您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
目錄
1. HTML5 Media-Video
2. HTML5 Media-Audio
3. 拖拽操作
4. 獲取位置信息
5. 使用Google 地圖獲取位置信息
多媒體是互聯網中的最重要的一部分,無論訪問的是哪種類型的網頁,視頻或音頻***,在之前實現這些功能對開發人員來說可能非常痛苦,必須依賴Object 標簽,調用第三方軟件來加載,如Flash等,如果有些設備不支持Flash,我們對此就束手無策了。但是HTML5的出現讓多媒體網頁開發變得異常簡單,也形成了新的標準。
在本節中學習如何在HTML5中使用Video 元素
1.準備視頻資源
2. 創建HTML 頁面
新建HTML ,并命名為“Media.html”,輸入以下內容:
<video controls width="500px" id="vid"> <source src="vid.mp4" /> </video>
可以觀察到的是video 標簽中包含“Controls”,添加該標簽可以使得播放器工具欄可見。Control bar 和我們平常所見到的一樣,非常簡單,包含暫停,播放,停止等按鈕。
注意:
要確保video 和html 文件存放到同一目錄下。如果想放置在不同的目錄下,需要設置src 屬性。
HTML5 Video 元素只支持MP4,webm,3gpp,m4v mpeg,ogg ,quicktime,x-ms-wmvright格式。
輸出:

1. 創建HTML 頁面
新建HTML 頁面“Media01.html”設置Video 資源 src屬性。在本節中不使用Controls 屬性來設置,使用JS代碼來實現。
<video width="500px" id="vid"> <source src="vid.mp4" /> </video>
2. 添加播放,暫停,和聲音調節按鈕。
<input type="button" name="name" value="Play" id="BtnPlay" /> <input type="button" name="name" value="Stop" id="btnStop" /> <input type="button" name="name" value="End" id="btnEnd" /> <input type="range" name="name" value="0.1" min="0" max="1" step="0.1" id="slideVolume" />
3. 創建JS 函數來控制Video播放。
function PlayOrPause()
{
var v = document.getElementById('vid');if (v.paused || v.ended)
{
v.play();
document.getElementById('BtnPlay').value = "Pause";
}else{
v.pause();
document.getElementById('BtnPlay').value = "Play";
}
}設置CurrentTime為6,則表示在第六秒時視頻停止播放。
function Stop()
{
var v = document.getElementById('vid');
v.pause();
v.currentTime = 6;
document.getElementById('BtnPlay').value = "Play";
}如下是設置當視頻播放完成之后停止播放:
function End()
{
var v = document.getElementById('vid');
v.pause();
v.currentTime = v.duration;
document.getElementById('BtnPlay').value = "Play";
}以下代碼是將聲音調節控制到0-1之間:
function ChangeVolume(element)
{
var v = document.getElementById('vid');
v.volume = element.value;//For mute set it to 0}
輸出:

HTML5使得在頁面中加載音頻元素變得非常簡單。
1. 準備音頻資源
2. 新建HTML頁面,輸入以下內容:
<audio id="audctrl" controls> <source src="aud.mp3" type="audio/mp3" /> </audio>
3. 輸出:

1.新建HTML頁面
<audio id="audctrl"> <source src="aud.mp3" type="audio/mp3" /> </audio>
2. 添加播放,暫停及音量鍵
<innput type="button" name="name" value="Play" id="BtnPlay" /> <input type="button" name="name" value="Stop" id="btnStop" /> <input type="button" name="name" value="End" id="btnEnd" /> <input type="range" name="name" value="0.1" min="0" max="1" step="0.1" id="slideVolume" />
3. 創建JS 函數來控制音頻播放。代碼如下:
function PlayOrPause()
{
var v = document.getElementById('audctrl'); if (v.paused || v.ended)
{
v.play();
document.getElementById('BtnPlay').value = "Pause";
} else
{
v.pause();
document.getElementById('BtnPlay').value = "Play";
}
}同上,設置在第6秒停止播放:
function Stop()
{
var v = document.getElementById('audctrl');
v.pause();
v.currentTime = 6;
document.getElementById('BtnPlay').value = "Play";
}
在之前,實現拖拽操作都是開發人員自定義邏輯來實現,但是HTML5提供了拖拽API ,使得拖拽操作的實現變得如此簡單。
1. 準備資源(圖片資源)
2. 設置draggable 屬性
<img src="fish.png" draggable="true" id="img11" ondragstart="drag(event)" />
3. 輸出

