您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android中如何使用界面切換效果庫,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
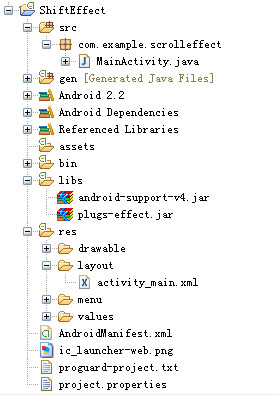
界面或者板塊的切換是Android應用中非常常見的一個功能,同時也談談自己對 “Android模塊化編程”的一些想法與對自定義Android界面切換效果庫的使用。希望大家能通過對界面切換效果庫的研究和思考,總結出一套自己的常用功能類庫的開發思路。界面切換效果庫 Demo項目的源碼(ShiftEffect.zip)可以點擊“此處下載”。將解壓后的項目源碼(ShiftEffect)導入到Eclipse中就可以看到這個Demo項目的代碼結構了(如下圖)。

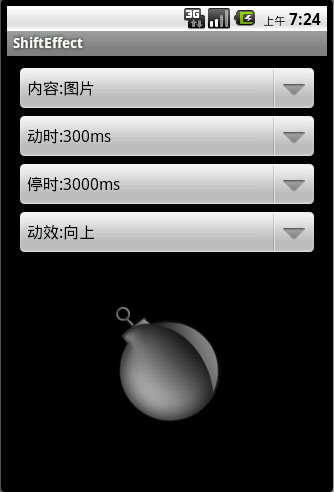
首先,在模擬器上運行項目代碼。可以看到,界面切換效果庫的Demo為大家提供了比較豐富的選項,如下圖所示;我們可以隨意選擇切換的內容(文字、圖片)、切換的漸變時間、切換的停頓時間以及豐富切換的效果(滾動切換、旋轉漸變、大小漸變等)。

