您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么調優jQuery的性能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
創建性能測試
關于性能測試的第一步是創建一個合適的性能測試。jQuery 以及其他 JavaScript 庫在代碼中扮演的最重要角色就是使用選擇查找特定頁面元素。我在最初的性能測試中就以這方面為重點。一個良好的性能測試應該真正地發揮 JavaScript 庫的全部力量,用包含數千個頁面元素的頁面測試它。應該運行所有選擇方法,讓我看到哪個選擇方法最快,哪個最慢。測試應該事先知道正確的答案,從而確定 JavaScript 庫是否正確地執行選擇方法。最后,應該顯示所有結果,并附帶所用的運行時間,讓我能夠在所有庫之間進行比較。
我差點忽略了性能測試的最重要方面:它應該是免費的。畢竟這個系列文章的不成文規則就是相互利用彼此的成果,因此我繼續發揚這種精神,在此使用一個現成的 JavaScript 庫性能測試。這個測試稱為 SlickSpeed Selectors Test(見 參考資料),它非常適合我的需求。它將 jQuery 1.2.6(撰寫本文時的最新版本)與其他 4 個流行的 JavaScript 庫(MooTools、Prototype、YUI 和 Dojo)進行比較。然后,它使用帶有數千個頁面元素的頁面運行40個選擇測試。換句話說,這是我所希望的最佳性能測試。我將在第一個性能測試分析中使用該測試。
對比JavaScript 庫的性能
對于第一個性能測試,我使用的運行環境是 2.2 GHz 處理器、2 GB RAM 和 Firefox 3.0.3(非常重要)。我在該配置下運行 5 次測試,圖 1 顯示了 5 次運行的平均結果。
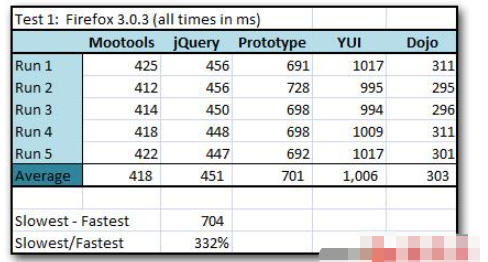
圖 1. 性能測試 1 的結果

從第一次測試能夠得出什么結論?現在我們僅關注總體結果,而不是每次測試。在獲得一些總體結論之后,我將稍后在本文中關注每個測試。
◆ 結論 1:YUI 慢到了極點!
對,與其他庫相比,YUI 真的很慢。仔細查看每個測試,找出為什么這個庫在選擇元素組(例如 “p, a”)時非常慢。對于要求具有很好性能的頁面而言,這個庫是最差的選擇。
◆ 結論 2:Mootools、jQuery 和 Dojo 的運行時間幾乎一樣。
與其他兩個庫相比,這 3 個庫是非常快的,并且 Dojo 是它們當中最快的,而 jQuery 是最慢的。但是從全局考慮,它們之間的速度是很接近的。
◆ 結論 3:這些庫之間的相對差別還是比較明顯的。
度量最快時間/最慢時間以確定速度的相對差別,您可以看到相對差別為 332%。這個差別是比較大的,這表明使用 Firefox 時選擇不同的 JavaScript 庫會對性能有影響。
