您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Android適配的相關內容有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1. 為什么要適配?
我們先來看一組統計數據和圖表。
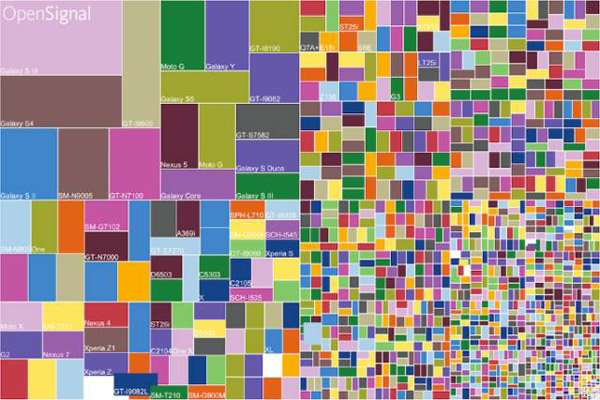
【2014設備分布圖 】

【2015設備分布圖 】

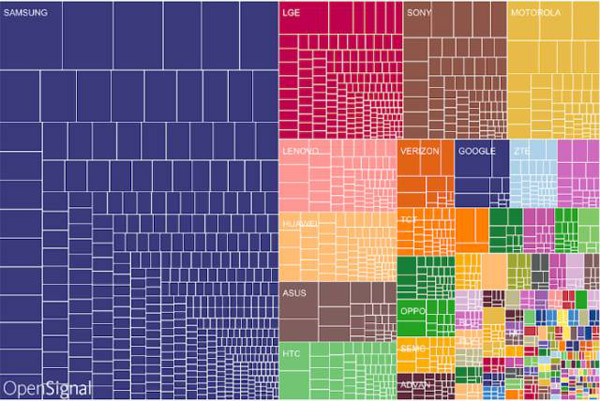
【設備品牌分布 】

【屏幕尺寸分布圖 】

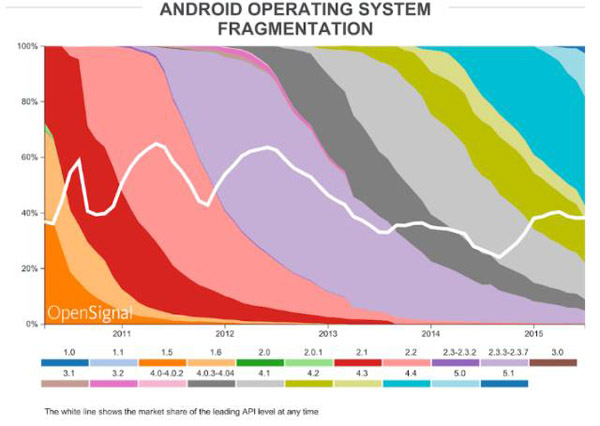
【系統分布圖 】

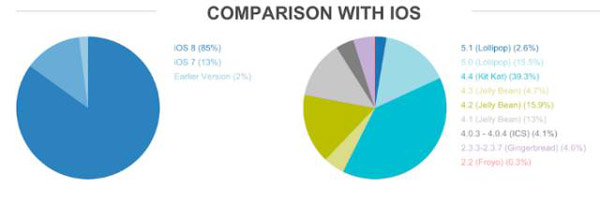
【與iOS的對比 】

從上面幾個圖就可以看出android設備多,品牌多,屏幕尺寸多,還有系統版本分布比較大,碎片化比較嚴重。這也就是android之所以要進行適配的原因。此外,android的適配包括了系統版本的適配,屏幕尺寸的適配等等。
2. 關于適配各種各樣的概念
單位
——px (pixel):像素,屏幕上的點,最小的獨立顯示單位,px均為整數,沒有小數。一般都是正方行像素參考鏈接
——in:表示英寸,每英寸相當于2.54厘米。
概念
——screen size(屏幕尺寸):屏幕的物理尺寸,表示的是對角線長,如手機屏幕3.5寸,就表示對角線長度為3.5寸,大概8.89厘米。
——屏幕分辨率:指屏幕在橫邊和縱邊上的像素點數,單位是px,比如1920*1080 3:
——屏幕像素密度:dpi(dots per inch),每英寸像素點數,比如120dpi,160dpi,它與屏幕尺寸與屏幕分辨率有關。
android單位與換算
dp 或者dip,設備獨立像素,即密度無關像素,注意與dpi不同,以160dpi為基準,1dip=1px 屏幕密碼,density = dpi / 160,因此如個屏幕密度為1則1dp = 1px, 如果為2則1dp = 2px 3:sp(scale-independent pixels),字體的推薦單位,可以根據文字***項進行大小縮放,官方建議最小使用值為12sp,其次盡量使用偶數值。
*dpi
mdpi → [120dpi ~ 160dpi]
hdpi → [160dpi ~ 240dpi]
xdpi → [240dpi ~ 320dpi]
xxdpi → [320dpi ~ 480dpi]
xxxdpi → [480dpi ~ 640dpi]
案例
