您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Javascript中怎么實現一個高亮菜單效果,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
【結構層】
一級菜單結構層:
<ul id="menu"> <li><a href="default.html">首頁a>li> <li><a href="clothing.html">服裝用品a>li> <li><a href="house.html">家居用品a>li> <li><a href="cosmetic.html">化妝用品a>li> ul>
可以看到在這個一級菜單中,其鏈接地址一般是沒有參數值的。 二級菜單的結構層:
/*一級菜單的三種樣式設置*/ #menu li a.normal{background:#fff;}//普通樣式 #menu li a.over{background:#00ff00;} //翻滾樣式 #menu li a.cur{background:#ff0000;color:#fff;} //高亮樣式 /*二級菜單的三種樣式設置*/ #othermenu li a.normal{background:#fff;} //普通樣式 #othermenu li a.over{background:#AA7F00;color:#fff;} //翻滾樣式 #othermenu li a.cur{background:#7F0000;color:#fff;} //高亮樣式與一級菜單不同的是,我們將二級菜單中的鏈接地址加入兩個參數值,pId參數指向的是頂部一級菜單的的序號,而sId則是菜單自己的順序號。我們將這兩個菜單的總容器ul都設置了兩個不同中的ID,它們需要在JS中調用,所以千萬不能少。
【樣式層】
關于樣式,其實都沒有什么特別的地方,你可以隨心所意地設置成你想要的樣式,只是需要注意的地方是,我們需要單獨設置高亮Javascript菜單效果的三種狀態樣式,以供JS動態調用。
/*一級菜單的三種樣式設置*/ #menu li a.normal{background:#fff;}//普通樣式 #menu li a.over{background:#00ff00;} //翻滾樣式 #menu li a.cur{background:#ff0000;color:#fff;} //高亮樣式 /*二級菜單的三種樣式設置*/ #othermenu li a.normal{background:#fff;} //普通樣式 #othermenu li a.over{background:#AA7F00;color:#fff;} //翻滾樣式 #othermenu li a.cur{background:#7F0000;color:#fff;} //高亮樣式【行為層】
因為要在行為層中控制菜單的三種狀態,所以對于A鏈接標簽,我們就不使用hover偽類來達到菜單的三種動態行為了,我們可以用onmouseover、onmouseout和onclick來模仿偽類的三種行為,這樣好便于js的動態調整。并且為了達到行為、樣式和結構的三層分離,我們也不用在A標簽的html中去加上動態的行為控制代碼,這不是一種良好的制作習慣。因此我們需要在頁面的加載函數上做點文章,這就需要使用到onload函數,當頁面一加載完后就動態綁定a標簽的三種行為狀態。
在頁面一加載完成后,我們首先獲取當前的頁面url字符串,再根據這個字符串和一二級菜單中的A標簽的href地址進行對比,如果存在相同項,則高亮此菜單項的樣式。
詳細的注釋說明我都在下面的函數中一一標注出來,在此就不一一細述了。關鍵函數代碼如下
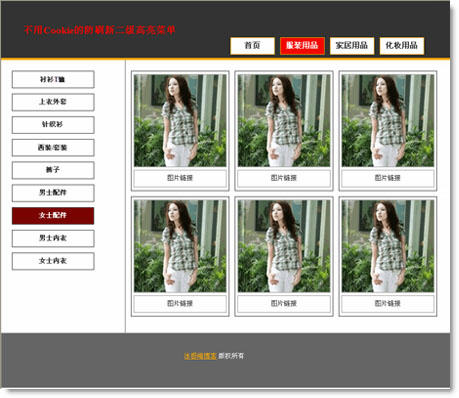
//根據URL地址的參數或字符串高亮當前菜單。 function hightLightMenu(firstMenuID,twoMenuID){ var strUrl,strHref,subNavs,strLast,strParentID,strSelfID,parentID,selfID,strID; var Navs=document.getElementById(firstMenuID).getElementsByTagName("a"); // 如果鏈接沒有參數,或者URL鏈接中不存在我們要獲取的參數,則返回數組中的序號 if(location.href.indexOf("?")==-1){ strUrl=location.href.substring(location.href.lastIndexOf("/")+1);//取得URL頁面名稱 //一級菜單高亮 for (var i = 0; i < Navs.length; i++) { //在IE6,IE7中strHref獲得的是全路徑,而在IE8和ff中獲得的是頁面名稱,為了兼容,需要將它的字符串進行拆分 strHref=Navs[i].getAttribute("href").substring(Navs[i].getAttribute("href").lastIndexOf('/')+1); if(strUrl==strHref){ //高亮當前菜單項 addClass(Navs[i],"cur"); } else{//如果是其它項,則綁定鼠標兩態事件 (function(i){ var obj=Navs[i]; addEventHandler(obj,"mouseover",function(){overMe(obj)}); addEventHandler(obj,"mouseout",function(){outme(obj)}); })(i) } } //二級菜單高亮 if (document.getElementById(twoMenuID) != null) {//判斷是否存在二級菜單 //有可能二級菜單不存在,如首頁只有一級菜單,所以當菜單id存在時,則 subNavs = document.getElementById("othermenu").getElementsByTagName('a'); for (var n = 0; n < subNavs.length; n++) { hightlight(subNavs,n,0);//默認高亮***個菜單項 } } } else{ //如果url中帶有參數的頁面,則 strLast = location.href.substring(location.href.indexOf("?")+1); strParentID=strLast.substring(0,strLast.indexOf("&")); strSelfID=strLast.substring(strLast.indexOf("&")+1); parentID=strParentID.substring(strParentID.indexOf("=")+1);//獲得***個參數,這是一級菜單的id selfID=strSelfID.substring(strSelfID.indexOf("=")+1);//獲得第二個參數,這是二級菜單的id //一級菜單高亮 for (var i = 0; i < Navs.length; i++) { hightlight(Navs,i,parentID); } //二級菜單高亮 if (document.getElementById(twoMenuID) != null) {//判斷是否存在二級菜單 subNavs = document.getElementById(twoMenuID).getElementsByTagName('a'); for (var n = 0; n < subNavs.length; n++) { strID=selfID - 1; hightlight(subNavs,n,strID); } } } } //高亮函數 function hightlight(elementArray,inumber,curMenuIndex){ if (inumber == curMenuIndex) { addClass(elementArray[inumber],"cur");//高亮當前菜單樣式 } else { (function(inumber){ var obj = elementArray[inumber]; addEventHandler(obj, "mouseover", function(){overMe(obj)});//增加鼠標移上去時的事件 addEventHandler(obj, "mouseout", function(){outme(obj)});//增加鼠標移走時的事件 })(inumber) } }經過如上一番設置,一個通用、兼容的高亮函數就誕生了,我們看看高亮Javascript菜單效果截圖:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。