您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何全面解析CSS優先級規則,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
和大家重點討論一下CSS優先級,既然樣式有優先級,那么就會有一個規則來約定這個優先級,而這個“規則”就是本次所需要講的重點。
關于CSS優先級的詳細解說
在講CSS優先級之前,我們得要了解什么是CSS,CSS是用來做什么的。簡單說來,CSS是層疊樣式表(CascadingStyleSheets)的簡稱。它的規范代表了互聯網歷史上一個獨特的發展階段。現在對于從事網頁制作的朋友來說,應該很少沒有聽說過CSS了,因為在制作網頁過程中我們經常需要用到。我們能通過CSS為文檔設置豐富且易于修改的外觀,以減輕網頁制作者的工作負擔,從而減輕制作及后期維護的代價。
其實現在還來講CSS是什么,CSS有什么作用完全是多余的,相信從事網頁制作的朋友都已經或多或少的接觸過了。言歸正傳,開始進入今天的話題。
一、什么是CSS優先級?
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先后順序。
二、CSS優先級規則
既然樣式有優先級,那么就會有一個規則來約定這個優先級,而這個“規則”就是本次所需要講的重點。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
1、統計選擇符中的ID屬性個數。
2、統計選擇符中的CLASS屬性個數。
3、統計選擇符中的HTML標記名個數。
***,按正確的順序寫出三個數字,不要加空格或逗號,得到一個三位數(css2.1是用4位數表示)。(注意,你需要把數字轉換成一個以三個數字結尾的更大的數)。相應于選擇符的最終數字列表可以很容易確定較高數字特性凌駕于較低數字的。
例如:
1、每個ID選擇符(#someid),加0,1,0,0。
2、每個class選擇符(.someclass)、每個屬性選擇符(形如[attr=value]等)、每個偽類(形如:hover等)加0,0,1,0。
3、每個元素或偽元素(:firstchild)等,加0,0,0,1。
4、其它選擇符包括全局選擇符*,加0,0,0,0。相當于沒加,不過這也是一種specificity,后面會解釋。
三、特性分類的選擇符列表
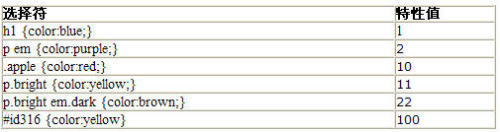
以下是一個按特性分類的選擇符的列表:

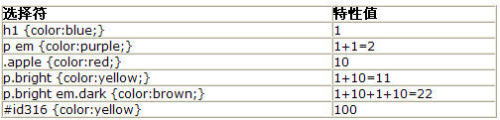
單從上面這個表來看,貌似不大好理解,下面再給出一張表:

通過上面,就可以很簡單的看出,HTML標記的權重是1,CLASS的權重是10,ID的權重是100,繼承的權重為0(后面會講到)。
按這些規則將數字符串逐位相加,就得到最終的權重,然后在比較取舍時按照從左到右的順序逐位比較。
優先級問題其實就是一個沖突解決的問題,當同一個元素(內容)被CSS選擇符選中時,就要按照優先級取舍不同的CSS規則,這其中涉及到的問題其實很多。
關于如何全面解析CSS優先級規則就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。