但是要記住,這些結論僅基于一個瀏覽器的結果。這是基于 Firefox 3.0.3 得出的結論。現在我們進入下一小節,我將在不同的瀏覽器上運行該測試。
在不同瀏覽器上的JavaScript 性能
面對不同瀏覽器運行 JavaScript 會得出的不同結果(性能和時間都不同),許多初級 Web 程序員覺得不可思議。盡管這對初級 Web 程序員而言是個挫折(他們擔心要編寫額外的代碼來處理不同的瀏覽器),但是有經驗的 Web 程序員在 Netscape 和 Internet Explorer 的早期就知道如何處理該問題。這也是使用 JavaScript 庫的一個亮點,因為它們都謹慎處理許多或大部分瀏覽器差異。
JavaScript 速度差異的主要原因是每個瀏覽器都使用自己的 JavaScript 引擎。JavaScript 引擎是用于解析 JavaScript 并根據 Web 應用程序執行它的本機代碼。因此,JavaScript 的執行速度與底層引擎直接相關。在最近幾個月,許多瀏覽器公司越來越關注他們的瀏覽器的性能,這是有原因的。隨著某些頁面的 JavaScript 變得日益復雜,JavaScript 引擎的快慢能夠影響 Web 應用程序的響應速度。因此,當 Google 和 Firefox 等公司談論它們的 JavaScript 引擎時,它們就會談及下一代引擎的速度要快 10 倍。這對 Web 應用程序而言是很重要的,因為底層 JavaScript 引擎的速度直接導致更復雜的 Web 應用程序的出現。
現在,您知道 JavaScript 引擎是 JavaScript 執行速度的一個因素,那么讓我們在不同的瀏覽器上運行剛才在 Firefox 上運行的測試,并嘗試找出不同的引擎對 JavaScript 性能的影響。記住,這個測試與我前面在 Firefox 上運行的測試是一樣的,因此除了 JavaScript 引擎以外,其他所有東西都是相同的。圖 2 顯示了測試結果。
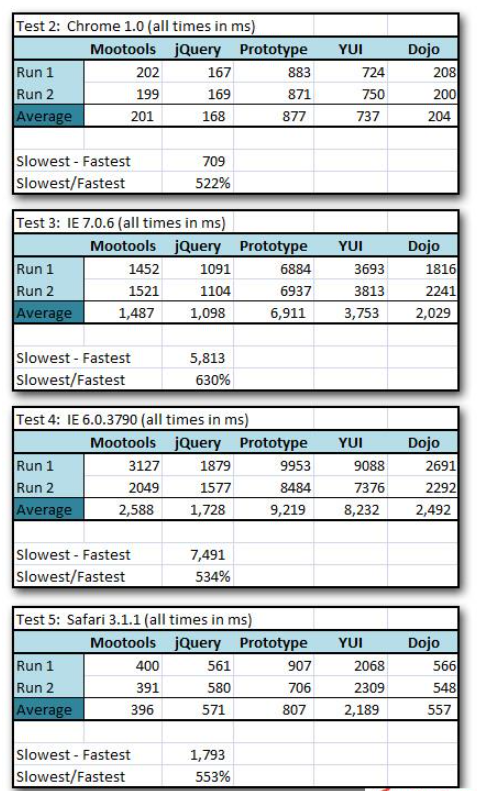
圖 2. 性能測試 2 的結果

看完這些測試結果之后,您首先注意到的是在這些瀏覽器中運行得到的時間差很大。在 Chrome 1.0 上運行 jQuery 需要 168 毫秒,而在 IE6 上運行需要 1728 秒。這是難以置信的時間差!jQuery 選擇方法在 IE6 上運行比在 Chrome 上運行慢 10 倍!現在,您知道為什么 Google 喜歡夸耀它的 JavaScript 引擎,以及為什么某些瀏覽器很少介紹自己的 JavaScript 引擎。這些差別還是比較大的。
您應該注意到,jQuery 在 Firefox 或一些其他瀏覽器上運行時速度排在第 3 位,而在另一些瀏覽器上排在第 1 位。事實上,這些結果表明,根據性能進行分類的話,這些庫可以分為兩組,而不管使用什么瀏覽器。Mootools、Dojo 和 jQuery 通常屬于一個組別,而 Prototype 和 YUI 屬于另一個組別,前一組要比后一組快得多。