4. 實現drag 事件
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}5. drog 操作
<div id="div1" class="bowl" ondrop="drop(event)" ondragover="allowDrop(event)"> </div>
輸出:

ondragover 事件制定被拖拽的數據。
function allowDrop(ev) {
ev.preventDefault();
}
當拖拽的元素被鼠標釋放時,自動調用ondrop 事件
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}輸出:


新建HTML頁面,HTML & Css 代碼如下:
<style>
body {
cursor: pointer;
text-align: center;
}
.divdrag {
position: relative;
border: 0px solid rgba(0, 0, 0, .25);
width: 300px;
height: 300px;
padding: 10px 10px10px10px; float: left;
}
.face {
background-p_w_picpath: url('face.jpg');
background-repeat: no-repeat;
width: 424px;
height: 510px;
border: 1px dotted grey;
padding: 0 0 0 0;
}
.facetr td {
text-align: center;
border: 1px dotted #f7ecec;
}
</style>
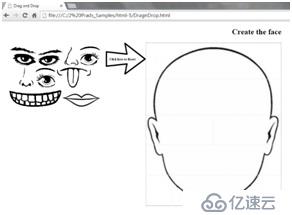
<h3>Create the face</h3> <div class="divdrag"> <img src="eye1.png" alt="eye" draggable="true" id="eye1" ondragstart="drag(event)" /> <img src="eye2.png" alt="eye" draggable="true" id="eye2" ondragstart="drag(event)" /> <img src="nose2.png" alt="nose" draggable="true" id="nose2" ondragstart="drag(event)" /> <img src="eye4.png" alt="eye" draggable="true" id="eye4" ondragstart="drag(event)" /> <img src="nose1.png" alt="nose" draggable="true" id="nose1" ondragstart="drag(event)" /> <img src="eye3.png" alt="eye" draggable="true" id="eye3" ondragstart="drag(event)" /> <img src="smile1.png" alt="smile" draggable="true" id="smile1" ondragstart="drag(event)" /> <img src="smile3.png" alt="smile" draggable="true" id="smile2" ondragstart="drag(event)" /> <img src="smile2.png" alt="smile" draggable="true" id="smile3" ondragstart="drag(event)" /> </div> <div > <a href="DragnDrop.html" title="Click here to reset" > <img src="direction.png" width="125" height="100" onclick="" /> </a> </div> <div id="div1" > <table class="face"> <tr> <td colspan="2" > </td> </tr> <tr> <td colspan="2" > </td> </tr> <tr> <td id="eye" ondrop="drop(event)" ondragover="allowDrop(event)"></td> <td id="eye" ondrop="drop(event)" ondragover="allowDrop(event)"></td> </tr> <tr> <td id="nose" ondrop="drop(event)" ondragover="allowDrop(event)" colspan="2"></td> </tr> <tr> <td id="smile" ondrop="drop(event)" ondragover="allowDrop(event)" colspan="2"></td> </tr> </table> </div>
輸出:

JS 代碼:
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.effectAllowed = 'copy';
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text"); if (data.indexOf(ev.target.id) == -1) {
ev.dataTransfer.clearData();
} else {
ev.target.appendChild(document.getElementById(data));
}
}運行:

