您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用AJAX擴展器自定義控件,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
掩碼編輯功能的必要性
在 HTML 中,接受輸入數據的唯一方式是使用 <input> 標記。在 ASP.NET 中,只是使用 TextBox 控件對輸入標記進行了封裝。此控件存在的一個問題是:它并不限制用戶可以在其中鍵入的內容。但是,通過使用少量的 JavaScript 代碼,您可以篩選掉不需要的文本。這就是上個月所介紹的內容。這個月我將添加掩碼編輯功能,該功能允許在鍵入字符時對其進行篩選,并允許字符以區域特定格式顯示。掩碼編輯功能可用于篩選、驗證、自動設置格式和本地化。還可將該功能應用于許多真實數據類型,包括日期、貨幣、時間、郵政編碼、電話號碼、社會保險號碼或增值稅 ID 等。在 AJAX 控件工具包中,MaskedEdit 擴展器是一個免費組件,將其附加到 TextBox 控件后,您便可以對許多常見情況下的輸入行為進行控制。
MaskedEdit 擴展器
在 AJAX 控件工具包中,MaskedEdit 擴展器支持 MaskEditType 枚舉類型所指定的某些數據格式:2008年度***技術圖書與原創作者評選頒獎典禮
public enum MaskedEditType
{
None,
Date,
Number,
Time,
DateTime
} |
您可以使用該擴展器輸入數字、日期、時間和日期/時間。擴展器根據給定的區域性設置來決定輸出格式。以下代碼段顯示了對接受日期輸入的文本框使用 MaskedEdit 擴展器的典型方式:
<asp:TextBox runat="server" ID="TextBox1" /> <act:MaskedEditExtender ID="MaskedEditExtender1" runat="server" TargetControlID="TextBox1" Mask="99/99/9999" MaskType="Date" /> |
圖 A 所列。主要通過兩個屬性來定義輸入掩碼:Mask 和 MaskType。Mask 的默認值為 "",用于指定擴展器可接受的字符的掩碼。MaskType 的默認值為 "",用于使用 MaskedEditType 枚舉所定義的任意值來指示掩碼類型。
FigureAMaskedEdit 擴展器屬性
屬性 | 默認值 | 說明 |
AcceptAMPM | False | 一個布爾屬性,用于指示是否應使用 AM/PM 符號。 |
AcceptNegative | None | 指示是否允許使用負號 (-)。來自 MaskedEditShowSymbol 枚舉的可用值包括:None、Left 和 Right。 |
AutoComplete | True | 一個布爾屬性,用于指示是否必須自動填寫用戶未指定的空掩碼字符。 |
AutoCompleteValue | "" | 指示在啟用 Autocomplete 時要使用的默認字符。 |
Century | 1900 | 指示當年份的日期掩碼僅有兩位數字時要使用的世紀。 |
ClearMaskOnLostFocus | True | 一個布爾屬性,用于指示當文本框失去輸入焦點時是否刪除掩碼。 |
ClearTextOnInvalid | False | 一個布爾屬性,用于指示當用戶輸入無效文本時是否清除文本框。 |
ClipboardEnabled | True | 一個布爾屬性,用于指示是否允許使用剪貼板進行復制/粘貼。 |
ClipboardText | Your browser security settings don't permit the automatic execution of paste operations(瀏覽器的安全設置不允許自動執行粘貼操作) | 指示在執行剪貼板粘貼操作時要使用的提示文本。 |
CultureName | "" | 獲取并設置要使用的區域性設置的名稱。 |