性能測試結論
我覺得所有這些結論都需要專門花一個小節進行闡述,因為它們對 JavaScript 開發人員非常重要。我仍然嘗試總結上面的性能結果,并且沒有忘記本文是以 jQuery 為主題的。
◆ 結論 1:Mootools、jQuery 和 Dojo 在性能方面不分上下。
查看它們在所有 5 個瀏覽器上進行的測試,在求取平均值之后,您可以看到這 3 個庫的性能幾乎是一樣的。(理想情況下,我們應該調查每個瀏覽器的市場份額。但是調整這些數字很難,因為使用 JavaScript 庫的站點不一定由 “平均用戶” 訪問)。
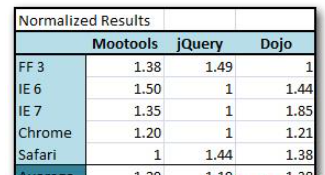
圖 3. 測試結果的平均值(Mootools、jQuery 和 Dojo)

◆ 結論 2:Prototype 和 YUI 的性能很慢。
看看這兩個庫在 5 個瀏覽器中的測試結果與 jQuery 的對比。在求取它們的平均值之后,您可以發現這兩個庫的性能差別有多大。它們在任意瀏覽器中平均比 jQuery 慢 300%。
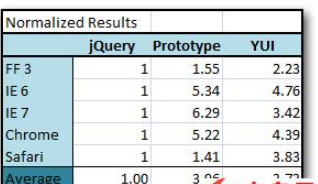
圖 4. 測試結果的平均值(jQuery、Prototype 和 YUI)

◆ 結論 3:如果對性能要求比較高時,選擇 Mootools、jQuery 和 Dojo 之一獲得的性能幾乎一樣。
根據以上的平均值,選擇這 3 個庫之一比選擇另外兩個庫之一能夠獲得更多的性能優勢。從在所有瀏覽器上運行得出的平均值看,它們的性能是相當的。因此,當您選擇 JavaScript 庫時,選擇這 3 個庫之一是不會錯的。
◆ 結論 4:如果對性能要求比較高時,不要選擇 Prototype 或 YUI。
如果要求 JavaScript 庫具有較高的性能,或者打算創建一個大型的 JavaScript 項目,那么就不應該選擇這兩個庫之一。這兩個庫的性能要比其他庫遜色得多。
◆ 結論 5:瀏覽器對性能的影響是 JavaScript 庫的 9 倍。
我認為這是本文所有結論中最重要的結論。您可以在特定情況下討論哪個 JavaScript 庫最快,但它最終的影響卻是很小的!對于性能而言,瀏覽器的影響比庫本身要大得多。回顧一下圖 3 和圖 4 的平均值,您可以看到 3 個最快的庫中,最慢那個(Dojo)僅比最快那個(jQuery)慢 15%。只有 15%!然而,您看看 jQuery 在最快的瀏覽器(Chrome 1.0)和最慢的瀏覽器(IE6)上運行的速度差別,這個差別竟然達到 1000%!從這兩個數字看,15% 對 1000% 而言是微不足道的。至此,關于 3 個較快的庫中哪個是最快的爭論可以停止了,因為它們對最終結果的影響是微乎其微的。
◆ 結論 6:如果 JavaScript 性能對 Web 應用程序很重要,并且您可以控制選擇什么瀏覽器,那么就選擇最快的瀏覽器!