比如一個手機屏幕分辨率480*800 , 屏幕尺寸3.7in,它的dpi是多少,在布局中寬設置320dp,該寬度為多少像素?
理論計算值:先計算出對角線的像素點數480 480 + 800 800 = 933933,再計算出每英寸的像素點數 933/3.7 = 252dpi,最終計算出的dpi為252。 計算320dp對應的像素值:首先計算出屏幕密度,屏幕密度值則相當于1dp對應的像素值: 320 (252/160) = 504px, (手機屏幕才480px,算出的寬度居然比屏幕還寬,如果成立,則說明如果在上訴屏幕上設置為320dp,則有一部分處于屏幕外)
注意:手機上面計算出的DPI為理論值,實際上只有120(low)、160(medium)、240(high)、320(xhigh)等這幾種, 因此實際的計算公式為: 320 (240 /160)=480px,與屏幕寬度相同,說明在上訴屏幕設置為320dp,剛好占據整個屏幕。
3. 怎么適配?
上面僅僅是知道了為什么適配,和各種各樣的概念,那怎么適配?這里主要看手機,不涉及平板適配。
切圖規則
從上面的概念我們知道,160dpi的時候 1dp=1px,因此在設計圖標時,(mdpi, hdpi,xhpi,xxhpi,xxhpi)的比例值為 2:3:4:6:8。比如系統icon,mdpi為4848,則xdpi為7272,比例值為1.5。 從上圖res結構看到有一類mipmap- *文件夾,這個系統新加為了放置系統圖標的文件夾。
各種圖標的尺寸
以下是官方建議的圖標尺寸

寬度值設置
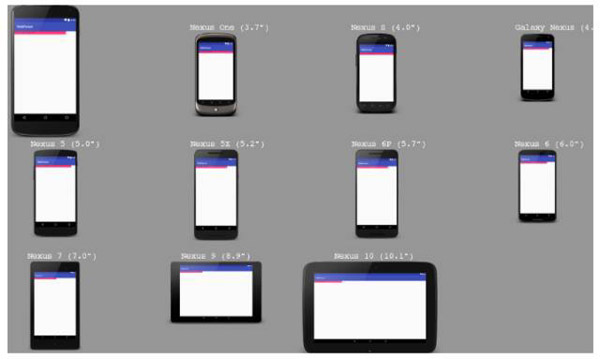
我們先來看看我們在一個界面中設置一個320dp寬度的一個view。

從圖上可以看到不同的屏幕上展示了不同的效果(忽略平板),有的手機上占滿了整個屏幕寬度,而有的手機上確只占據屏幕寬度的一部分。因此在視覺出圖的時候,比如已800 * 480的尺寸出圖,標注占滿整個屏幕寬度240dp,則真實展現的效果則會在各個手機上不一致。
因此在開發中,可以采用match_parent來設置占滿整個屏幕,如果是其他尺寸,可以采用自適應或者weight來設置view所占用的寬高。
限定符
我們從上面看到有*dpi作為了限定符,同時還有其他的比如large限定符,sw限定符等等限定符,就不一一展開了。
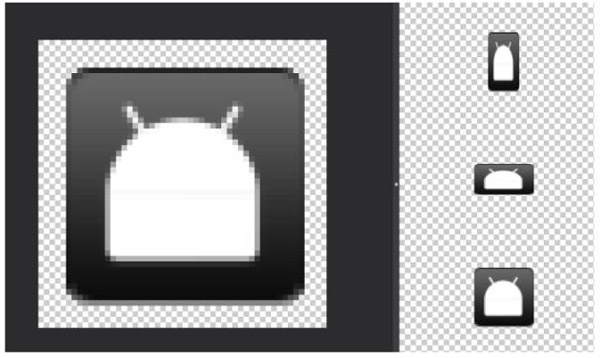
.9圖片
.9圖為系統在圖片周圍加一個像素的透明邊,圖片必須要以.9作為描述符。 比如以一個圖片來作為背景,如果不是.9圖片,則如果內容區域大于圖標,則圖片會被拉伸。下圖四個角都被拉伸了。