DisplayMoney | None | 指示是否顯示貨幣符號。來自 MaskedEditShowSymbol 枚舉的可用值包括:None、Left 和 Right。 |
ErrorTooltipCssClass | "" | 獲取并設置工具提示消息的 CSS 類。 |
ErrorTooltipEnabled | False | 一個布爾屬性,用于指示當鼠標懸停在內容無效的文本框上方時,是否顯示工具提示消息。 |
Filtered | "" | 獲取并設置在指定“C”占位符時掩碼類型的有效字符列表。 |
InputDirection | LeftToRight | 指示文本輸入方向。來自 MaskedEditInputDirection 枚舉的可用值包括:LeftToRight 和 RightToLeft。 |
Mask | "" | 指定擴展器可接受的字符的掩碼。 |
MaskType | "" | 使用 MaskedEditType 枚舉所定義的任意值來指示掩碼類型。 |
MessageValidatorTip | True | 一個布爾屬性,用于指示當用戶在文本框中鍵入內容時是否顯示幫助消息。 |
OnBlurCssNegative | "" | 獲取并設置當文本框失去輸入焦點且包含負值時所使用的 CSS 類。 |
OnFocusCssClass | "" | 獲取并設置當文本框獲取到輸入焦點時所使用的 CSS 類。 |
OnFocusCssNegative | "" | 獲取并設置當文本框獲取到輸入焦點且包含負值時所使用的 CSS 類。 |
OnInvalidCssClass | "" | 獲取并設置當文本無效時所使用的 CSS 類。 |
PromptCharacter | _ | 獲取并設置要為未指定的掩碼字符使用的提示字符。 |
UserDateFormat | None | 指示特定的日期格式。可用值由 MaskedEditUserDateFormat 枚舉定義。 |
UserTimeFormat | None | 指示特定的時間格式。可用值由 MaskedEditUserTimeFormat 枚舉定義。 |
MaskType 屬性通知擴展器目標控件將接受某個特定數據類型。Mask 屬性(字符串類型)指示表示文本框的有效輸入的字符序列。例如“12/6/07”和“12-09-2007”都是有效的日期,但它們使用不同的輸入掩碼。
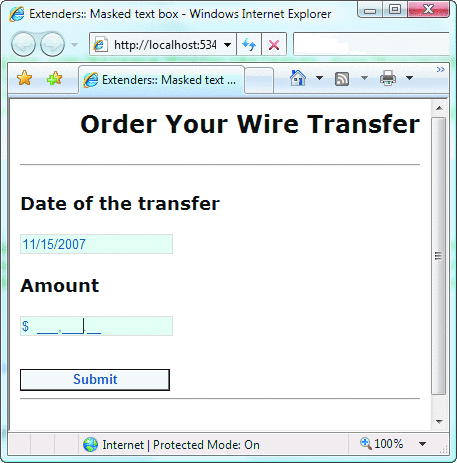
要生成掩碼,需使用預定義的符號作為占位符。圖 1 列出了所支持的符號。例如,“999,999.99”掩碼會使代碼接受帶有小數點的數字,至多有一個千位分隔符。圖 2 顯示了使用掩碼編輯器擴展的文本框所顯示的最終用戶界面。貨幣符號的外觀由 DisplayMoney 屬性來控制,并會提示用戶必須鍵入的每個字符。默認提示符為下劃線,不過您可以通過 PromptCharacter 屬性來更改提示符。
Figure1輸入掩碼預定義的占位符
符號 | 說明 |
9 | 數字字符 |
L | 字母 |
$ | 字母或空格 |
C | 通過 Filtered 屬性定義的自定義寫字符,區分大小 |
A | 通過 Filtered 屬性定義的字母或自定義字符 |
N | 通過 Filtered 屬性定義的數字或自定義字符 |
? | 任意字符 |
/ | 日期分隔符,取決于當前區域性設置 |
: | 時間分隔符,取決于當前區域性設置 |
. | 小數點,取決于當前區域性設置 |
, | 千位分隔符,取決于當前區域性設置 |
轉義字符 | |
{ | 重復掩碼的起始符 |
} | 重復掩碼的終止符 |

圖 2運行中的 MaskedEdit 擴展器
對于日期,還可以使用 AcceptAMPM、Century 等其他屬性,甚至可以使用 MaskedEditUserDateFormat 枚舉中指定的預定義格式之外的自定義用戶格式,如下所示:
public enum MaskedEditUserDateFormat
{
None,
DayMonthYear,
DayYearMonth,
MonthDayYear,