在某些情況下,您可以控制使用什么瀏覽器訪問站點。如果能夠控制使用什么瀏覽器,那么您就是很幸運的。我就碰到這樣幸運的項目。在這種情況下,如果您擁有一個復雜的 JavaScript 應用程序,或者您認為性能很重要,那么您就應該控制用戶用于訪問 Web 應用程序的瀏覽器。這些測試已經清楚地顯示了瀏覽器的影響。如果您的 JavaScript 應用程序的訪問量很大,那么您可以告訴用戶,他們必須 使用 Chrome。
◆ 結論 7:如果您不能控制用戶使用的瀏覽器,那么要首先考慮在 IE6 上的性能。
但是,在大部分情況下,我們都無法控制用戶使用什么瀏覽器訪問我們的站點。不過,很大一部分用戶都使用 IE 6 瀏覽網頁。到目前為止的測試中,這個瀏覽器的 JavaScript 引擎是最慢的。但是由于仍然有大量用戶使用它,并且良好的 Web 設計需要 “適應最糟糕的情況”,這意味著您可以考慮根據 IE6 設計您的 JavaScript 應用程序。
jQuery 性能調優
本文的第二部分將討論如何改進 jQuery 代碼的性能。前一部分表明選擇 jQuery 作為 JavaScript 庫指向了正確的性能方向。如果您正在閱讀本文,您可能已經使用了 jQuery。但是底層庫速度快并不意味著您編寫的所有代碼都是高質量的。如果您沒有回過頭來想想應該怎么做,使用 jQuery 仍然會編寫出非常慢的代碼。
這個部分介紹一些性能調優知識,以及改進 jQuery 代碼速度的最佳實踐技巧。
技巧 #1 - 盡可能多地通過 ID 進行搜索,而不是 CLASS
在 jQuery 代碼中兩種常見的搜索技術是通過元素的 ID 進行搜索和通過元素的 CLASS 進行搜索。在使用常規 JavaScript 的 JavaScript 庫之前,通過 ID 查找頁面元素還是相當簡單的。可以使用 getElementById() 方法快速找到元素。但是如果沒有 JavaScript 庫,要查找 CLASS 會更加困難,在必要情況下,我們還通過在其 ID 中進行編碼幫助查找。使用 jQuery 時,搜索 CLASS 就像搜索頁面上的 ID 一樣簡單,因此這兩個搜索似乎是可互換的。然而實際情況并非如此。通過 ID 搜索比通過 CLASS 搜索要快得多。當通過 ID 進行搜索時,jQuery 實際上僅使用內置的 getElementById() 方法,但通過 CLASS 進行搜索時必須遍歷頁面上的所有元素,以查找匹配項。很明顯,當頁面越大并且越復雜時,通過 CLASS 進行搜索會導致響應非常慢,而通過 ID 進行搜索不會隨著頁面變大而變慢。
前面運行的 jQuery 性能測試結果支持這一數據。讓我們查看每個測試,看看需要注意 jQuery 代碼的什么地方。在這個例子中,分別看看通過 ID 和 CLASS 進行搜索時的測試結果(圖 5)。
圖 5. ID 搜索和 CLASS 搜索對比

這些測試是不同的,但它們得出的數據表明通過 ID 進行搜索比通過 CLASS 進行搜索快得多。這如何影響到 jQuery 代碼?在編寫搜索時,您要記住這些技巧:如果既可選擇 CLASS 又可選擇 ID,那么通常要選擇 ID。如果需要在您的代碼中搜索某些元素,一定要給它們分配 ID。
清單 1 顯示了一個實際的 jQuery 測試,您可以在您的機器上運行它對此進行驗證:
清單 1. CLASS 和 ID
$(document).ready(function() { console.info("Start Test"); var d = new Date(); console.info(d.getSeconds() + " " + d.getMilliseconds()); var testBody = ""; for (var i=0; i<1000; i++) { testBody += "<div class='testable"+i+"'>"; } $("body").append(testBody); for (var i=0; i<1000; i++) { $(".testable"+i); } var d = new Date(); console.info(d.getSeconds() + " " + d.getMilliseconds()); console.time("Start ID Test"); testBody = ""; for (var i=0; i<1000; i++) { testBody += "<div id='testable"+i+"'>"; } $("body").append(testBody); for (var i=0; i<1000; i++) { $("#testable"+i); } var d = new Date(); console.info(d.getSeconds() + " " + d.getMilliseconds()); console.info("End Test"); });ID 測試耗時 218 毫秒,而 CLASS 測試耗時 19.9 秒!甚至在專門為該測試構建的簡單頁面上,ID 搜索也要比 CLASS 搜索快 100 倍!
