您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何實現基于webpack實現Web工程搭建,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1.引言
隨著互聯網前端技術的發展,在前端工程愈發復雜多變的今天,模塊化已經變成了前端從業者津津樂道的話題,各種模塊化工具層出不窮。seajs, requirejs,bower,browserify 以及我們今天所要提到的一款前端模塊化工具—webpack。達觀數據的前端技術選型中也時常選用webpack作為模 塊化管理工具。

圖1 webpack
2.什么是webapck
Webpack從誕生到現在也有些年頭了,現在已經更新到2.0版本了。它是一款優秀的模塊加載器兼打包工具,其***的特點是視一切資源為模塊,可以把任何形式的資源都視作模塊并引入到工程中,如commonJs模塊,AMD模塊,Sass, Less, Json, img,es6模塊(2.0版本添加支持)等等。并且,你可以通過module, plugins等參數對依賴的模塊進行整合打包,可以替代一部分gulp, grunt類似的打包功能。

圖2 modules with dependencies
3.為什么要用webpack
webpack作為一款模塊管理器有著自己獨具的優勢。
首先就是上一段提到的,webpack會把任何形式的資源都當做模塊進行打包,傳統的模塊加載器僅僅針對js,webpack可以對任何形式的資源進行打包,使得項目管理起來更加的方便。
其次,webpack對AMD/CMD的模塊加載模式都能兼顧,可以按個人的喜好選擇模式進行模塊依賴管理。
再者,webpack可以替代一部分gulp/grunt的工作。他的loader機制可以實現一部分壓縮混淆的操作。
4.如何使用webpack
筆者準備的是一個單頁demo,此處首先列一下目錄結構,僅做參考。
├── dist #發布目錄
├── package.json
├── src #工程源碼
│ ├── assets #靜態資源
│ ├── index.html
│ ├── index.js #入口文件
│ ├── js
│ ├── styles
│ └── utils #工具庫
└── webpack.config.js #webpack配置文件
4.1安裝
在項目的根目錄下運行:
npm init
npm install -D webpack
創建webpack配置文件webpack.config.js
4.2配置
一個webpack配置主要包含entry, output, modules, plugins和resolve這幾類字段。
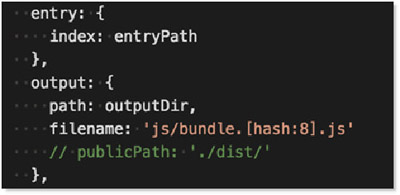
entry定義了文件的入口配置,output對應的是項目的輸出配置。(如圖3所示)這里的filename使用了hash字段添加hash后綴,解決因緩存導致的頁面內容不更新的問題。
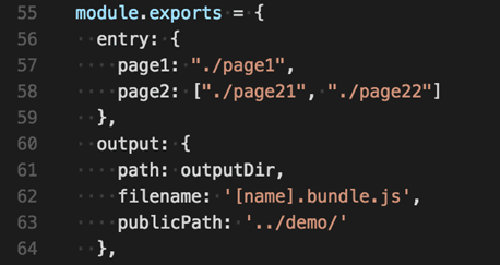
本文所提供的例子是單頁模式,所以并沒有多個入口。如果有多個入口的需求,可以通過以下的形式(圖4)生成。編譯后,代碼會在outputDir目錄下生成多個文件的bundle.js。

圖3 webpack entry/output配置

圖4 webpack 多入口的entry/output配置
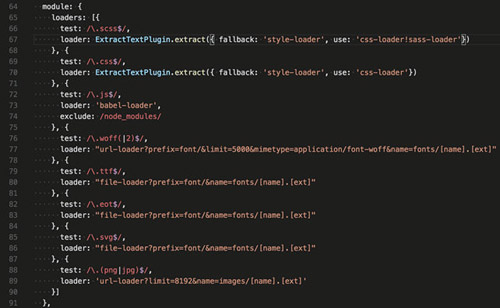
Loaders是webpack.config中的核心內容。它規定了每個模塊使用哪種加載器來處理。具體配置如圖5所示。可以觀察到,loaders包含了很多個loader, 每個loader會使用test字段匹配文件名,如果符合其正則,那么可以通過loader字段對該文件進行加載。所有的加載器都需要使用npm進行安裝。例如:如果我想使用css-loader,那么在根目錄下運行npm install css-loader -D即可安裝對應的loader,不用把loader通過require的方式引入,webpack自己可找到對應的加載器。然后在loader字段中寫明loader: ‘css-loader’,這里的‘-loader’可以省略不寫。文件也有可能會使用多個加載器,使用!進行分隔,多個loader加載的執行順序是從右向左,在實際操作過程中需要注意這一細節。涉及到參數的字段使用?進行添加,使用’&’進行分隔多個參數。

