您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“開源SVG圖標庫有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“開源SVG圖標庫有哪些”吧!
Font Awesome
我相信我們大多數人至少使用過一次Font Awesome圖標,直到現在為止,因為它們是最早發布的高度流行的開源圖標庫之一。截至目前,他們的圖庫中總共有1,588個免費圖標和7,842個專業圖標。

Font Awesome仍被廣泛使用的主要原因之一可能是因為它們提供大量的各種圖標。我們的網站實際上使用了Font Awesome Pro的雙色調圖標,我們相信,與其他類似網站相比,它使我們的網站更具特色。
另一個有趣的功能是Font Awesome提供了一個個性化的CDN鏈接,如果你創建一個帳戶,你可以生成一個個性化的CDN鏈接。這樣,你可以有條件地排除常規圖標,而僅使用雙色調圖標。
當然,你也可以通過直接復制粘貼SVG代碼來選擇僅包含幾個圖標,如果你在網站上使用的圖標不超過20-30個,我建議你這樣做。
總之,有很多使用Font Awesome的方法,例如復制單個圖標的SVG源代碼,下載庫或使用公共或自己的CDN。他們的頁面很棒,可以幫助你開始使用Font Awesome。
Ionicons
Ionicons.io是另一個由SVG驅動的開源圖標庫,具有457個獨立圖標,具有三種不同樣式:輪廓、填充和銳利。我特別喜歡輪廓和形狀設計的簡潔明快。我絕對建議你為下一個項目嘗試一下。

如果你想使用ionicons,而不是只使用獨立的SVG,你可以在頁腳中加入以下腳本。
<script src="https://unpkg.com/ionicons@5.0.0/dist/ionicons.js"></script>
然后,只需在HTML模板中添加以下元素,然后更改 name 屬性以匹配要顯示的圖標,如下所示:
<ion-icon name="heart"></ion-icon>
CSS.gg
如果你是Reddit開發人員社區的活躍成員,也許你會注意到一個新的圖標庫已發布,該庫僅使用CSS進行樣式設置。目前,它具有基于提醒,箭頭,代碼,設計等類別的704個獨立圖標。

關于使用CSS還是SVG在性能上更好,曾有過一些爭論,但庫的創建者@astritmalsija后來發布了SVG、SVG Sprite、Figma和Adobe XD格式的第2版,以提供更廣泛的實現。
開始使用CSS.gg就像運行 npm -i css.gg 命令一樣容易,并且稍后在head標記中包含以下樣式表:
<link href='https://css.gg/css' rel='stylesheet'>
當然,還有CDN替代方案,例如使用UNPKG或JSDelivr,如下所示:
<!-- UNPKG --> <link href='https://unpkg.com/css.gg/icons/all.css' rel='stylesheet'> <!-- JSDelivr --> <link href='https://cdn.jsdelivr.net/npm/css.gg/icons/all.css' rel='stylesheet'>
Feathericons
Feathericons是另一個非常漂亮和干凈的圖標庫,包含282個SVG圖標。默認情況下,它僅以SVG為主要格式,但這也沒關系,因為這是目前推薦的圖標使用方式,因為它是最快的。

我喜歡在下載圖標之前配置圖標的大小、筆畫寬度和顏色。你還可以通過單擊網站右上角的月亮圖標來切換明暗模式。
Feathericons入門就像下載SVG文件并將其包含在標記中一樣容易,方法是使用src或將其用作嵌入式SVG對象。
Eva Icons ??
Eva Icons是一組480個精美制作的開源圖標,分別以SVG和PNG格式提供。有兩種主要的輪廓和填充風格,我喜歡的是,你可以在懸停時選擇框外縮放、脈動或搖動的動畫。

使用Eva Icons的入門方法很簡單,只需下載SVG或PNG文件后選擇使用的圖標或下載整套圖標即可。你還可以通過安裝NPM軟件包來包括Eva Icons,如下所示:
npm i eva-icons
Heroicon
Heroicons是由Tailwind CSS的創建者構建的另一個很棒的開源圖標庫。它具有超過165個具有填充和輪廓樣式的獨立圖標,但每個元素也提供深色和白色版本。圖標的外觀非常優質且制作精良。

這些圖標的入門非常簡單,只需單擊其中一個圖標并復制可立即在項目中使用的內聯SVG代碼。我喜歡他們還提供了Figma中的庫。如果你想包含所有的圖標,你可以從公共資源庫中下載所有的SVG文件。
Bootstrap icons
幾周前,我通過將新的Bootstrap 5圖標與Font Awesome進行了比較。目前,它具有600多個由SVG驅動的自定義圖標,我認為它在設計方面確實很出色。如果你喜歡將Bootstrap用作CSS框架,則應該考慮為下一個項目使用Bootstrap 5圖標。

開始使用Bootstrap 5圖標就像復制SVG代碼一樣簡單,然后你可以用你認為合適的方式來使用它,無論是內聯使用,將其作為圖片的源碼,還是在CSS中創建偽代碼類。不管是哪種方式,他們的網站都清楚地解釋了實現方法。
Remix Icon
Remix Icon是一個Apache License下的2149個漂亮的開源圖標大集合。有各種各樣的圖標可供選擇,例如業務,通訊,財務,地圖等等。絕對值得一看。

通過下載SVG或PNG版本,或者直接復制內嵌的SVG代碼到剪貼板上,Remix Icon的使用非常簡單。另外,您也可以選擇將整個軟件包下載為單個.svg文件或SVG Sprite文件。
Octicons
Octicons是一組超過100個開源圖標,Github也將其用于其主要網站。顯然,他們已經在通過改進圖標的設計和種類來開發庫的第二版。

Octicons的一個巨大優勢是,你還可以在React,Ruby,Rails,Jekyll和Javascript中將它作為即用型軟件包獲得。
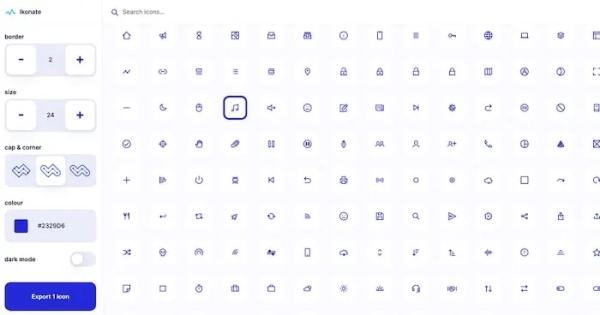
Ikonate
最后但并非最不重要的是,Ikonate是另一個令人敬畏的開源圖標庫,它擁有約100個基于平面設計的高級圖標。它是根據非常寬松的MIT許可證慷慨授權的。

導出之前,你可以輕松配置圖標的大小,邊框寬度,邊框和邊角以及顏色。在導出ZIP文件中,你將獲得一個帶有所有選定內嵌圖標的html文件,還有一個包含單獨的SVG文件和一個雪碧圖的文件夾。
感謝各位的閱讀,以上就是“開源SVG圖標庫有哪些”的內容了,經過本文的學習后,相信大家對開源SVG圖標庫有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。