MonthYearDay,
YearDayMonth,
YearMonthDay
} |
影響 MaskedEdit 擴展器所應用的格式的許多設置都繼承自當前區域性設置。CultureName 屬性指示要應用的區域性設置。請注意,此設置將覆蓋通過 @Page 指令中的 UICulture 屬性為頁面定義的區域性設置。
驗證掩碼輸入
雖然掩碼擴展器提供有動態格式設置功能,但是還有另外一個組件(掩碼驗證器)可確保將輸入的任何文本都解析為預期類型:
<act:MaskedEditValidator ID="MaskedEditValidator1" runat="server" ControlExtender="MaskedEditExtender1" ControlToValidate="TextBox2" IsValidEmpty="False" EmptyValueMessage="Number is required " InvalidValueMessage="Number is invalid" /> |
圖 B 列出了該驗證器公開的屬性。掩碼文本框的 Text 屬性返回帶格式的文本。對于日期,該屬性返回類似于“02/04/2007”的文本;而對于數字輸入字段,該屬性返回類似于“1,200.00”的文本。即使在頁面上對用戶顯示了貨幣符號,Text 屬性中也不包括貨幣符號。
FigureBMaskedEditValidator 屬性
屬性 | 說明 |
AcceptAMPM | 指示時間值是否接受 AM/PM。 |
ConTRolToValidate | 指示要驗證的文本框的 ID。 |
ConTRolExtender | 指示附加到文本框的 MaskedEditExtender 控件的 ID。 |
ClientValidationFunction | 獲取并設置用于自定義驗證的客戶端 JavaScript 函數的名稱。 |
EmptyValueBlurredText | 獲取并設置當文本框沒有輸入焦點且為空時所顯示的消息。 |
EmptyValueMessage | 獲取并設置當文本框具有輸入焦點但為空時所顯示的消息。 |
InitialValue | 獲取并設置文本框的初始值。 |
InvalidValueMessage | 獲取并設置當文本框具有輸入焦點但內容無效時所顯示的消息。 |
InvalidValueBlurredMessage | 獲取并設置當文本框沒有輸入焦點但內容無效時所顯示的消息。 |
IsValidEmpty | 指示文本框是否可以保留為空。 |
MaximumValue | 獲取并設置輸入的***值。 |
MaximumValueBlurredMessage | 獲取并設置當超出***值且文本框沒有焦點時所顯示的消息。 |
MaximumValueMessage | 獲取并設置當超出***值且文本框有焦點時所顯示的消息。 |
MinimumValue | 獲取并設置輸入的最小值。 |
MinimumValueBlurredText | 獲取并設置當超出最小值且文本框沒有焦點時所顯示的消息。 |
MinimumValueMessage | 獲取并設置當超出最小值且文本框有焦點時所顯示的消息。 |
ValidationExpression | 獲取并設置用于驗證輸入的正則表達式。 |
TooltipMessage | 獲取并設置當文本框具有輸入焦點時所顯示的消息。 |
那么,如何將 Text 返回的值解析為邏輯數據類型(日期或小數)呢?可以對 DateTime 和 Decimal 類型使用靜態 Parse 方法。但是必須注意所使用的區域性設置。例如,“02/04/2007”可以表示 2 月 4 日(美國區域性設置),也可以表示 4 月 2 日(歐洲區域性設置)。事實上,并沒有相關設置來保證輸入頁所使用的區域性設置與服務器頁所使用的區域性設置相匹配。這就存在以下風險:用戶根據歐洲區域性設置來鍵入日期,而將其作為美國區域性日期進行處理。更糟糕的是,使用意大利小數和千位分隔符在數字文本框中輸入的值 1200 可能會導致引發異常,因為 Decimal 類型的解析器默認使用美國區域性設置。讓我們來看看如何變通解決這些問題。