7. 地理位置信息的獲取
HTML5 可以共享位置信息,精度和維度都可以通過JS事件來捕捉并返回給服務器來在google 地圖中定位。
初始化:
1. 創建html 頁面 Geolocation.html;
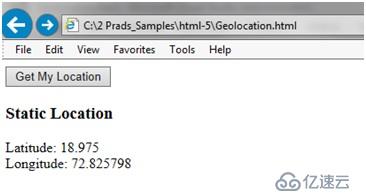
2. 添加頁面元素:
<input type="button" value="Get My Location" />
JS 代碼:
<script type=”text/Javascript”>
var x = document.getElementById("lblDisplay");
function getLocation() {
document.getElementById("header").value = "Static Location"; if (navigator.geolocation) {
var opt = {
timeout: 6000,
maximumAge: 60000,
enableHighAccuracy: true
};
navigator.geolocation.getCurrentPosition(showPosition, errorCallBack, opt);
}
else {
alert('No support for geolocation');
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude + "Longitude: " + position.coords.longitude;
}
function errorCallBack(e) { switch (e)
{ case e.PERMISSION_DENIED:
x.innerHTML = "User denied geolocation request"; break; case e.POSITION_UNAVAILABLE:
x.innerHTML = "No position information available"; break; case e.TIMEOUT:
x.innerHTML = "Timeout occured"; break; case e.UNKNOWN_ERROR:
x.innerHTML = "Unknown error"; break;
}
}
</script>執行:

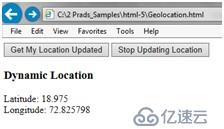
如何實現自定更新位置信息呢?
1. 初始化
<input type="button" value="Get My Location Updated" />
2. JS代碼
varwatchid;
function getUpdatedLocation() {
document.getElementById("header").value = "Dynamic Location"; if (navigator.geolocation) {
var opt = {
timeout: 500,
maximumAge: 1000,
enableHighAccuracy: true
};
watchid = navigator.geolocation.watchPosition(showPosition, errorCallBack, opt);
}
else { // no native support; maybe try a fallback?
}
}持續更新位置信息
JS代碼:
function stopUpdatingLocation() {
if (navigator.geolocation) {
navigator.geolocation.clearWatch(watchid);
}
}輸出:

1. 創建HTML 頁面
2. 添加GOOGLE 地圖的引用
<script src="http://maps.google.se/maps/api/js?sensor=false"></script>
3. 添加div 元素,并加載地圖
<div id="divmap" ></div>
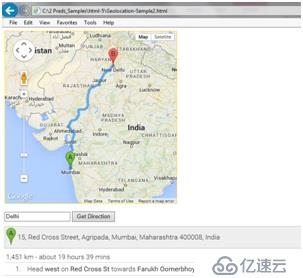
4. 添加點擊按鈕來加載地圖并輸入目的地
5. js 代碼:
<script type="text/javascript">
function GetMyDirection() { if (navigator.geolocation) {
var opt = {
timeout: 500,
maximumAge: 1000,
enableHighAccuracy: true
};
navigator.geolocation.getCurrentPosition(showPosition, errorCallBack, opt);
}
else {
alert('No support for geolocation');
}
}
function showPosition(position) {
showInMap(position.coords.latitude, position.coords.longitude);
}
function showInMap(lat, lang) {
vardirectionsService = new google.maps.DirectionsService();
vardirectionsRenderer = new google.maps.DirectionsRenderer();
var route = {
origin: new google.maps.LatLng(lat, lang),
destination: document.getElementById('txtDestination').value, travelMode: google.maps.DirectionsTravelMode.DRIVING
};
varmapOptions = {
zoom: 10,
center: new google.maps.LatLng(50.8504500, 4.3487800),mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("divmap"), mapOptions);
directionsRenderer.setMap(map);
directionsRenderer.setPanel(document.getElementById("divDriveDirection"));
directionsService.route(route, function (result, status) { if (status === google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(result);
}
});
}
function errorCallBack(e) { switch (e) { case e.PERMISSION_DENIED:
x.innerHTML = "User denied geolocation request"; break; case e.POSITION_UNAVAILABLE:
x.innerHTML = "No position information available"; break; case e.TIMEOUT:
x.innerHTML = "Timeout occured"; break; case e.UNKNOWN_ERROR:
x.innerHTML = "Unknown error"; break;
}
}
</script>運行:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。