圖5 webpack loader配置
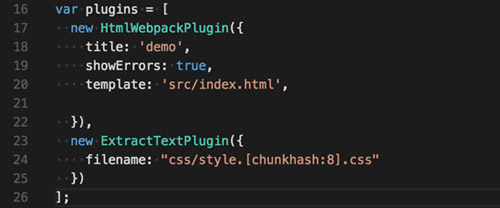
Loaders功能固然強大,但也有很多事情不能通過loaders實現。例如,webpack的loader默認會把所有的文件都打包到一個bundle中,而實際的項目中為了網站的性能,html、css、js等資源一般都是需要分開并有選擇的進行異步加載的。這時候就需要plugins在上線過程中進行一些處理了。在此,介紹一些常用的plugins。
HtmlWebpackPlugin,用于創建服務wepack打包的bundle的HTML文件。該插件需要安裝npm依賴html-webpack-plugin,并通過require引用進來。
ExtractTextPlugin,用來從bundle中剝離css的插件,一般在生成線上版本時加入到plugins中。需要通過npm 來安裝extract-text-webpack-plugin依賴。
UglifyJsPlugin,用于壓縮混淆打包生成的bundle文件。這個plugin是webpack內置的,將

webpack require進來后,通過webpack.optimize.UglifyJsPlugin進行調用。
OptimizeCssAssetsPlugin,用于壓縮css文件。需要安裝npm依賴optimize-css-assets-webpack-plugin。

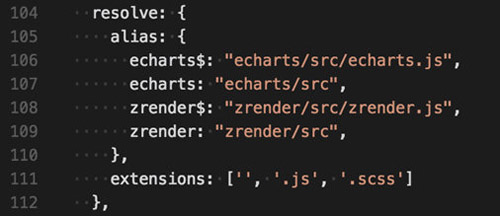
Resolve是用來簡化模塊配置的一項,其中比較常用的字段有alias, extensions等。alias定義模塊別名,避免出現依賴名稱過長的引用。 extensions定義默認的擴展名,webpack默認忽略的擴展名是.js,也就是說在項目中你可以通過require(‘js/index’)即可獲取到js目錄下的index.js文件,而通過extensions,你可以設置更多可以識別的后綴。

圖6 webpack resolve配置
4.3命令行設置
寫好了webpack.config.js后,我們可以在根目錄下運行webpack命令,即可實現webpack的工作流。這里順便提一下webpack命令常用的一些參數。
-colors 輸出帶顏色的命令
-progress 輸出打包顯示
-watch 動態監測依賴文件變化并進行更新
-hot 熱插拔
-p 對打包的文件進行壓縮
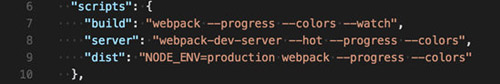
在實際項目中,如果有gulp/grunt一類的工具,可以使用gulp/grunt的自身機制設置不同運行環境。如果沒有此類工具,也可以選擇將命令封裝到npm scripts中。如圖所示,按照這種方式進行設置,只需要運行npm run + 關鍵字,即可運行對應的命令,避免了在調試過程中頻繁的輸入大量的字符和參數。
5.webpack的圖片加載
圖片資源引用方式多變,在使用webpack的過程中,不同場景下的圖片引用往往會困擾著初學者。這里簡單介紹一些webpack的圖片處理方式。
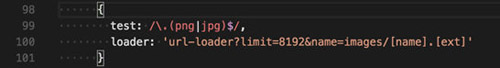
一般來說,webpack中的圖片都可以通過url-loader來實現加載(圖7)。這里主要針對js和css文件中依賴的圖片資源。(施列宇 達觀數據)

圖7 通過url-loader實現webpack對圖片的加載
url-loader也是一個很實用的loader,它可以對圖片資源進行篩選,當圖片很小時,url-loader可以選擇將圖片編譯成base64格式放進bundle文件中;也可以實現給圖片添加hash碼等等。
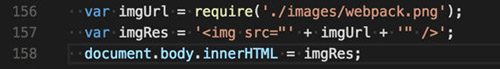
如果圖片是通過js代碼進行加載,需要注意的是,圖片資源必須要用require的方式進行引用,否則webpack不能識別相應的圖片。

圖8 使用require進行圖片加載
如果圖片是通過scss/css進行加載。首先,圖片也必須通過入口文件將圖片添加至依賴中。這樣即使圖片路徑有發生變動,webpack也會在后續的處理中將css中對應的路徑進行替換。
對于html中的圖片處理方式,首先是webpack對于多html的支持并不好,進而導致相關頁面中的圖片路徑問題很難解決。如果是使用webpack+react的多入口方式進行項目搭建,react的自身特性決定了它可以通過require的方式解決此類問題。但如果不是react頁面我們應該如何處理呢?
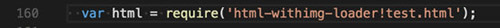
筆者在這里向大家推薦一個插件html-withimg-loader。安裝了html-withimg-loader后,在入口文件中require相應的html文件,webpack即可識別html中對應的img標簽了。

圖9 在入口文件中添加含img元素的html
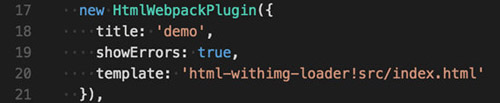
如果圖片希望在入口html中也想識別圖片資源,可以使用HtmlWebpackPlugin插件中的template字段對其進行設置,在template中補充相應的loader,即可完成配置。

圖10 使用html-withimg-loader插件對入口html添加圖片依賴
webpack是一款十分優秀的模塊管理器。它語法易懂,配置簡單,可以實現高效快速的搭建前端工程。在實際項目中,webpack的運用已不鮮見。尤其是react框架一經推廣后,react好搭檔webpack的地位也日益提升。
關于如何實現基于webpack實現Web工程搭建就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。