要牢記以下事實:除非顯式設置 CultureName 屬性,否則擴展器將默認使用 en-US 區域性設置。在服務器上,系統默認使用 Page 類上 UICulture 屬性的值。
在您的 Codebehind 類中,首先獲取反映用戶界面所使用的區域性設置的 CultureInfo 對象。可以按照下面顯示的方法繼續操作:
string culture = "en-us"; if (!String.IsNullOrEmpty(MaskedEditExtender1.CultureName)) culture = MaskedEditExtender1.CultureName; CultureInfo info = new CultureInfo(culture); |
然后調用 Parse 方法根據所選區域性設置指定格式提供程序:
NumberFormatInfo numberInfo = info.NumberFormat; DateTimeFormatInfo dateInfo = info.DateTimeFormat; DateTime when = DateTime.Parse(TextBox1.Text, dateInfo); decimal amount = Decimal.Parse(TextBox2.Text, numberInfo); |
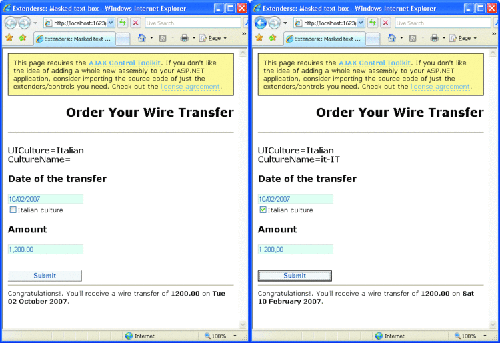
圖 3 顯示了使用不同的區域性設置進行輸入時同一頁面的行為。

圖 3使用不同的區域性設置將數據解析為 .NET 類型
文本框自動完成
您肯定對自動完成功能非常熟悉。該功能會根據輸入的前幾個字符預測用戶正在鍵入的單詞。Internet Explorer 會記錄已在地址欄和表單字段中鍵入的所有字符以自動完成填充。
當然,此功能完全基于瀏覽器,可以通過將 Autocomplete 屬性設置為 On 或 Off,來打開或關閉 <input> 和 <form> 標記的自動完成功能。Autocomplete 屬性不是標準的 HTML 屬性,但是現在幾乎所有瀏覽器都支持該屬性。
AJAX Control Toolbox 中的 AutoComplete 擴展器提供與文本框控件相同的行為,但是它要求開發人員負責制訂向用戶提供建議的所有邏輯規則。該擴展器會創建一個下拉列表樣式的面板,并將其放置在文本框的右下角。您可以根據自己的喜好設置面板的樣式和動畫效果。下面的代碼將 Autocomplete 擴展器與一個文本框相關聯:
<act:AutoCompleteExtender runat="server" ID="AutoComplete1" TargetControlID="TextBox1" EnableCaching="true" MinimumPrefixLength="1" ServicePath="Suggestions.asmx" ServiceMethod="GetSuggestions" /> |
該擴展器綁定到用于提供列表填充詞匯的 Web 服務。MinimumPrefixLength 屬性指示控件何時調用該 Web 服務。已鍵入的文本將用作指定 Web 服務方法的輸入。響應結果用于填充下拉列表。還可以啟用緩存。這樣,在多次鍵入相同的前綴時只需調用一次 Web 服務就可以了。此外,根據 Web 服務檢索其數據的方式,還可以對服務器啟用緩存,減少與數據庫或其他遠程數據存儲區之間的額外往返行程。
圖 C 列出了 AutoComplete 擴展器支持的所有屬性。應注意,除了此處列出的屬性,其他擴展器還具有另外的屬性。TargetControlID 屬性用于獲取和設置擴展控件的 ID;Enabled 屬性允許以編程方式打開和關閉擴展器的功能,該屬性默認情況下設置為 True。還有 BehaviorID 屬性,該屬性用于設置提供擴展行為的客戶端 JavaScript 對象的名稱。***,還有兩個重要屬性:ClientState 和 EnableClientState。ClientState 屬性是一個字符串屬性,用于保持擴展器的客戶端狀態。該狀態使用隱藏字段保持,字段的名稱可以通過 ClientStateFieldID 屬性進行設置。EnableClientState 屬性是一個布爾屬性,用于控制是否啟用客戶端狀態。