技巧 #2 - 提供盡可能多的搜索信息
jQuery 提供如此多的頁面元素搜索方法,有時您難以指出哪種方法是最好的。有一條經驗是不會錯的,即為搜索參數提供盡可能多的信息。因此,假如您正在搜索帶有 “clickable” CLASS 的所有頁面元素,如果您提前知道僅有 DIV 附帶有 CLASS,那么就能提高搜索性能。所以,搜索 “div.clickable” 會更加快。圖 6 顯示了支持該技巧的結果。
圖 6. 盡可能多地提供信息

考慮到底層 JavaScript 代碼之后,這就不足為奇了。通過提供元素標記,與 CLASS 參數匹配的搜索元素數量將大大減少,從而將搜索性能提升至與本例中的 ID 搜索相當。
開發人員在編寫 jQuery 選擇方法時不能偷懶,盡管 jQuery 的簡單讓人產生偷懶的欲望。簡單讓您放松了警惕。搜索機制變得如此簡單,讓我們傾向于僅輸入一條信息。然而,您應該總是盡可能多地輸入信息,尤其是已知信息。清單 2 顯示了一個很好的例子。
清單 2. 提供充足的信息
// Assume there are 50 of these in some giant form, and you need to validate // these fields before they are submitted, and there are hundreds of other // elements on the page as well <input type=text class="notBlank"> // the "bad" way to validate these fields $(".notBlank").each(function(){ if ($(this).val()=="") $(this).addClass("error"); }); // the "good" way to validate these fields $("input.notBlank").each(function(){ if ($(this).val()=="") $(this).addClass("error"); }); // the "best" way to validate these fields $("input:text.notBlank").each(function(){ if ($(this).val()=="") $(this).addClass("error"); });技巧 #3 - 緩存選擇器
最后一個性能技巧利用了幾乎所有 jQuery 選擇器都返回 jQuery 對象這個特性。這意味著在理想的情況下,您僅需要運行選擇器一次,并且能夠輕松地將所有函數連接在一起,或緩存結果供以后使用。您也不要擔心緩存,因為與總體可用內存相比,返回的對象是很小的。
清單 3 給出了一些關于如何利用緩存的例子。
清單 3. 緩存
在我的最后一個關于性能
// Imagine a function that hides all the div's with a class of "hideable" // when a button is pressed. These DIV's might reappear later when // working with the page, so the button can be pressed any number of // times, and the DIV's that have reappeared // will again be made to be hidden. $("#ourHideButton").click(function(){ $(".hideable").hide(); }); // As you saw in the CLASS versus ID example, though, a search for // CLASS is very inefficient // If this button is pressed often, it could lead to a slow response // Instead of the above example, you should write your code like this var hideable; $("#ourHideButton").click(function(){ if (hideable) hideable.hide(); else hideable = $(".hideable").hide(); }); // You can cache your search in a JavaScript variable and reuse it every time // the button is pressed. Because jQuery almost always returns the // jQuery object, you can save it the first time it is called for future use的示例代碼中,將查看我在本系列的第一篇文章中提到的小部件(見 參考資料)。這個小部件是在表的左上角上的復選框,它允許您選擇或取消選擇該列上的所有復選框。這個小部件在電子郵件應用程序中非常常見,用于選擇或取消選擇所有消息。
清單 4. 性能改進
// Here is the code as I originally presented it in that article. Let's see // if we can improve the performance in any way from the things we learned here function selectAll() { var checked = $("#selectall").attr("checked"); $(".selectable").each(function(){ var subChecked = $(this).attr("checked"); if (subChecked != checked) $(this).click(); }); } // Here's the improved function. The search for the ID of "selectall" is // OK as-is, because we saw how fast the ID search is. // The search for the CLASS of "selectable" was not well-designed though, // because we saw a search by CLASS is very inefficient. // First step was improving the search by supplying as much information as we know. // We narrowed the search to only checkboxes with the CLASS of selectable. // This should improve our search // Further, we can cache this search because we will only need to perform it once // Finally, we can perform this search before the selectall checkbox is even // checked (when the page is finished loading), so that the search is completed // and cached before the user even uses it. // These 3 simple performance steps gave me a 200% increase in speed when tested // on a page with 200 rows of data. var selectable = $(":checkbox.selectable"); function selectAll() { var checked = $("#selectall").attr("checked"); selectable.each(function(){ var subChecked = $(this).attr("checked"); if (subChecked != checked) $(this).click(); }); }“怎么調優jQuery的性能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。