下圖所示的就是圖片切換的效果,大家還可以嘗試各種切換的效果,我們可以看到效果還是很流暢的。

界面切換效果庫位于ShiftEffect項目的libs目錄下,即plugs-effect.jar。該效果庫的使用范例都在 com.example.scrolleffect包目錄下的MainActivity.java文件中,使用方法在代碼注釋中都已經寫的非常清楚了,如 下參考。
public class MainActivity extends Activity implements OnItemSelectedListener { // 展示漸變動效的容器,用于容納漸變效果庫的View控件 private LinearLayout container; // 漸變效果庫的View控件類 private EffectView mView; // 文字資源(用于展示漸變切換) private String[] mTexts = { "今日新聞1", "今日新聞2", "今日新聞3" }; // 圖片資源(用于展示漸變切換) private int[] mImages = { R.drawable.image_1, R.drawable.image_2, R.drawable.image_3 }; // 切換內容選項 private Spinner sp1; private ArrayAdapter<String> aa1; private String[] menu1 = { "內容:文字", "內容:圖片" }; // 切換漸變時間選項 private Spinner sp2; private ArrayAdapter<String> aa2; private String[] menu2 = { "動時:300ms", "動時:1000ms", "動時:3000ms" }; // 切換漸變停頓選項 private Spinner sp3; private ArrayAdapter<String> aa3; private String[] menu3 = { "停時:3000ms", "停時:5000ms", "停時:10000ms" }; // 切換漸變效果選項 private Spinner sp4; private ArrayAdapter<String> aa4; private String[] menu4 = { "動效:向上", "動效:向下", "動效:向左", "動效:向右", "動效:旋轉", "動效:大小", "動效:漸變" }; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 初始化展示動效的容器 container = (LinearLayout) this.findViewById(R.id.container); // 初始化各個選項的內容 sp1 = (Spinner) findViewById(R.id.spinner1); aa1 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu1); aa1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); sp1.setAdapter(aa1); sp1.setOnItemSelectedListener(this); sp2 = (Spinner) findViewById(R.id.spinner2); aa2 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu2); aa2.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); sp2.setAdapter(aa2); sp2.setOnItemSelectedListener(this); sp3 = (Spinner) findViewById(R.id.spinner3); aa3 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu3); aa3.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); sp3.setAdapter(aa3); sp3.setOnItemSelectedListener(this); sp4 = (Spinner) findViewById(R.id.spinner4); aa4 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu4); aa4.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); sp4.setAdapter(aa4); sp4.setOnItemSelectedListener(this); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true; } @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { // 選擇切換內容選項(可選擇滾動文字或者圖片) if (parent.getAdapter() == aa1) { container.removeAllViews(); switch (position) { case 0: // 初始化文字切換View對象 mView = EffectUtil.fillTexts(this, EffectView.ANI_UP, 30, mTexts); container.addView(mView); mView.start(); break; default: mView = EffectUtil.fillImages(this, EffectView.ANI_UP, mImages); container.addView(mView); mView.start(); break; } } // 選擇切換漸變時間選項 if (parent.getAdapter() == aa2) { switch (position) { case 0: mView.setDuration(300); break; case 1: mView.setDuration(1000); break; default: mView.setDuration(3000); break; } } // 選擇切換漸變間隔選項 if (parent.getAdapter() == aa3) { switch (position) { case 0: mView.setInterval(3000); break; case 1: mView.setInterval(5000); break; default: mView.setInterval(10000); break; } } // 選擇切換漸變效果選項 if (parent.getAdapter() == aa4) { switch (position) { case 0: mView.setAnimation(EffectView.ANI_UP); // 往上滾動 break; case 1: mView.setAnimation(EffectView.ANI_DOWN); // 往下滾動 break; case 2: mView.setAnimation(EffectView.ANI_LEFT); // 往左滾動 break; case 3: mView.setAnimation(EffectView.ANI_RIGHT); // 往右滾動 break; case 4: mView.setAnimation(EffectView.ANI_ROTATE); // 旋轉漸變 break; case 5: mView.setAnimation(EffectView.ANI_SCALE); // 大小漸變 break; default: mView.setAnimation(EffectView.ANI_FADE); // 消失漸變 break; } } } @Overridek public void onNothingSelected(AdapterView<?> parent) { // TODO Auto-generated method stub } }我們可以看到,該界面切換效果庫的使用方法是非常方便和靈活的。使用EffectUtil的fillTexts(或fillImages)方法添加需要進 行切換的文字(或圖片)之后,再調用其EffectView對象的start方法就可以打開切換效果了。此外,我們還可以使用setDuration方法 設置切換過程的漸變時間、使用setInterval設置切換過程的漸變間隔、使用setAnimation方法設置切換過程的漸變效果;這些方法的使用 在使用范例中都能查到。
接下來,讓我們來思考一個問題:如果拋開以上的Android界面切換效果庫,使用原生API來實現一個類似的效果,我們該如何來做?你 是否會感覺非常繁瑣?確實如此。其實,這也就是為何我們提倡“模塊化編程”的原因!實際上業內已經有很多的開發團隊早已意識到了這一點,也就是所謂的 “Android模塊化編程”。那么,何謂“Android模塊化編程”呢?簡單來說,就是把常見的、可復用的功能提取出來,單獨制作成好用的類庫,使之 在開發產品的時候可被復用。
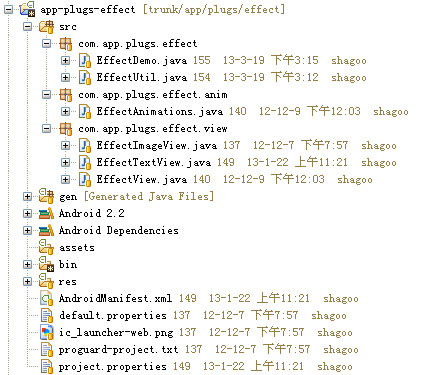
實際上,任何一門技術發展到一定階段,必然會出現模塊化的方法和思想,對于Android編程來說也是如此。 模塊化編程可以幫助知識積累、技術沉淀,幫助我們制作出更加豐富和復雜的應用。因此,我建議大家在學習Android變成的過程中,多使用模塊化的思想來 實現,比如上述的“自定義Android界面切換效果庫”,就是個很好的例子。我們可以來看看以上界面切換效果庫源碼結構,如下圖。

從源碼的結構中,我們可以看出,效果庫的代碼層次十分清晰。EffectUtil是總接口類,里面包含了fillTexts和fillImages兩個方 法,用于初始化界面切換的內容(文字or圖片);相關的視圖類都在com.app.plugs.effect.view包下,這些視圖都是用于容納切換內 容的容器;而動畫效果類則位于com.app.plugs.effect.anim包下,這里包含了所有動畫效果的邏輯。具體源碼大家可以直接反編譯 Demo項目的源碼plugs-effect.jar來看,此包是未加密過的。
關于Android中如何使用界面切換效果庫問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。