FigureCAutoComplete 擴展器屬性
屬性 | 說明 |
Animations | 設置在顯示或隱藏彈出面板時要播放的動畫。 |
CompletionInterval | 獲取并設置毫秒數,在該時間后,擴展器將使用綁定的 Web 服務獲取建議。 |
CompletionListCssClass | 指示用于設置完成列表彈出面板的樣式的 CSS 類。 |
CompletionListHighlightedItemCssClass | 指示用于設置完成列表彈出面板中突出顯示項的樣式的 CSS 類。 |
CompletionListItemCssClass | 指示用于設置完成列表彈出面板中項的樣式的 CSS 類。 |
CompletionSetCount | 獲取并設置從綁定的 Web 服務獲取的建議數。默認值為 10。 |
ContextKey | 一個字符串屬性,用于指示要傳遞給綁定的 Web 服務的任意頁面或用戶特定信息。 |
DelimiterCharacters | 指示擴展器將用于對文本框的內容進行標記的一個或多個字符。Web 服務隨后將使用***一個標記來提供建議。默認情況下不設置此屬性。 |
EnableCaching | 一個布爾屬性,用于指示是否啟用客戶端緩存。默認情況下為 True。 |
FirstRowSelected | 一個布爾屬性,用于指示是否自動選擇列表中的***個選項。默認情況下為 False。 |
MinimumPrefixLength | 獲取并設置文本框緩沖區中可觸發綁定的 Web 服務的最少字符數。默認值為 3。 |
ServiceMethod | 獲取并設置用于調用綁定的 Web 服務的方法名稱。 |
ServicePath | 獲取并設置綁定的 Web 服務的 URL。 |
UseContextKey | 一個布爾屬性,用于指示在指定了 ContextKey 屬性的情況下是否應使用該屬性的值。默認情況下為 False。 |
構建自動完成 Web 服務
與 AutoComplete 擴展器組合使用的 Web 服務是一項 ASP.NET AJAX 腳本服務。該服務看起來幾乎與常規的 ASP.NET Web 服務沒什么兩樣,只是該服務的類必須用 ScriptService 屬性加以修飾。如果您使用的 Web 服務缺少該屬性,則對相關 ASMX 端點的每個請求都會導致 HTTP 500 錯誤。不會向最終用戶顯示異常界面(擴展器總是妥善地進行降級處理),而且也不會顯示帶有建議的彈出面板:
[ScriptService]
public class SuggestionService : WebService
{
...
} |
請注意,腳本服務不需要 WebService 屬性,但仍可使用該屬性來提供命名空間信息。
腳本服務類上使用 WebMethod 屬性標記的任何公共方法的名稱都可以成功地分配給擴展器上的 ServiceMethod 屬性。用于提供建議的方法必須具有以下簽名:
[WebMethod] public string[] GetSuggestions(string prefixText, int count) |
***個參數是用于生成建議的前綴文本。它與文本框的當前內容相同,其長度不小于 MinimumPrefixLength 屬性的值。Count 參數指示要提供的建議數。Count 參數的值來自 CompletionSetCount 屬性的值。
如果計劃利用上下文關鍵字(一個字符串屬性,用于指示要傳遞給綁定的 Web 服務的任何頁面或用戶特定的信息),則應為要使用的任何 Web 服務方法提供重寫方法。下面是簽名:
public string[]GetSuggestions(
string prefixText, int count, string contextKey)
{
...