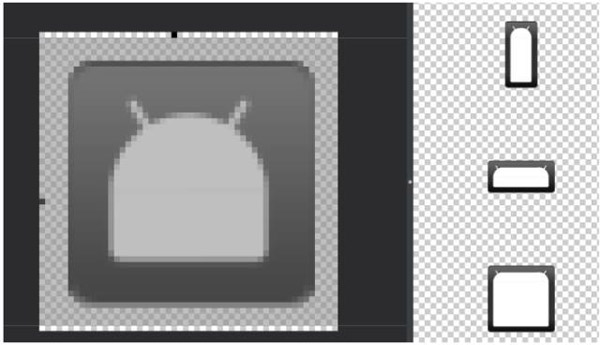
下圖設置了圖片的拉伸區域,則可以看到圖片的四個角都未被拉伸,這樣最終呈現的視覺效果就好很多。

標注位置:相鄰兩邊進行標注,不能只標注一邊,也不能只標注相對的兩邊,如果只標注兩邊,則拉伸區域為相交部分,文本區域為右邊與下邊控制,如果不標注則沾滿整個寬度。
同時需要注意的是:圖片可以分段標注,但圖片最終拉伸的效果與標注的像素點有關,比如同一邊上下均被標注且上下像素點比為3:1,則最終拉伸比例也是3:1。
4. 更多Tips
a:hdpi ,xhdpi等中的相同圖片大小要成比例,這樣才能在相同屏幕不同分辨率下展現一致。注意上面的2:3:4:6:8
b:同一類型,圖片大小要一致,可能多人做多個模塊,導致切除的同一類型圖片相差1,2個像素(可以建立一個資源庫,反查已有圖標尺寸)。
c:相同圖片問題,不同人做不同模塊,很多圖標都是相同的,由于開發不同,會導致一個包中有相同圖片,這樣會導致包大小增長。
d:能使用純色的圖片,就讓開發盡量使用顏色值,不用切圖。
e:jpg與png圖片相比較,jpg大小會小很多,如果有大圖且沒有模糊漸變等要求,盡量采用jpg格式。
f:很多簡單圖片都能用代碼實現,比如圓,矩形等,可以讓開發用代碼實現,減少包的大小。
g:如果包的大小太大時,盡量保證更高尺寸的圖片存在,這樣低屏幕密度的手機也能展現很清晰的圖片,但是如果只有小圖,就會放大拉伸,會導致圖片變形或者不清晰。
h:.9注意標注拉伸區域與內容區域,與圖片外邊距的padding,可以在圖上直接標注。(如果內容區域上下距離不相等,再填充多行文字時會造成文字不居中,這時可以直接在圖片上空出padding)
i:.9圖片只能拉伸不能壓縮,壓縮會導致圖片變形,因此在作圖過程中要確定一下圖片的最小尺寸,(比如,給出一個確定高度的矩形區域,里面放置一個初始高度大于矩形的.9圖片,會導致圖片壓縮)。
j:.9圖片一般只做小尺寸就可以,除非邊框有漸變等元素,才做多個尺寸。
k:關于圖片標注,美術要轉換一下單位,px轉換到相應的dp上,開發可以直接使用該數值。
l:關于字體,字體大小sp,但是如果字體呈現在一個固定高度的矩形框中時,再能調整字體大小的手機上時,可能會展示不全(展現字體的外部圖片,背景等盡量不要寫死高度)。
m:標注圖片時,如果一個icon占滿整個寬度,則可以不用標注icon寬度尺寸,只需要標注距離邊框的尺寸,開發會采用自適應,如果確定寬度,在有的屏幕上只能占據一半寬度,
以上就是“Android適配的相關內容有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。