前臺接收到返回值后,再判斷用戶是否登錄成功。
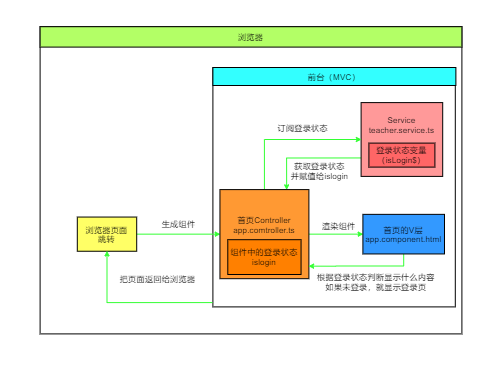
一開始,可以保存在app組件中,然后V層使用ngIf直接獲取C層變量就可以獲取登錄狀態,但是依賴登錄狀態的
登錄狀態儲存在前臺的服務層的一個變量中,所有的組件在渲染前都去找這個登錄服務要數據,如果用戶處于登錄狀態,就正常跳轉,否則跳轉到登錄頁。
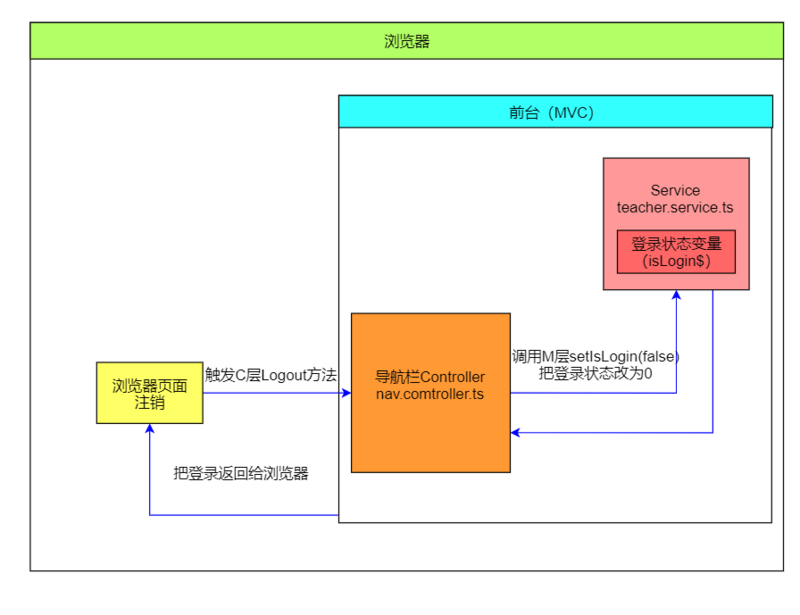
初始化時,登錄狀態為假。登錄時,如果后臺返回值是真,就把登錄狀態變量改為真,否則不變。注銷是,只需把登錄狀態改為假,即可。




當前的所有驗證都只是在前臺,后臺沒有任何驗證,用戶無需認證便可以通過瀏覽器或是其它的REST工具對后臺進行肆意操作。一個形同虛設的登錄功能只是擋住了一些正常的用戶,但對一些非法用戶的入侵卻毫無防范。甚至于后臺根本就沒有能力判斷是誰正在進行數據請求,權限控制當然也就無從談起。本文的圖片只是解釋了教程中的邏輯,使教程更容易理解,所以更好的方式還是使用安全性更高的token令牌機制。
看完上述內容,你們掌握如何實現SpringBoot+Angular普通登錄的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。