} |
返回值始終以字符串數組形式打包。由于使用了 ScriptService 屬性,因此服務器與客戶端之間的所有通信都將通過 JavaScript Object Notation (JSON) 字符串進行。
可以利用 Web 服務方法上支持的任何屬性來改善服務性能。例如,WebMethod 屬性上的 CacheDuration 屬性可以強制服務對指定期間內方法調用的響應進行緩存。同樣,如果方法的邏輯確實需要會話狀態,則您可以啟用會話狀態。
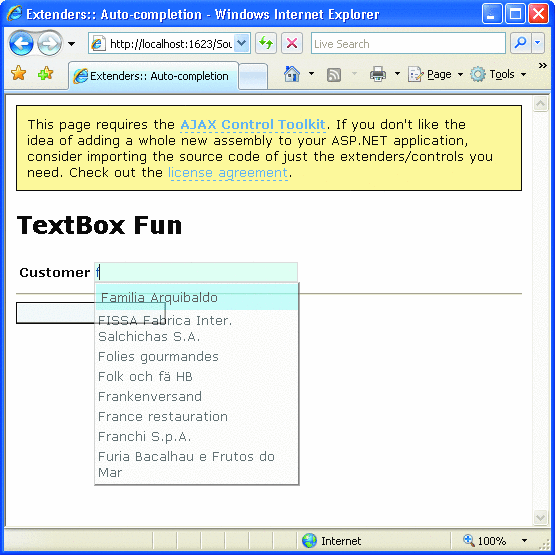
圖 4 顯示了針對客戶名稱提供建議的示例服務,客戶名稱來自 Northwind 數據庫。從性能角度來說,鍵入少量字符就調用 Web 服務可能聽起來并不是一個好主意。但是,有一些因素使得自動完成比您想像的要更實用。AutoComplete 擴展器的客戶端緩存基于本地內存,永遠不會通過隱藏字段保持。通過使用指定前綴作為關鍵字,可以將與該前綴關聯的完成列表存儲到內部數組中。只要在文本框緩沖區中分解出相同的前綴,都會檢索該列表。因此,如果用戶重復鍵入相同的前綴,則不會通過網絡對后端服務執行任何新的請求。
Figure4建議服務示例
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Data;
using System.Data.SqlClient;
using System.Web.Script.Services;
[WebService(Namespace = "MsdnMag.Articles")]
[ScriptService]
public class SuggestionService : System.Web.Services.WebService
{
[WebMethod]
public string[] GetSuggestions(string prefixText, int count)
{
DataView data = GetData();
data = FilterData(data, prefixText);
int totalCount = data.Count;
if (data.Count > count)
totalCount = count;
string[] suggestions = new string[totalCount];
int i = 0;
foreach (DataRowView row in data)
{
suggestions[i++] = (string) row["companyname"];
if (i >= count)
break;
}
return suggestions;
}
private DataView GetData()
{
DataView view =
(DataView)HttpContext.Current.Cache["Suggestions"];
if (view == null)
{
SqlDataAdapter adapter = new SqlDataAdapter(
"SELECT * FROM customers", "...");
DataTable table = new DataTable();
adapter.Fill(table);
view = table.DefaultView;
HttpContext.Current.Cache["Suggestions"] = view;
}
return view;
}
private DataView FilterData(DataView view, string prefix)
{
view.RowFilter = String.Format("companyname LIKE '{0}%'",
prefix);
return view;
}
}客戶端緩存明顯比服務器端緩存更有效,服務器端緩存可減少一些與數據庫之間的往返過程,但無法減少與 Web 服務器之間的往返行程。在圖 4 顯示的代碼中,服務加載數據庫中的所有客戶并在 ASP.NET 緩存中存儲該列表。然后,從緩存中檢索客戶列表并篩選出與前綴匹配的名稱。
如前所述,用于提供建議的 Web 服務必須是 ASP.NET AJAX 腳本服務,并通過 JSON 與客戶端進行通信。您需要確定 SOAP 客戶端是否也可公開訪問該服務。ASP.NET AJAX 服務默認情況下具有雙重功能:JSON 和 SOAP。通過將以下代碼添加到主機應用程序的 web.config 文件,可以關閉 SOAP 客戶端:
<system.web> <webServices> <protocols> <clear /> </protocols> </webServices> </system.web> |
使用 ASP.NET 3.5,還可以通過服務 (SVC) 端點將 AutoComplete 擴展器綁定到 Windows® Communication Foundation (WCF) 服務。該擴展器使用以下 JavaScript 代碼來代替調用:
Sys.Net.WebServiceProxy.invoke( this.get_servicePath(), this.get_serviceMethod(), false, params, Function.createDelegate(this, this._onMethodComplete), Function.createDelegate(this, this._onMethodFailed), text); |
對于 Microsoft AJAX 客戶端庫中的 WebServiceProxy 類,關鍵是指定端點在內容類型請求標題設置為“application/json; charset=utf-8”時可以成功處理請求。若要創建 WCF 服務來提供建議,需要與下面類似的類:
[ServiceContract(Namespace = "MsdnMag.Services")]
[AspNetCompatibilityRequirements(
RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class MySuggestionService
{
[OperationContract]
public string[] GetSuggestions(string prefixText, int count)
{
...
