您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Js文件追蹤到未授權訪問該怎么辦,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
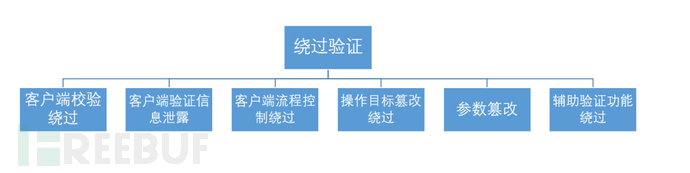
幾乎每個系統都會存在各種各樣的驗證的功能.常見的幾種驗證功能就包括 賬號密碼驗證,驗證碼驗證,JavaScript
數據驗證及服務端數據驗證等,程序員在涉及驗證方法時可能存在缺陷導致被繞過,于是就有了驗證繞過漏洞.
在各大安全社區有師傅已經發表了更加詳細的漏洞介紹,這里就不再闡述了.
昨天晚上閑的沒事,就在回顧自己Edusrc的歷史漏洞,看到某個注入繞過已修復的,順手點了進去.利用之前的繞過手法進行注入被攔截,還真修復了~
帶點不甘心的原因,對此站點繼續進行漏洞挖掘.
打開網址: http://xxx.xxxx.com/login.do
依舊是熟悉的登陸框,文章開頭那篇文章的注入已經被修復了.

大多數人的思路可能是:
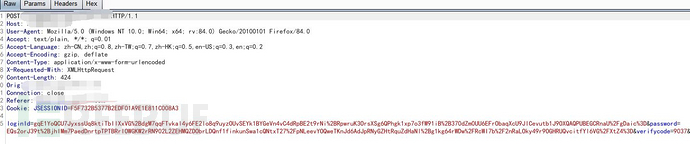
1.暴力破解 2.抓登陸的POST包注入
再此面對此登陸框的話,捋一捋思路:
嘗試利用上次注入得到的密碼進行登陸 -> 失敗 (不過也很正常,肯定會改的)
嘗試注入 (已修復.修復方法: 在對傳入的賬號密碼進行RSA加密,再判斷是否為正確,不是RSA的話直接返回False)

這就直接給我斷絕后路了?
不,并沒有
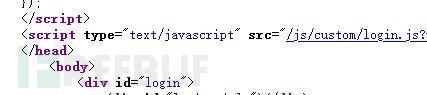
在翻看源碼Js文件的時候,找到一login.min.js,猜想是與登陸相關的接口文件.

我們繼續跟蹤具體內容.
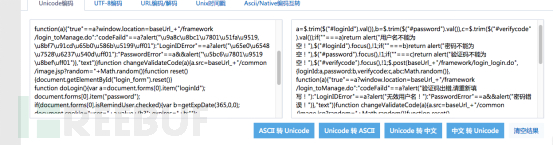
有部分內容Unicode編碼,拿到網站上去解分析方便點

很明顯定義了三個變量來驗證:
a -> loginId (用戶名) b -> password (密碼) c -> verifycode (驗證碼)
看見有兩處接口url:
/frameword/login_login.do /frameword/login_toManage.do
分別訪問,第一處是登陸驗證,跳轉到了文章開頭那個登陸點.
在訪問第二處接口的時候,閃了一下后臺框架然后到一個空白界面,

出現邏輯問題可能從js中不好直接判斷,但是通過js訪問的此接口,菜x的第六感告訴我這里可能存在問題.
分析此處的Js.猜想出現問題點的可能是這幾條
post(baseUrl_+"/framework/login_login.do",{loginId:a,password:b,verifycode:c,abc:Math.random()},
function(a){"true"==a?window.location=baseUrl_+"/framework/login_toManage.do":" code Faild" ==a?為何能訪問到該后臺框架? 讓我確信了此處肯定存在問題.
這就聯想之前看見定義的三個變量了.按我的理解來看的話,變量定義沒問題.
但是這里貌似只驗證了 loginId , 也就是 a

其中根據Js來判斷可能會出錯,但是Js中確實只對a進行判斷然后直接得到后臺url.
那么我再對此分析進行跟蹤進行測試
賬號輸入admin
密碼隨意

用戶名輸入一個不存在的:123
密碼隨意

很正常,按著Js的邏輯走的,但是在我們輸入正確的用戶名,也就是剛剛說到的 a.再去手工訪問剛得到的后臺接口地址時.
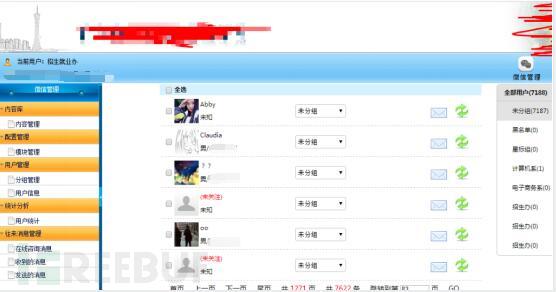
直接得到了admin這個用戶的所有權限

很明顯只校驗了參數 a. 成功進入后臺
后臺多處功能點,文件上傳未校驗.
然后就是很普遍的流程
文件上傳 -> Getshell
上述就是小編為大家分享的Js文件追蹤到未授權訪問該怎么辦了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。