}
} |
此外,還需要一個 SVC 端點,如下所示:
<%@ ServiceHost Language="C#" Service="MySuggestionService" CodeBehind="~/App_Code/WcfSuggestions.cs" %> |
若要注冊服務,可以使用 webHttpBinding 綁定模型向 web.config 文件的 serviceModel 部分添加顯式端點。或者,可以指定 @ServiceHost 指令的 Factory 屬性,并使該屬性指向以下類:
System.ServiceModel.Activation.WebScriptServiceHostFactory |
設置 AutoComplete 擴展器的樣式
AutoComplete 擴展器支持相關樣式設置屬性,通過這些屬性,您可以指定要對控件的樣式部分使用的 CSS 類。特別是,可以設置整個彈出區域的樣式,包括邊框和背景色。還可以對所有項和所選項使用不同設置。沒有為可選項提供任何預定義樣式。默認情況下,不會選擇完成下拉列表中的***個元素。但是,可以使用 FirstRowSelected 屬性強制自動選擇***項。
完成列表將在經過指定毫秒數后顯示。經過的時間通過 CompletionInterval 屬性來控制,默認情況下設置為一秒。經過指定的時間后,擴展器將調用服務以獲取建議列表。
可以使用 Animations 屬性向列表的打開過程添加動作。可以對以下兩個事件定義動畫:OnShow 和 OnHide。動畫通過 Animation 擴展器及其相關框架來執行(參見圖 5 中的示例)。
Figure5使用 Animations 屬性
<Animations> <OnShow> <Sequence> <OpacityAction Opacity="0" /> <HideAction Visible="true" /> <Parallel Duration=".4"> <FadeIn /> </Parallel> </Sequence> </OnShow> <OnHide> <Parallel Duration=".4"> <FadeOut /> </Parallel> </OnHide> </Animations> |
動畫腳本會向完成列表添加淡入和淡出效果。OpacityAction 節點用于設置透明度,HideAction 節點用于顯示完成列表以及任何其他視覺效果。***,FadeIn 和 FadeOut 動作執行淡化效果。圖 6 顯示了一個動態完成列表。

圖 6運行中的 AutoComplete 擴展器
對列表進行漸進式搜索
是否曾嘗試在長長的列表中查找某個特定項,例如,在包含世界上所有國家/地區的列表中查找某個國家/地區的名稱?如果您速度足夠快地鍵入一些連續字母,可能會找到所需的國家/地區,但是即使猶豫了幾毫秒,那么鍵入的下一個字母就會成為搜索項的***個字母。ListSearch 擴展器解決了這一限制。請注意,該擴展器僅適用于 ASP.NET Web 和 HTML 控件,不可與 SELECT 或 OPTION 等常規 HTML 元素一起使用。
因此,ListSearch 擴展器的主要優點是:它允許您通過鍵入字母來搜索列表控件中的項,并防止搜索字符串在幾秒鐘后丟失;相反,搜索字符串在您按 Esc 或回發至服務器(包括全部或部分回發)之前將一直保留在原處。鍵入的任何其他字符都將附加到搜索字符串,用于進一步縮小搜索范圍。以下介紹如何使用 ListSearch 擴展器:
<act:ListSearchExtender ID="ListSearchExtender1" runat="server" TargetControlID="DropDownList1" PromptCssClass="Prompt" /> |
該擴展器提供了三個主要屬性:PromptText、PromptCssClass 和 PromptPosition。所有這些屬性都與提示文本有關,提示文本是顯示在目標控件周圍的字符串,用于提供有關正在搜索的文本的可視化反饋。PromptText 的默認值為“Type to search”。當目標列表控件獲得焦點后,此文本通常顯示在該控件的上方。PromptCssClass 屬性獲取并設置要應用于提示消息的 CSS 類的名稱。提示文本由用戶鍵入的搜索文本來取代。Esc 和 Del 按鈕在此處起著重要作用。Esc 按鈕用于清除當前搜索并將列表重置為默認所選項。Del 按鈕用于從搜索文本中刪除上一次鍵入的字符,并在列表中更新選擇項。此外,Animations 屬性的作用與上文 AutoComplete 擴展器部分中討論的作用相同。
彈出式上下文菜單
在用戶即將執行操作時,為他們提供可以執行哪些操作的選項,這一點非常好。幾年前,工具提示就是一項巨大的改進,因為它們提供了有關特定控件角色的彈出式附加信息。動態 HTML 的出現使得 HTML 工具提示成為可能。
如今,HoverMenu 擴展器能夠在任意 ASP.NET 服務器控件旁邊顯示彈出面板。此擴展器最常用的一個用法是,顯示由鼠標移動事件而不是右鍵單擊激活的上下文菜單。
當用戶將鼠標移動到控件上方時,HoverMenu 擴展器就會激活。因此,將在控件附近顯示指定的彈出面板;實際位置可以通過編程方式進行控制。此外,可以對控件應用 CSS 樣式以醒目的格式標記該控件。
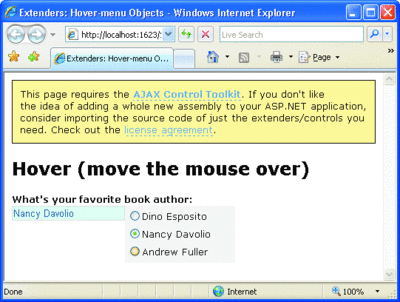
圖 7 顯示的單選按鈕菜單可提供有關要在文本框中插入的文本的建議。下面是相關擴展器的聲明:

圖 7運行中的 HoverMenu 擴展器
<act:HoverMenuExtender ID="HoverMenu1" runat="server" TargetControlID="TextBox1" PopupControlID="Panel1" /> |
Panel1 控件包含單選按鈕列表。為了確保所有選擇都在文本框目標控件中進行處理,您在單選按鈕列表中定義了一個 SelectedIndexChanged 事件,并將所有相關操作都封裝在 UpdatePanel 控件中。(有關詳細信息,請參閱本專欄的下載內容中所附的源代碼)。
除了 PopupControlID 和 TargetControlID 屬性之外,HoverMenu 擴展器還提供了一些其他屬性。HoverCssClass 屬性指示要在懸停菜單可見時應用于目標控件的 CSS 類。PopupPosition 屬性指示相對于目標控件的彈出位置,可能的值包括 Top、Right、Left 和 Bottom。OffsetX 和 OffsetY 屬性用于設置相對于確定位置的水平和垂直偏移量。***,PopDelay 屬性指示 DOM 事件與顯示彈出菜單之間的延遲。默認值為 100 毫秒。
將鼠標懸停在 DOM 事件上方時,該事件會觸發 HoverMenu 擴展器。HoverMenu 擴展器與 Popup 擴展器之間并沒有太大差異。主要區別在于激活機制和觸發器。當用戶將焦點指向特定的目標控件時,將會激活 Popup 擴展器。若要激活 HoverMenu 擴展器,用戶只需將鼠標移動到相應控件上方即可。
看完了這篇文章,相信你對“如何使用AJAX擴展器自定義控件”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。